
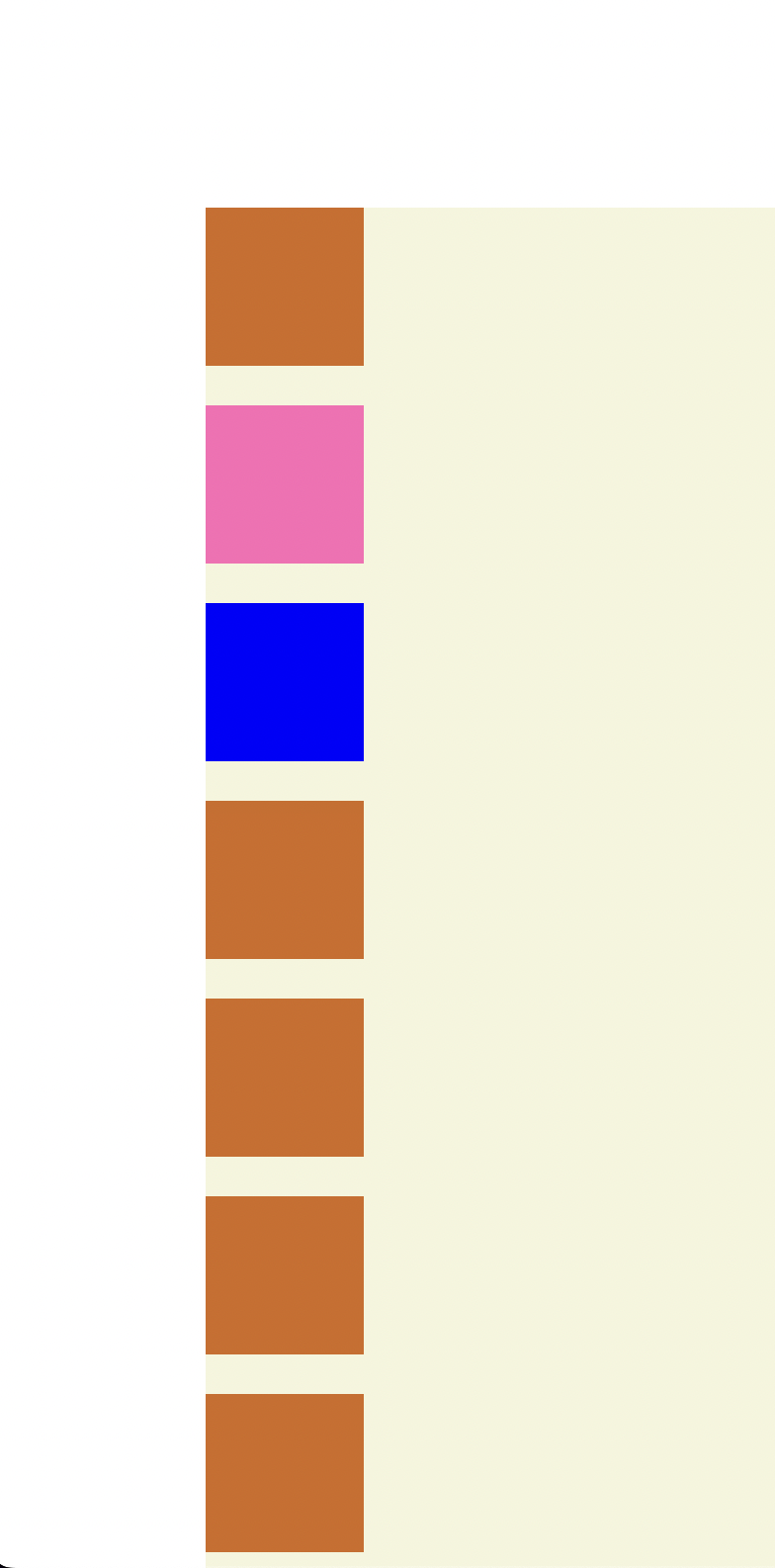
position: sticky; 를 사용 할 때 top, right 같은 프로퍼티를 지정해주지 않으면 아무 이상이 없다.
그렇지만 이에 대한 값을 지정해주게 된다면

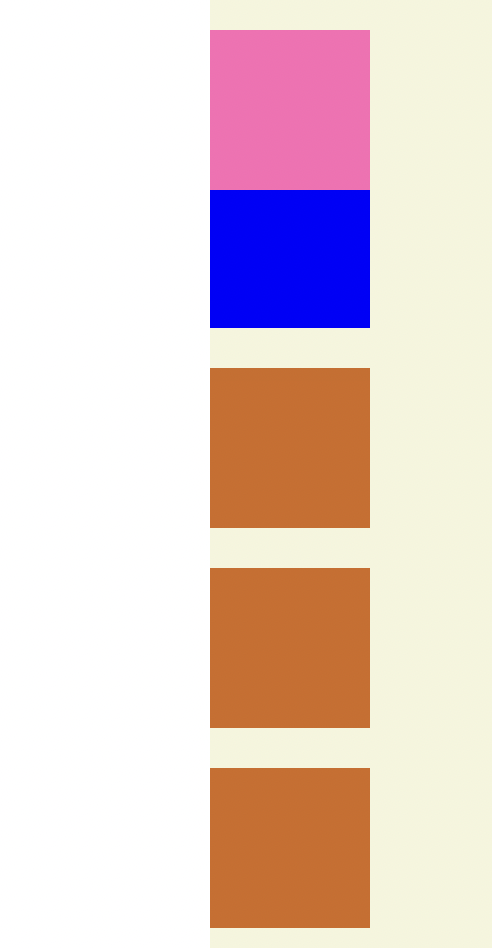
들어있는 부모 박스 안에서 포지션이 지정하게 된다. 포지션이 absolute 라면 근접한 부모 박스 중에서 position: static; 이 아닌 부모에 붙어서 적용이 된다.
이중에 중요한 포인트는 그 자리를 그대로 유지하고 있기 때문에 다른 요소들도 그 자리에 유지하고 있다.
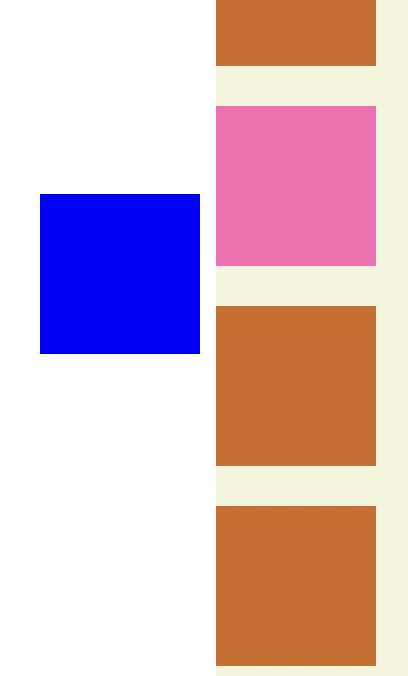
그러나 fixed는 들어있는 박스와 상관 없이 브라우저에 보이는 뷰포트에서 포지션 변경이 이루어지게 된다.

sticky는 있던 자리에 그대로 유지하면서 스크롤링 하면 자리가 고정이 된다.
fixed는 문서에서 나와 뷰포트에서 포지션이 결정된다.
