data attrubute는 HTML5에 추가되어 HTML 태그 자체에서 제공하는 속성 뿐만 아니라 우리가 직접 원하는 데이터를 DOM요소에, HTML요소에 직접 추가 할 수 있는 기능이다. 우리가 원하는 정보를 요소에 추가하고 싶을 때 사용 가능하다.
data-*

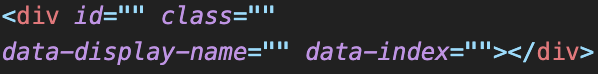
평소라면 위 사진과 같이 id, class의 속성에 이용했을 것이다. 그렇지만 data- 를 이용하면 내가 직접 속성을 만들어서 사용이 가능하다.

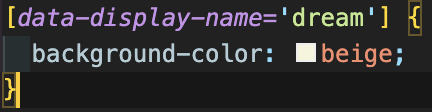
내가 직접 만든 속성에 CSS를 적용하려면 [] 안에 속성의 이름까지 전부 기입해서 써주자.

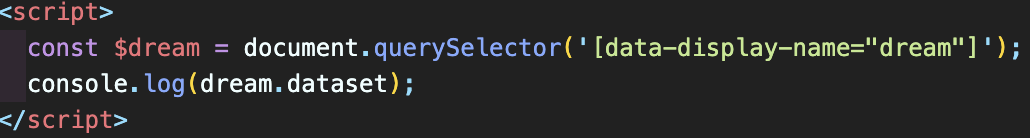
이에 대한 유용한 기능은 Javascript에서도 발견 할 수 있다. document.querySelector("")로 지정할 때는 [] 안의 있는 속성값을 전부 가져와야 하지만 이 속성값을 가지고 있는 상황에서 console.log(변수.dataset); 을 출력하면 
위 사진 같이 출력이 된다. 여담으로 우리는 display-name을 속성값으로 주었지만 출력값에서는 dataName인 camelCase가 적용이 된다. 따라서 이렇게 Javascript에서 값을 받아 올 수있다.
여기서 주의해야할 점은 DOM요소에 데이터를 추가한다는 것은 무슨 말일까?
그것은 바로 사용자가 HTML을 다운받거나, 해커가 HTML 파일을 봤을때 데이터들이 적나라하게 보인다. 그래서 사용자에게 민감한 데이터는 DOM요소에 추가해서 보관하는 방법은 좋지 않다. 그런 것들은 암호화 하여 Javascript안에 보관 하는 것이 좋다.
이렇게 무언가 로직을 처리하기 위해서 사용자에게 보여줘도 되는 내용은 data attribute를 이용해서 간편하게 작성 할 수도 있다.
