크롬 개발자 도구를 열면 버그 수정이 편하다.

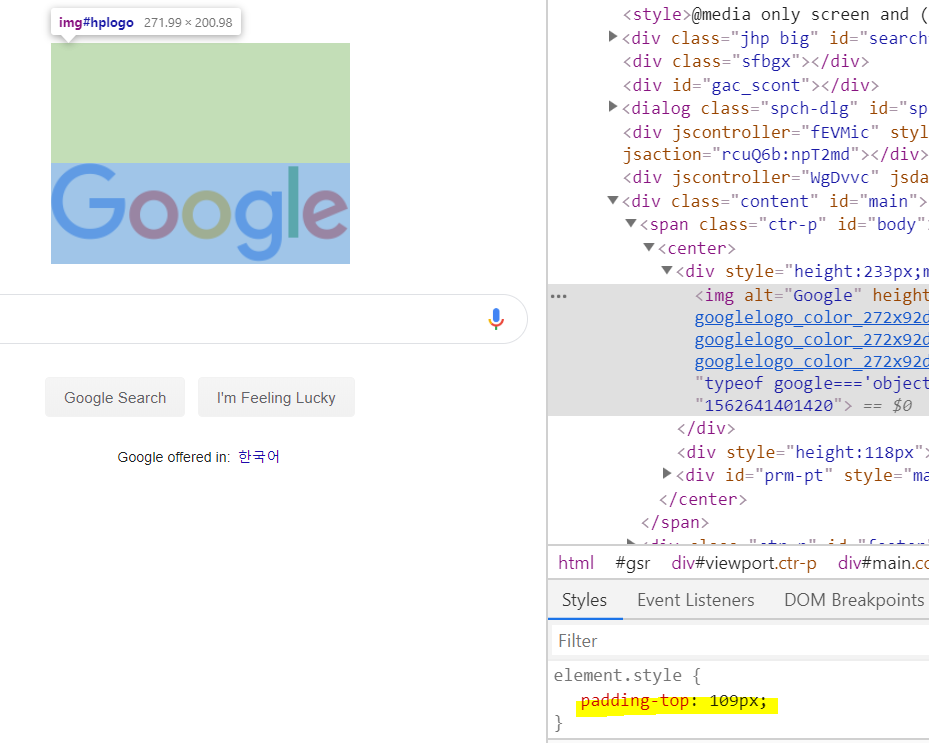
브라우저에서 우클릭 - 검사를 누르면 HTML, CSS를 한 눈에 볼 수 있다. 혹은 F12를 눌러 개발자도구를 열고 선택을 할 수도 있다. 선택하면 하단에 지금 선택한 요소에 적용된 모든 스타일을 보여주기에 내가 어떤 것을 수정해야하는지 알 수 있다.

-
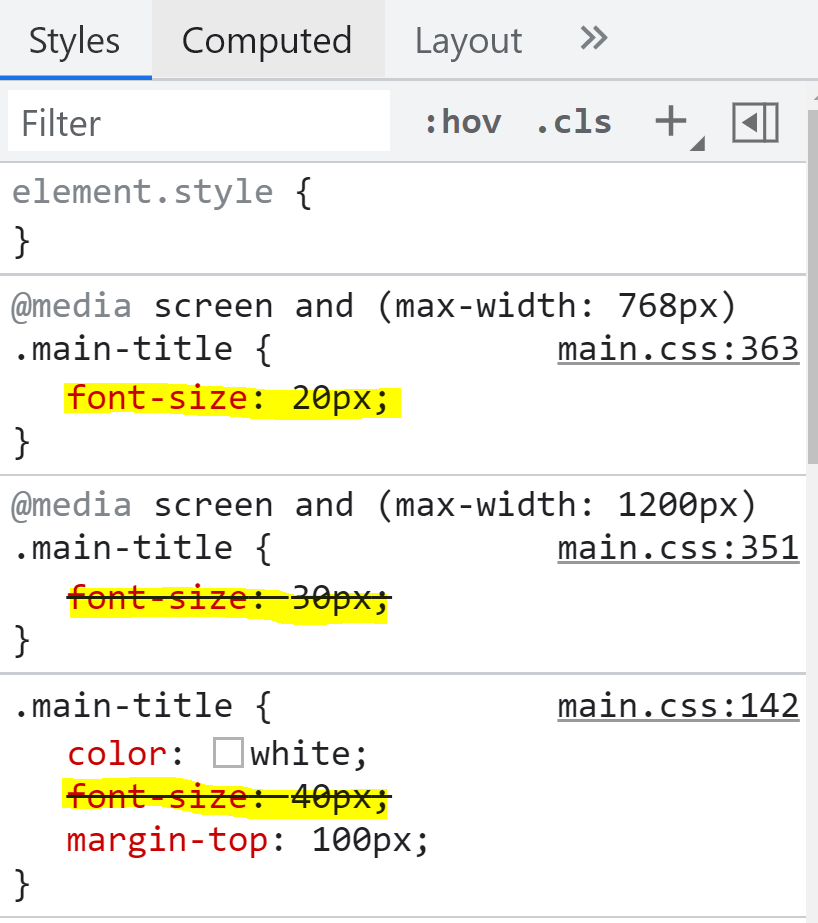
여러 개의 스타일이 적용된 경우 가장 우선시 되는 것만 보여주고 적용 안 되는 것들은 취소선으로 보여준다.
-
HTML에 적용되는 여러 개의 클래스가 있으면 전부 보여주는데 그 중에 가장 위에 있을수록 우선순위가 높다.
-
직접 수정하며 테스트를 할 수 있다. 다만, 실제 파일에 영향을 주진 않는다.
