body {
font-family : 'gulim', 'gothic'
}CSS 파일 자체에 body 태그에 적용을 하면 아예 전체로 적용이 된다. font-family를 이용하면 왼쪽에 있는 것부터 PC에 있는 글자체에 맞춰서 적용 된다. 'gulim' 파일이 없다면 'gothic'으로.
- 버그 없이 사용하려면 폰트는 영문명을 사용하자.
- 폰트 명에 띄어쓰기가 있을 수 있으니 "" 안에 담아두자.
- 폰트 명을 콤마로 여러개 나열하면 가장 왼쪽부터 적용된다. 실패하면 그 다음 순서부터.
- 웹 사이트 이용자의 컴퓨터에 설치가 된 폰트들을 적용할 수 있다.
만약, 사용자의 컴퓨터에 설치되지 않은 폰트를 사용하려면 어떻게 해야할까?
@font-face {
font-family : '이쁜폰트';
src : url(nanumsquare.ttf)
}CSS 파일의 최상단에 @font-family라는 명령어를 넣고 url() 안에 경로와 이름을 적어준다. 참고로 font-family에는 본인이 원하는, 아무거나 넣어도 상관 없다. 필자는 예시로 "이쁜폰트"라고 적용해봤다.
참고로, 웹폰트 용으로 나온 .woff 파일들이 존재한다. .ttf에 비해 용량은 1/3 수준이며 한글 폰트 .ttf 파일은 무척 용량이 크기 때문에 가능하다면 .woff 파일을 사용 하는 것이 좋다. 호환성은 둘이 비슷.
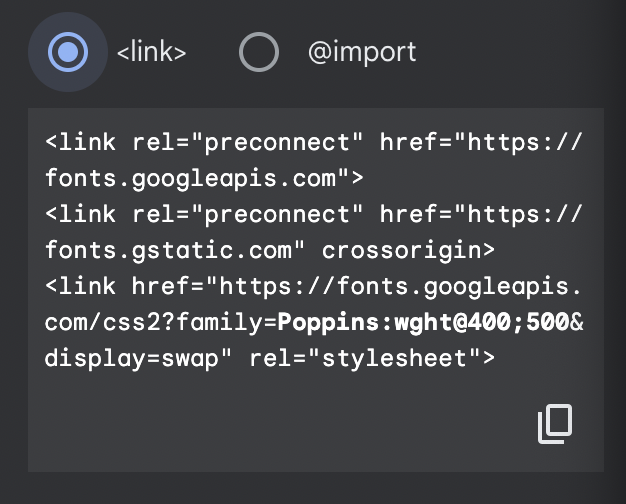
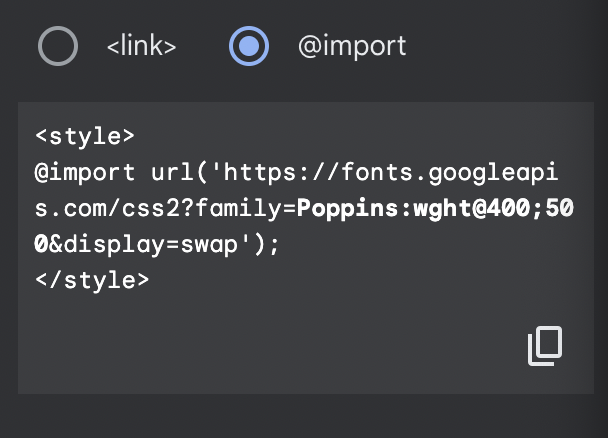
또, Google Fonts를 이용하면 굳이 폰트 파일을 찾지 않아도 괜찮다.


HTML 파일에 넣고 싶다면 위와 같은 내용을 head 태그에 넣어주고, CSS 파일에 넣고 싶다면 맨 위에 가져가 붙여주면 된다. 구글이 호스팅 해주는 폰트는 미리 정의된 CSS 차일을 가져다 쓰는 것이기에 내 사이트의 트래픽을 절약할 수 있다는 장점을 가지고 있으며 크롬 브라우저는 이미 방문한 사이트는 캐싱해주기 때문에 많은 사람들이 이용할 수록 더 빠르게 폰트를 이용할 수 있다.
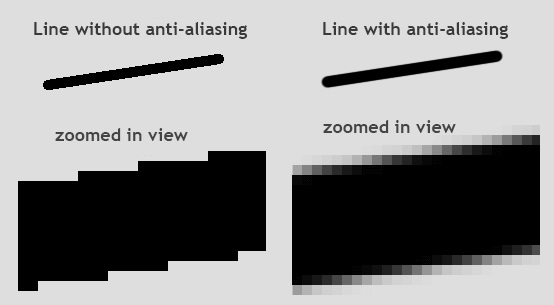
폰트 Anti-aliasing
맥을 이용하여 웹 개발을 진행한다면 어떠한 폰트를 사용하든 예쁘게 보이겠지만 윈도우를 이용할 경우엔 그렇지 않다.

굴림, 돋움 같은 폰트를 확대하면 위와 같은 식으로 깨지고 각이 져 보이기 때문에 이를 해결 하기 위해선 폰트를 조금 돌려주자. 어떻게?
transform : rotate(0.04deg); 이처럼 요소를 살짝만, 정말 살짝만 회전 시킨다면 윈도우에서 안티앨리어싱 된 듯한 느낌을 준다. 이건 사소한 꿀팁!
