겹치는 박스 만들기
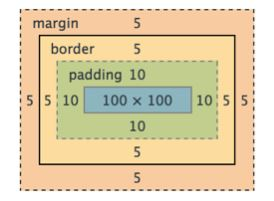
박스를 만들 때는 주의점이 하나 있다. 원래 div 박스의 width를 주게 되면 padding, border를 고려하지 않는다. padding 안쪽 부분인 content 부분만 실제 width로 변경을 하게 된다.

즉, 파란 부분만 실제 width로 책정 된다. 그래서 200px의 박스를 만들어도, padding을 많이 주게 되면 실제 보여지는 박스의 폭이 지정한 padding만큼 더 늘어날 수도 있다.
실무에서는 사이즈가 조금만 엇나가도 다른 요소에 크게 영향을 미치기에 중요한 부분이다.
박스의 폭을 border까지 설정해주고 싶을 때 쓰는 속성
.box {
box-sizing : border-box; /*박스의 폭은 border까지 포함입니다*/
box-sizing : content-box; /*박스의 폭은 padding 안쪽입니다*/
}기본 값은 content-box, 우리가 설정해야하는 값은 border-box다. box-sizing: border-box를 주게 되면 border까지 실제 박스의 폭으로 책정이 된다.
CSS 파일 작성 시 기본으로 쓰면 좋을 속성들
div {
box-sizing : border-box;
}
body {
margin : 0;
}
html {
line-height : 1.15; /*기본 행간 높이*/
}숙련자들을 보면 CSS 파일을 작성하기 전에 맨 위에 미리 정의하고 시작한다. 여기에 더해 h, p 태그들의 margin을 균일하게 한다거나 li, a 태그의 text-decoration: none으로 준다거나 등등 다양한 기본 설정들이 있다.
이런 것들을 미리 적고 시작한다면 상당히 편리하게 CSS 코드를 작성 할 수 있다.
