문제 1
아래 오브젝트와 똑같은 오브젝트를 constuctor를 사용해 만들고, sayHi() 함수도 추가하기
예상 정답: 함수 만드는 부분이 조금 헷갈렸음! (정답!)
function Student(이름,나이){
this.name = 이름;
this.age = 나이;
this.sayHi = function(){
console.log(`안녕 나는 ${this.name}이야`);
}
}
var 학생1 = new Student('kim', 20);
var 학생2 = new Student('Park', 21);
var 학생3 = new Student('Lee', 22);
학생1.sayHi() // 안녕 나는 kim이야문제 2
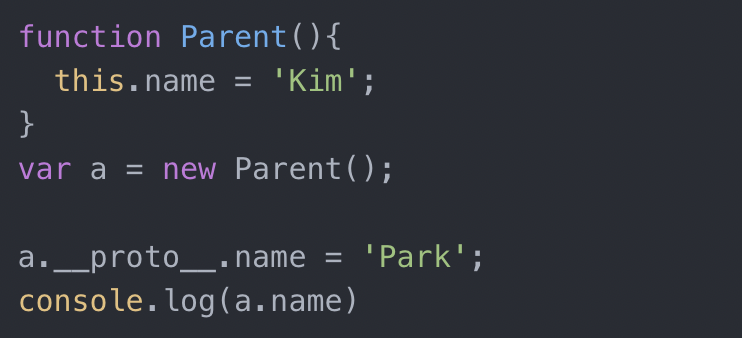
다음 코드의 출력 결과는?
예상 정답: 'Kim' (정답!)
이유 : a에는 이미 name에 Kim이 담겨있고, 그후에 a 부모의 name이 Park으로 바뀐 것이므로 a.name은 a가 가지고 있는 Kim이 나온다.
문제3
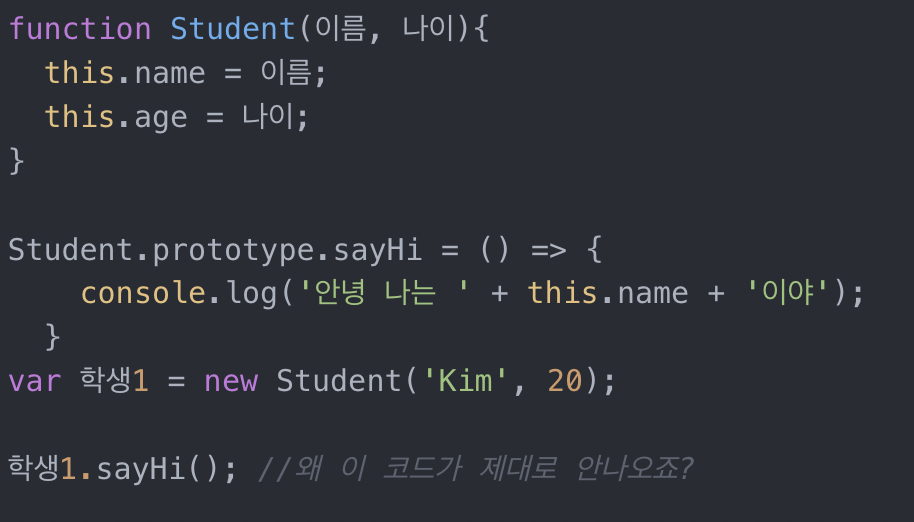
아래 코드가 제대로 나오지 않는 이유는?
이유 : arrow function에서 쓰는 this는 외부 this값을 의미하기 때문에 제대로 대상을 가리키지 못해서. 외부 this값은 window.(정답!!)
⭐️ 문제4
모든 array에 적용할 수 있는 3을 제거해주는 함수 만들기
💡 모든 array에 적용하려면 Array prototype에 추가해주면 된다.
요소 제거할 때 필요한 개념
splice(시작 index, 제거할 갯수)
(find, filter 같은 내장함수 쓰면 빠르게 해결가능.)
Array.prototype.remove3 = function(){
for(var i = 0; i < this.length; i++){
if(this[i] === 3){
this.splice(i,1);
}
}
}
var arr = [1,2,3];
arr.remove3();
console.log(arr);