총 10000개의 포스트를 찾았습니다.

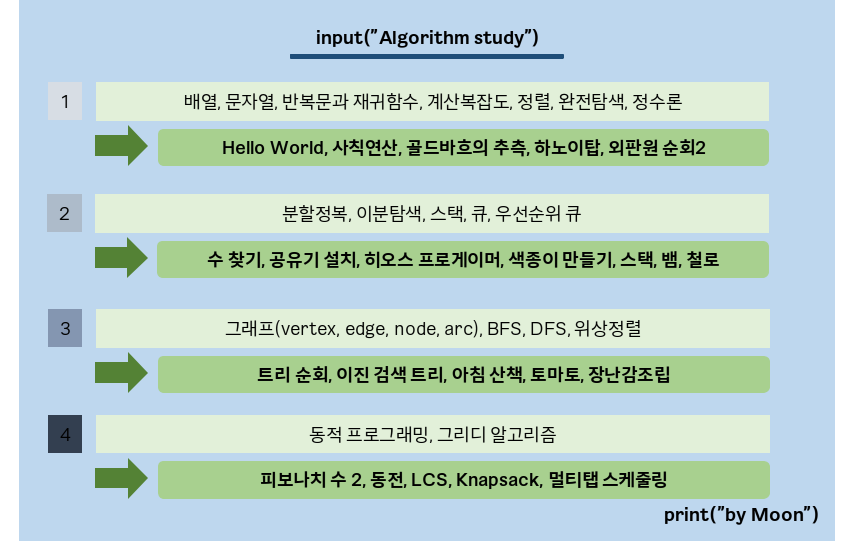
📚한 장으로 보는 알고리즘 공부 순서📚
컴퓨팅 사고로의 전환을 위한 알고리즘 공부. 내가 생각한 것을 프로그램으로 만들어서 컴퓨터에게 시킬 수 있을까?

프론트엔드 면접 준비 하시는 분...?
레포지토리 바로 가기 ① Computer Science 프로세스와 스레드 🔥 프로세스가 뭔가요? 스레드가 뭔가요? 프로세스와 스레드는 어떤 차이가 있나요? 싱글 스레드와 멀티 스레드 🔥 싱글 스레드 장점 싱글 스레드 단점 멀티 스레드

주소창에 www.google.com을 입력했을 때 일어나는 과정
면접에서 나오는 단골 질문이며, 웹 프론트엔드 개발자로써 주소창에 특정 웹 페이지의 주소를 입력했을 때, 어떤 과정을 통해 데이터가 전달되고, 화면에 렌더링되는지를 확실하게 알고 있어야 한다고 생각했다.이참에 해당 과정 한번 제대로 정리해보기로 마음먹었다. 웹 브라우저
백엔드가 이정도는 해줘야 함 - 1. 컨텐츠의 동기와 개요
필자가 고등학교 1학년 말에 처음으로 백엔드 포지션에서 프로젝트를 진행하며, 멍청했던 과거 이야기와 이 컨텐츠를 기획한 동기를 공유합니다.

🧑🏻🏫 프론트엔드 기술 면접 단골 개념들 정리 (자바스크립 편)
자바스크립트가 동작되게 하려면 브라우저 자체에서 내장되어있는 JS 엔진이 필요하다. 이것이 동작하는 시간을 런타임이라고 하는데 런타임 하는 과정에서 코드를 한 줄 한 줄 읽고 번역해서 실행을 해주는 것이 인터프리터 라고 한다.자바스크립트는 가볍고 인터프리터를 이용해서

나는 얼마나 CSS를 알고 있을까? - CSS 자가진단 체크리스트
CSS는 어디부터 어디까지를 배워야 할 지 모르겠어요! > CSS in JS, TailwindCSS 이런 것들을 쓰고 있는데 글을 읽다보면 CSS 자체를 잘 알아야 한다는 글이 있어요. CSS를 잘한다는 것은 어떤 것일까요? 이번 글에서는 위 질문에 대한 정확한 답은

프론트엔드에서 비즈니스 로직과 뷰 로직 분리하기 (feat. MVI 아키텍쳐)
오늘 해볼 이야기는 상태 관리, 비즈니스와 뷰 로직의 분리 프론트엔드 개발의 구조 등 프론트엔드의 아키텍쳐에 대한 이야기입니다. 프론트엔드를 하다보면 많이들 물어보는 (저 역시 지금도 고민을 하고 있는) 질문들을 꼽아보자면 "컴포넌트 추상화 구조는 어떻게 하면 좋나요

Next) 서버 컴포넌트(React Server Component)에 대한 고찰
이번에 회사에서 신규 웹 프로젝트를 진행하기로 결정했는데, 정말 뜬금 없게도 앱 개발자인 내가 이 프로젝트를 리드하게 되었다. 사실 억지로 떠맡게 된 것은 아니고, 새로운 웹 기술 스택을 적용해보고 싶어서 적극 자원한 결과였다.Next12(11) - React Fram

프론트엔드 개발자로서 좋았던 책들 · 간단한 서평
최근에 읽은 책 네 권이 가까운 시일 내에 내가 발전해야 할 방향과 잘 맞는것 같아 추천하게 되었습니다. 『개발자의 글쓰기』는 개발자의 직무와 떼려야 뗼 수 없는 '글쓰기'를 가볍게 이해하기 좋은 책이었으며 『자바스크립트 코딩의 기술』은 ES6 이후 모던 자바스크립트의

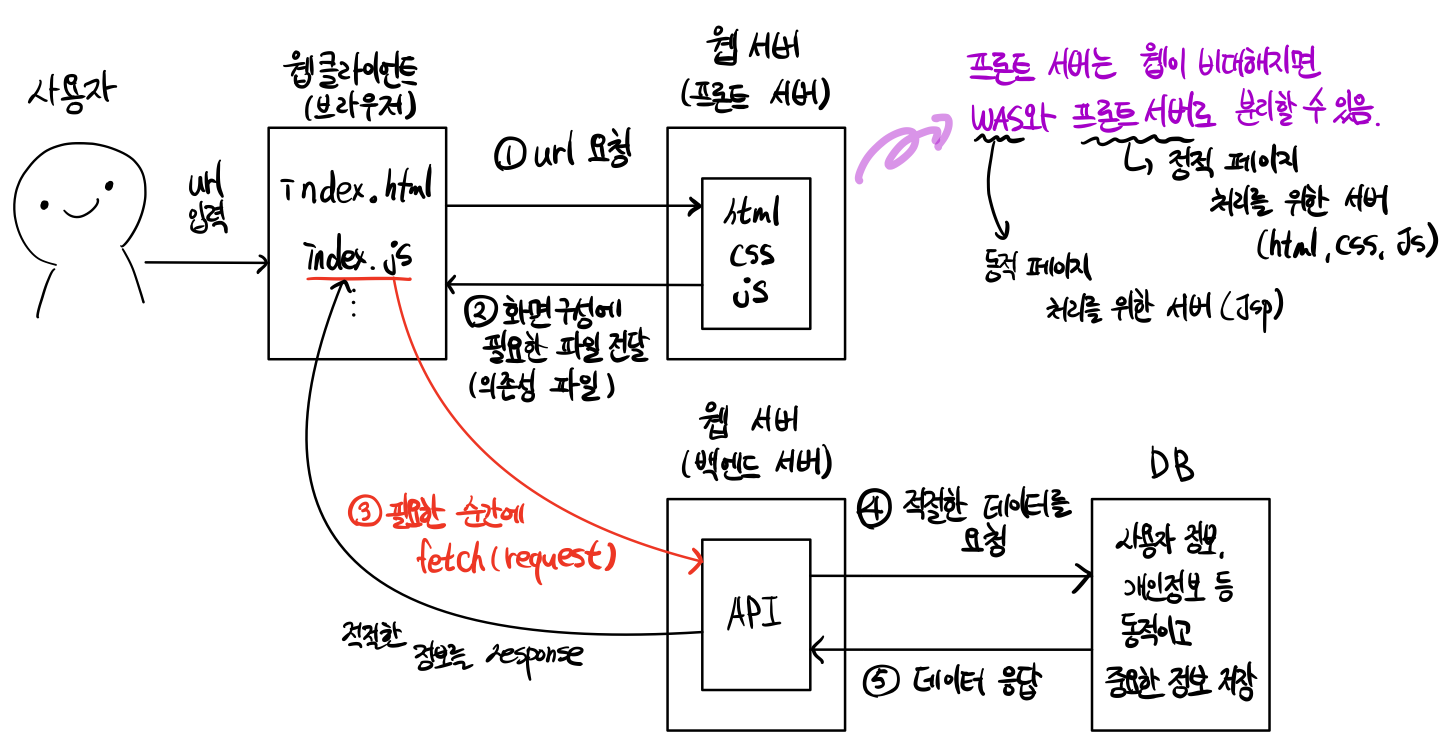
웹은 어떻게 동작할까? - 1. 사용자가 웹페이지를 보기까지
이번에 SPA(Single Page Aplication)을 공부하면서 내가 웹 페이지의 동작 원리에 대해서 제대로 모르고 있다는 생각이 많이 들어 한번 총 정리를 해보려 한다. 오해하고 있던 부분 클라이언트는 서버로부터 html 파일만 가져온다? 이 생각은 잘못된

컴공, 디자인 취준생 분들에게 하고 싶은 말
취업 고민들에 대해서 생각들을 정리해봤어요. 현재 취업 준비 중이신 분들에게 도움이 되었으면 합니다. 3줄 요약 - 지금 하는 그 사이드프로젝트는 하지마세요 - 진부한 이력서 쓰지마세요 - 전통적인 코딩, 디자인 말고 AI 적극적으로 활용하세요