HTML CSS로 사이트 레이아웃 만드는 법
만들고 싶은 레이아웃 디자인 위에 네모박스를 먼저 그리고 바깥 네모부터 div를 써서 구현하면 된다. 어려워 보이는 레이아웃도 네모박스부터 그 위에 그려보고 바깥쪽부터 하나씩 만들다 보면 무슨 레이아웃을 가져다주든 알아서 잘 만들 수 있다.

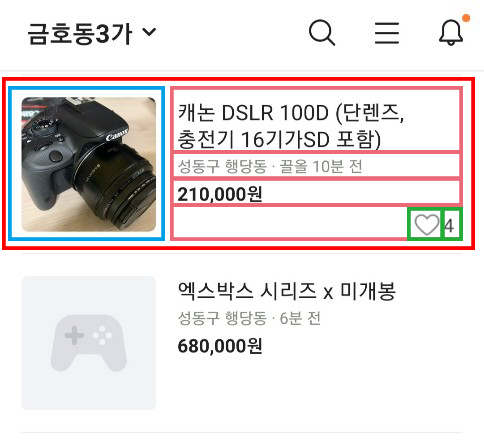
예를 들어, 당근마켓 상품 하나 레이아웃을 구현하고 싶다면 네모 박스처럼 보이는 걸 전부 네모로 표시해보고 바깥 네모부터 하나씩 div 태그로 구현하라는 뜻이다. 물론, p 태그나 img 태그를 쓰는 게 좋을거다. 그러기 위해서는 박스를 정렬하는 방법도 알아야 한다.
요소를 공중에 띄어 왼쪽/오른쪽 정렬하는 float 속성
<div>
<div class="left-box"></div>
<div class="right-box"></div>
</div>
.left-box {
width : 100px;
height : 100px;
float : left;
}
.right-box {
width : 100px;
height : 100px;
float : left;
}위의 코드는 박스 두개를 만들어 각각 왼쪽과 오른쪽으로 정렬시킨다. 하지만 float를 사용하면 공중에 붕 띄우다 보니 다음에 오는 HTML 요소들이 제자지를 찾지 못 한다.
(참고) float 속성으로 가로정렬을 할 때는 float 박스들을 싸매는 큰 div 박스를 만들어주고 지정해주자.
float을 쓰고나면 항상 clear 속성이 필요하다.
<div>
<div class="left-box"></div>
<div class="right-box"></div>
<div class="footer"></div>
</div>
.footer {
clear : both
}clear 속성을 사용하면 float 다음으로 오는 박스들이 제자리를 찾는다. float을 쓰면 까먹지 말고 항상 넣도록 하자. 그렇지 않으면 내 의도와 다르게 레이아웃이 망가지게 된다.
상대적인 크기 단위인 퍼센트 단위
.box {
width : 80%
}내 부모태그의 width에 비해 80%만큼 차지한다는 뜻. 부모태그는 날 감싸고 있는 태그를 말한다.
