
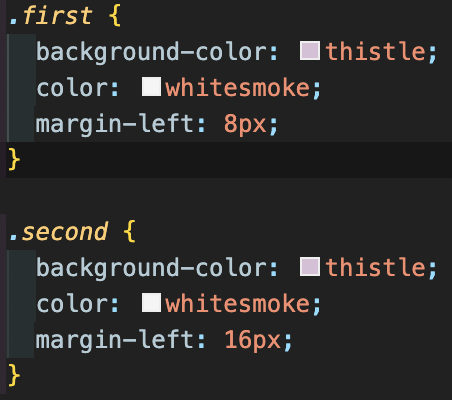
CSS를 다루다보면 동일한 코드를 반복적으로 적어야 할 경우가 제법 많을 것이다. 그 때마다 하나씩 반복해서 사용하면 유지보수도 힘들 뿐더러 일일히 코드를 고쳐야 하기 때문에 시간이 많이 소비가 될 수 밖에 없다. 게다가, 코딩을 하는 건 사람이기 때문에 실수도 발생 할 수 있다.
그런 행동을 자제하기 위해 우리는 CSS Variable을 사용하면 훨씬 좋을 것이다.

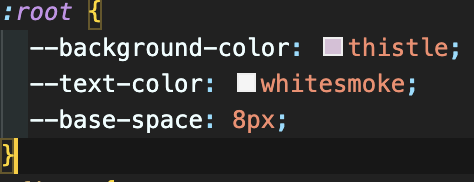
이렇게 묶게되면 바꿔야하는 부분을 한번에 바꿀 수 있을 뿐더러 코드의 양도 줄어들어 훨씬 메모리 소비에도 부담을 주지 않을 것이다. 참고로 :root안에 있는 코드는 --를 붙여 이름을 정해주자.

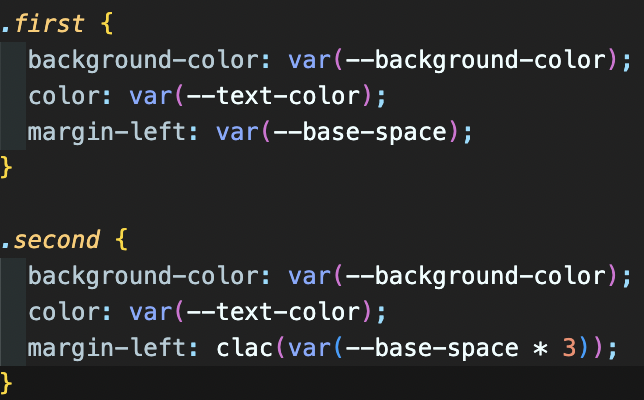
이와 같이 :root에서 필요한 부분을 저장을 하고 그것을 var(:root에서 저장한 값)을 불러오면 어디서든 쉽게 그 코드를 가져올 수 있다.
여담으로 calc() 는 () 안의 값을 배수로 나타낼 수 있는 함수.

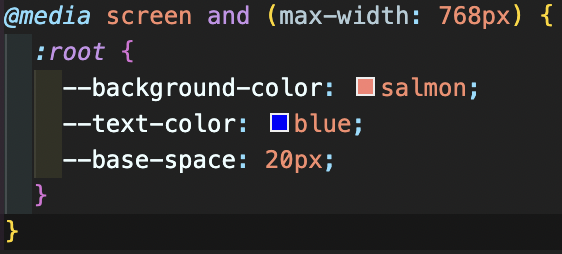
:root 가 가장 큰 효력을 발휘 할 수 있는 건 반응형에서 나타난다. :root의 내용을 그대로 가져와 적용 해도 된다.
