form 태그에는 여러 필드가 있지만 그 중에 가장 대표적인 태그인 input 태그가 존재한다.
<input type="" />input태그는 type을 꼭 기재 해줘야한다. 가장 기본적인 경우는 type="text".
<input
type="text"
placeholder="이메일을 입력하세요."
/>placeholder를 이용하면 값을 입력하지 않더라도 사용자에게 어떤 값을 입력하라고 알려줄 수 있다.

다양한 속성들이 존재하는데 글자 수를 제한하는 maxlength, minlength. 꼭 작성을 해야한다는 require, 작성을 할 수 없게 만드는 disabled, 작성 하지 않아도 기본적인 데이터 값이 기재 되어 있는 value도 존재한다.
<input
type="text"
placeholder="아이디를 입력하세요."
maxlength="13"
minlength="5"
required
value="김버그"
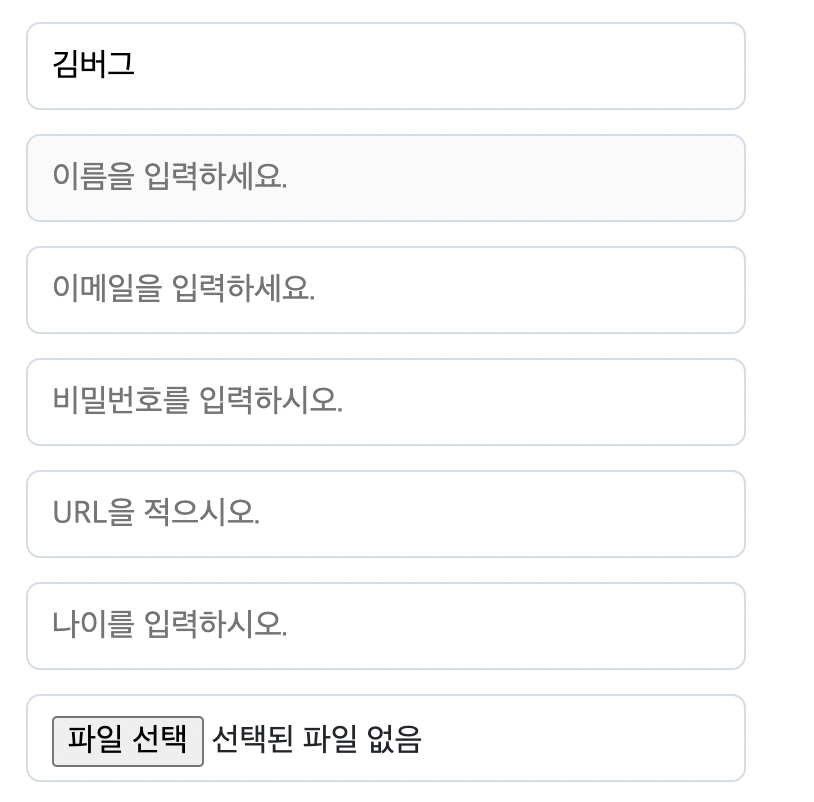
/>이 외에도 type의 값들이 다양하게 존재한다.
<input type="text" placeholder="이름을 입력하세요." disabled />
<input type="email" placeholder="이메일을 입력하세요." />
<input type="password" placeholder="비밀번호를 입력하시오." />
<input type="url" placeholder="URL을 적으시오." />
<input type="number" placeholder="나이를 입력하시오." />
<input type="file" accept=".png, .jpg" />