font-family 설정법
body {
font-family : 'gulim', 'gothic'
}- 버그 없이 사용하려면 폰트의 영문명을 사용해야한다.
- 폰트명에 띄어쓰기가 있을 수 있으니 따옴표 안에 담아야 한다.
- 폰트명을 콤마로 여러개 쓰면 제일 왼쪽부터 실행한다. 실패할 경우 오른쪽의 폰트대로 순서대로 적용한다.
- 웹 사이트 이용자의 컴퓨터에 설치가 된 폰트들을 적용할 수 있다.
사용자의 컴퓨터에 설치가 되지않은 폰트를 이용하려면
@font-face {
font-family : '이쁜폰트';
src : url(nanumsquare.ttf)
}CSS 파일 최상단에 @font-face 라는 명령어를 넣고 url() 안에 경로를 작성해준다. 위와 같은 경우에는 src: url(nanumsquare.ttf)를 작성한다. 그러면 클래스에서 font-family: "이쁜폰트"를 사용할 경우 nanumsqurae.ttf 폰트가 적용된다.
웹 폰트용 woff 파일
웹 폰트용으로 나온 woff 파일이 존재한다. ttf 파일에 1/3 가량의 용량을 차지하고 특히 한글 폰트 ttf는 무척 용량이 크기 때문에 가급적으로 woff를 사용하는 것이 좋다. 호환성은 둘이 비슷한 수준.
폰트를 빠르게 사용하기 위한 Google Fonts
구글 폰트를 사용할 경우 굳이 폰트 파일을 구할 필요는 없다. Google Fonts 사이트에서 바로 폰트 파일과 CSS 정의부분을 링크 할 수 있다.


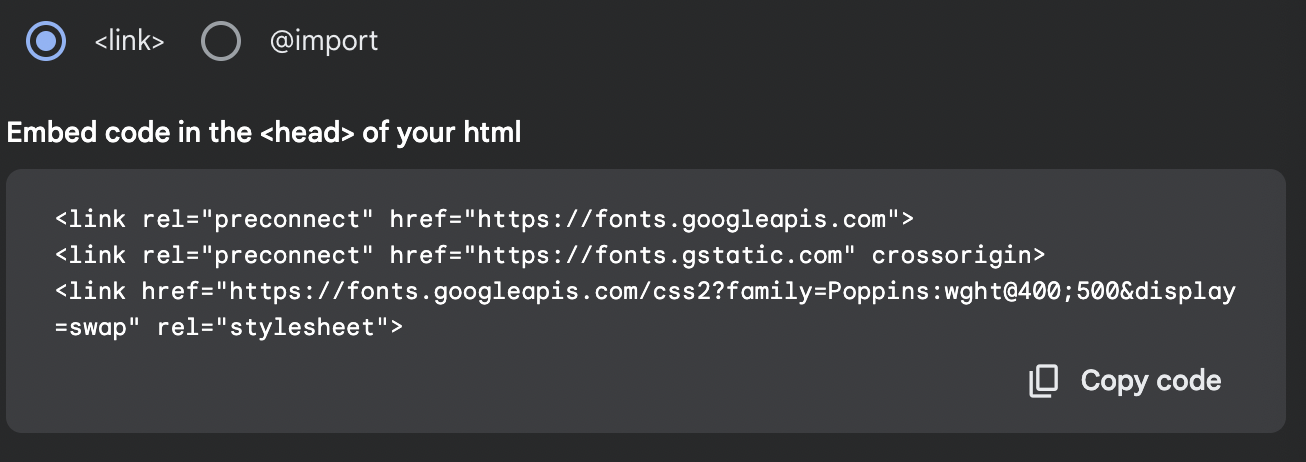
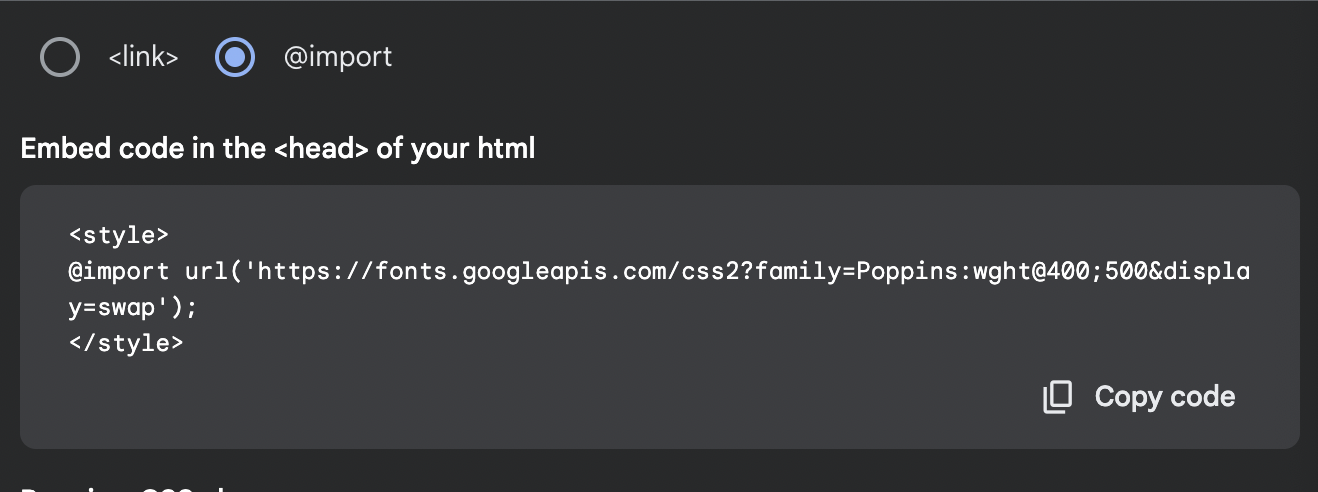
원하는 폰트를 고르고 HTML에 첨부하고 싶으면 link 태그 부분을 복붙하고, CSS에 첨부하고 싶다면 @import로 시작하는 부분을 CSS 최상단에 복붙하면 된다.
구글이 호스팅해주는 폰트를 이용하기에 내 사이트의 트래픽을 절약할 수 있고 크롬 브라우저는 이미 방문한 사이트는 캐싱해주기에 많은 사람들이 더 빠르게 폰트를 이용할 수 있다.
Font Anti-aliasing에 관하여
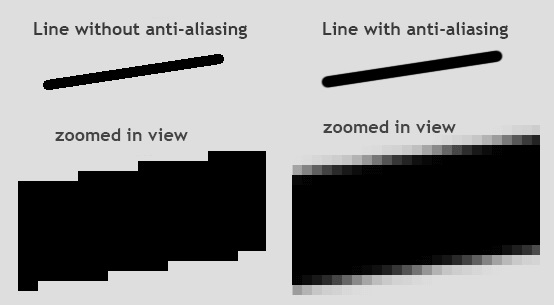
맥으로 개발을 하다보면 폰트는 어떤 것을 쓰든 예쁘게 보인다. 특히, 굴림이나 돋움같은 기본 폰트도 앤티앨리어싱이 되어 있기에 부드럽게 보인다. 앤티앨리어싱이란 픽셀의 각진 부분을 부드럽게 바꿔주는 효과를 말한다.

- 오른쪽이 안티앨리어싱이 적용된 부분
맥의 경우 자동으로 안티앨리어싱이 적용이 되지만 윈도우의 경우 그렇지 않다. 기본 폰트 외에도 왠만한 경우에 저렇게 작용한다. 디자인 하는 사람의 경우 무척이나 신경이 쓰이는 부분.
이 문제를 해결하기 위해선 웹 상의 글자를 살짝 돌려보자.
transform : rotate(0.04deg); CSS에 이 부분을 적용한다면 윈도우에서 안티앨리어싱이 된 듯한 효과를 보여준다.
