
수직이나 수평으로 정렬을 할 때 display:flex-box 를 이용하면 justify-content, align-items를 사용하면 되겠지만 그 것들을 사용하지 않고 수직,수평으로 정렬 하는 법을 알아보자.
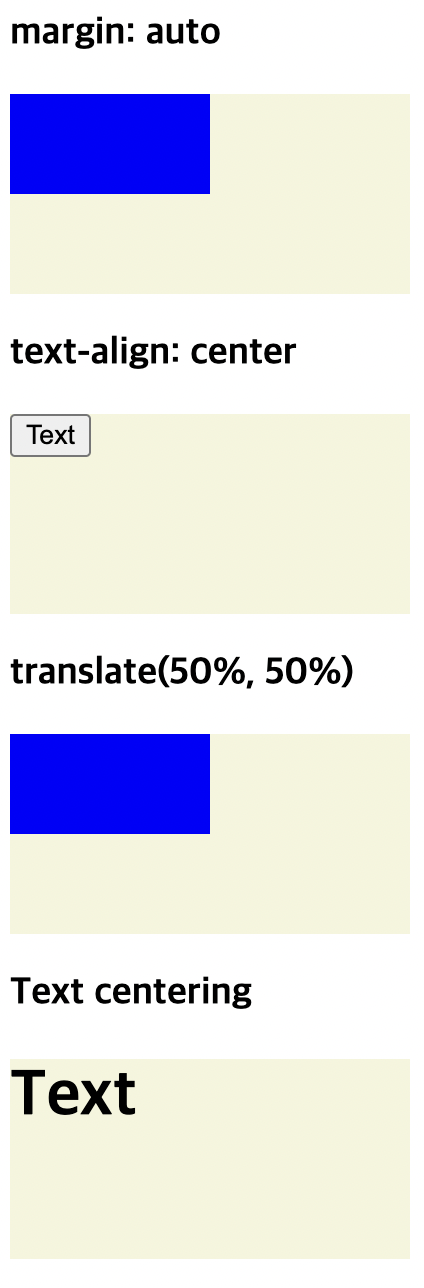
margin: auto;
블록 단위의 박스는 div 태그와 마찬가지로 꽉 차게 마진을 가지고 있다. 그렇기에 margin: auto;를 부여해주면 가운데로 정렬 할 수 있다.

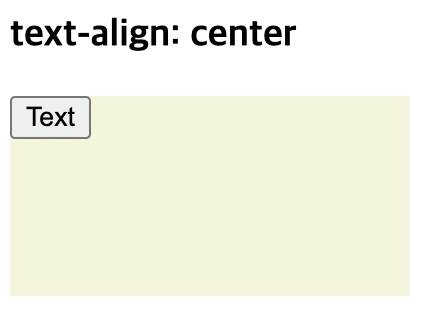
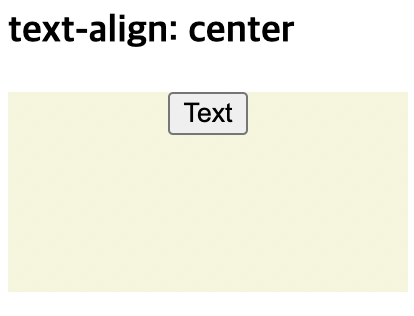
text-align: center;
이름처럼 텍스트 뿐만 아니라 인라인 요소를 가지고 있는 것들을 정렬 할 때는 text-align을 이용하면 된다. 인라인 요소는 마진을 가지고 있지 않기 때문에 쉽게 정렬을 할 수 있다.

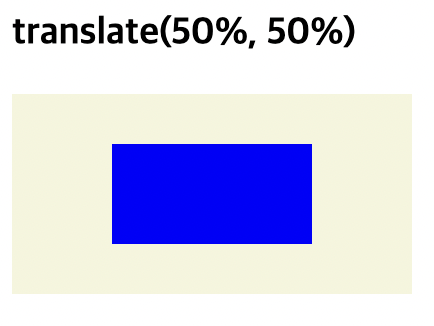
transform: translate(50%, 50%);
X축, Y축을 퍼센트로 잡고 양쪽을 정렬하면 가운데로 움직일 수 있다. 부모의 비율에 따라 퍼센트를 준다.

참고로 X축과 Y축을 둘다 움직이기 때문에 가운데로 온다.
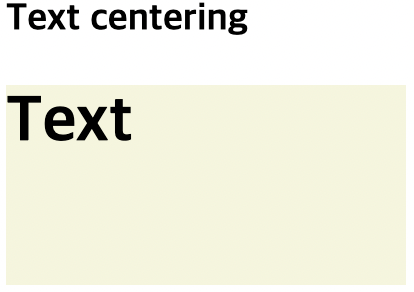
text-align: center;
line-height: 부모요소의 height;

위에 서술한 것처럼 텍스트를 정렬할 때 사용할 수 있다. 히키한 방법으로 line-height를 부모요소의 height만큼 기입하면 가운데로 옮길 수 있다.