① 키워드
CSS를 개발할 때에 이미 지정된 단어들을 의미한다.
예를 들어 display 속성의 값으로 사용할 수 있는 키워드는 block, inline, inline-block, none이 있다.
② 크기 단위
1. px (픽셀)
px는 절대값 → 대부분의 브라우저는 1px을 1/96인치의 절대단위로 인식
2. em
em은 배수 단위 (상대값) → 1em은 12pt, 16px, 100%와 같음
부모 요소 크기의 영향을 받아 크기가 변함.
중첩된 자식 요소에 em을 지정하면 모든 자식 요소의 사이즈에 영향을 미치기 때문에 주의.
3. %
백분율 단위 (상대값).
부모 요소 크기의 영향을 받아 크기가 변함.
css를 작성할 때 기본 글꼴은 %로 설정하고, 그 외 css는 em으로 작성하는 것이 좋음.
사용 예제
font-size의 경우, 상속형 속성이므로 부모의 글자 크기인 14px을 물려 받아 div의 글자 크기가 적용된다.
div에서 font-size를 120%로 적용했으므로, 글자 크기는 14px x 1.2 = 16.8px로 적용되고
그 후에 em에 의해 너비가 계산된다.
즉, 너비는 16.8px x 2 = 33.6px가 된다.
<head>
<style>
body {
font-size: 14px;
text-align: center;
}
div {
font-size: 120%; /* 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em; /* 16.8px * 2 = 33.6px */
background-color: rgba(255, 0, 0, 0.2);
}
</style>
</head>4. rem
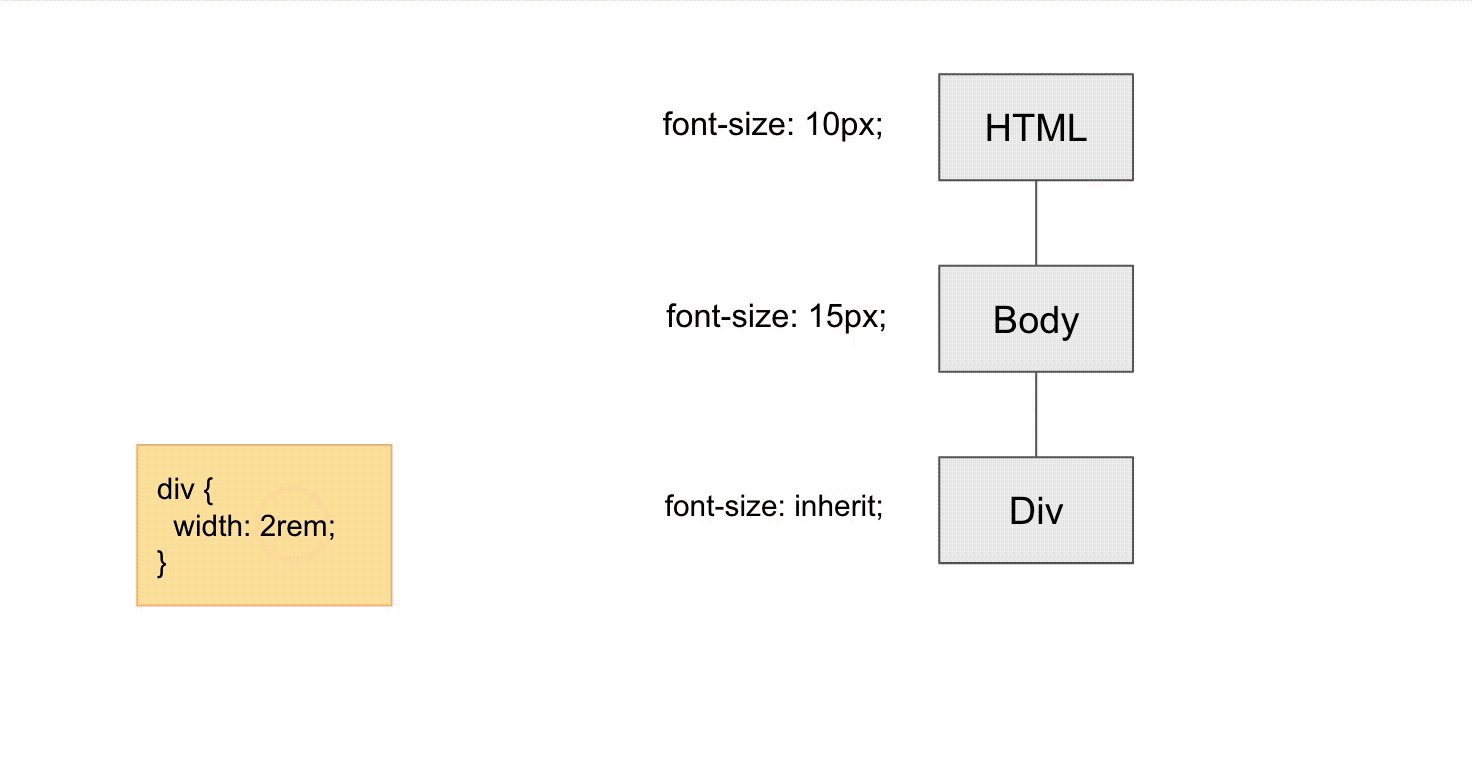
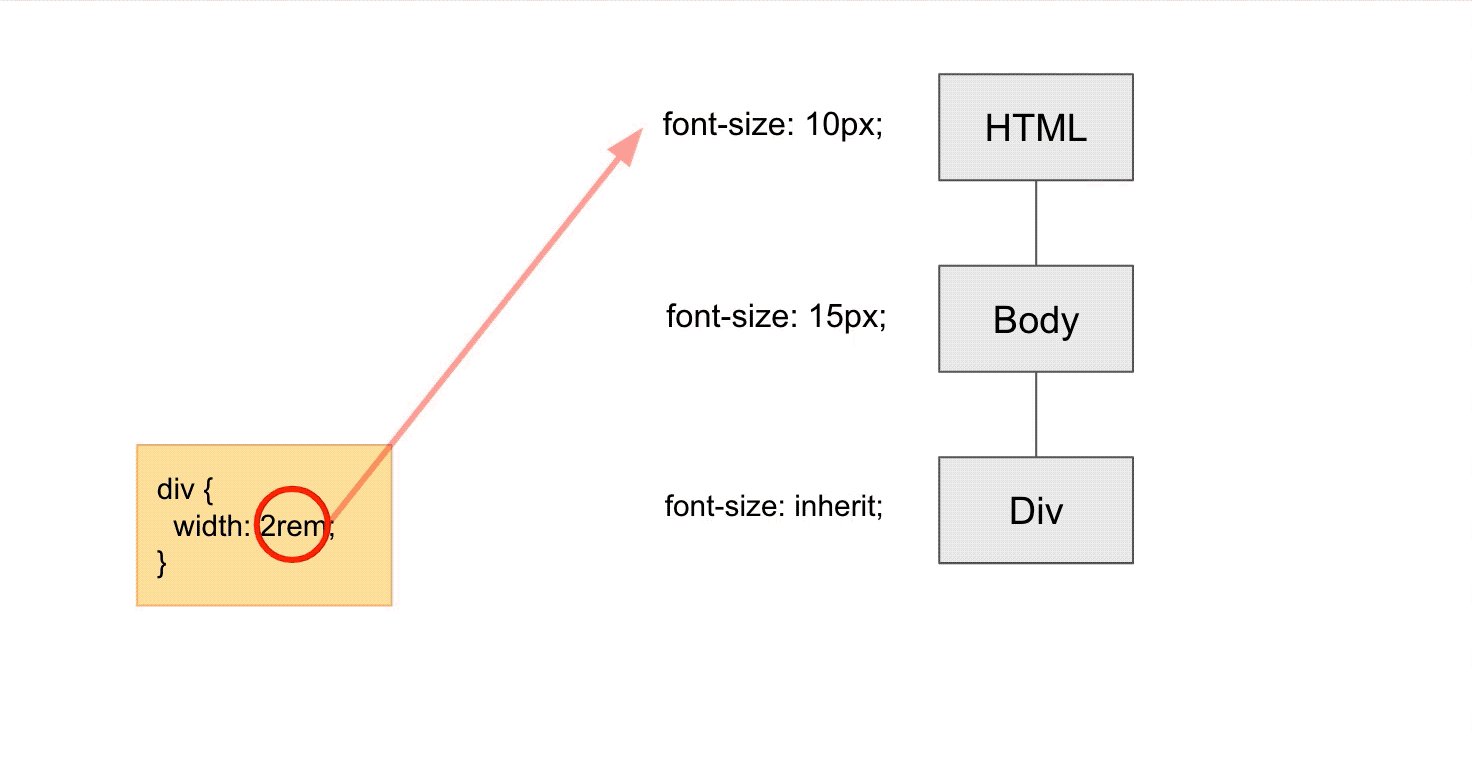
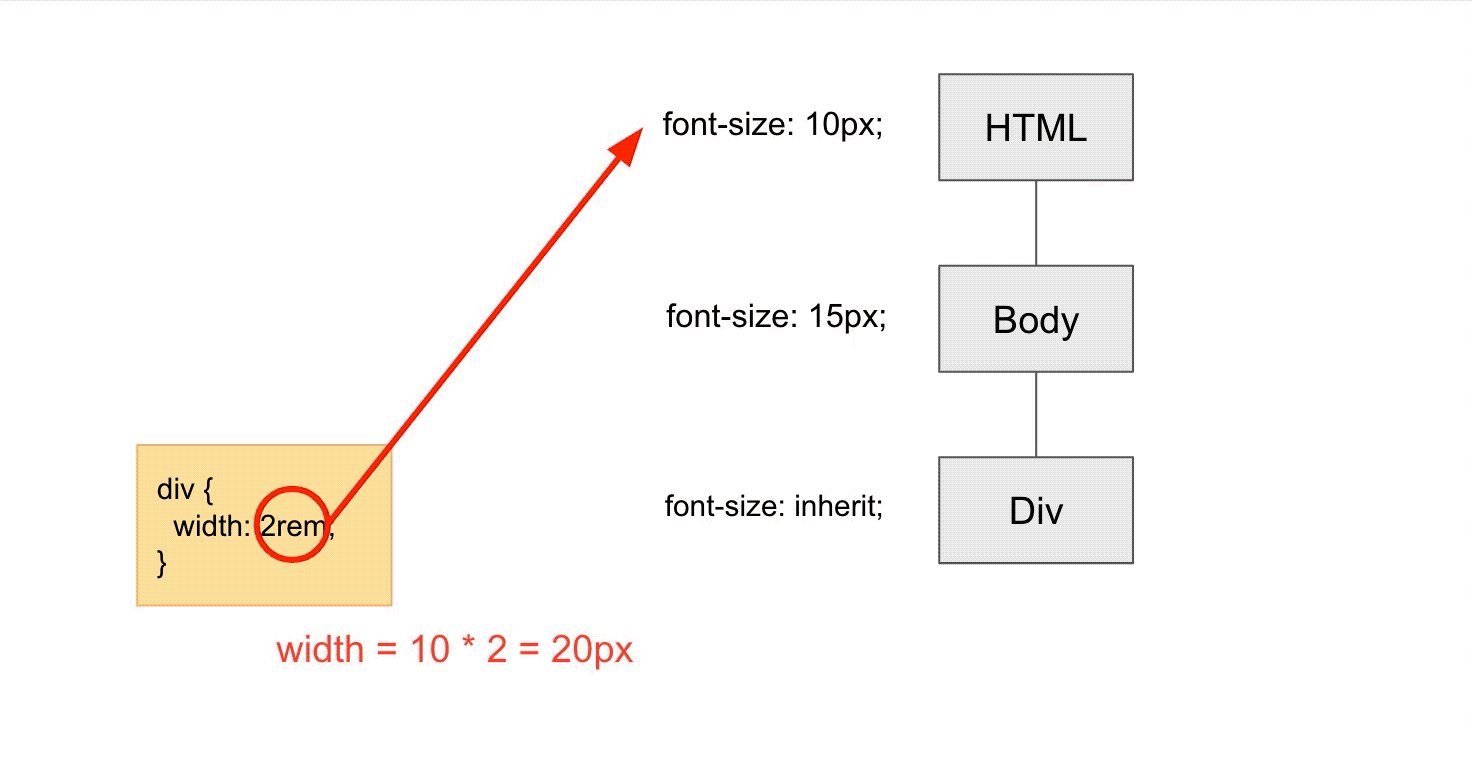
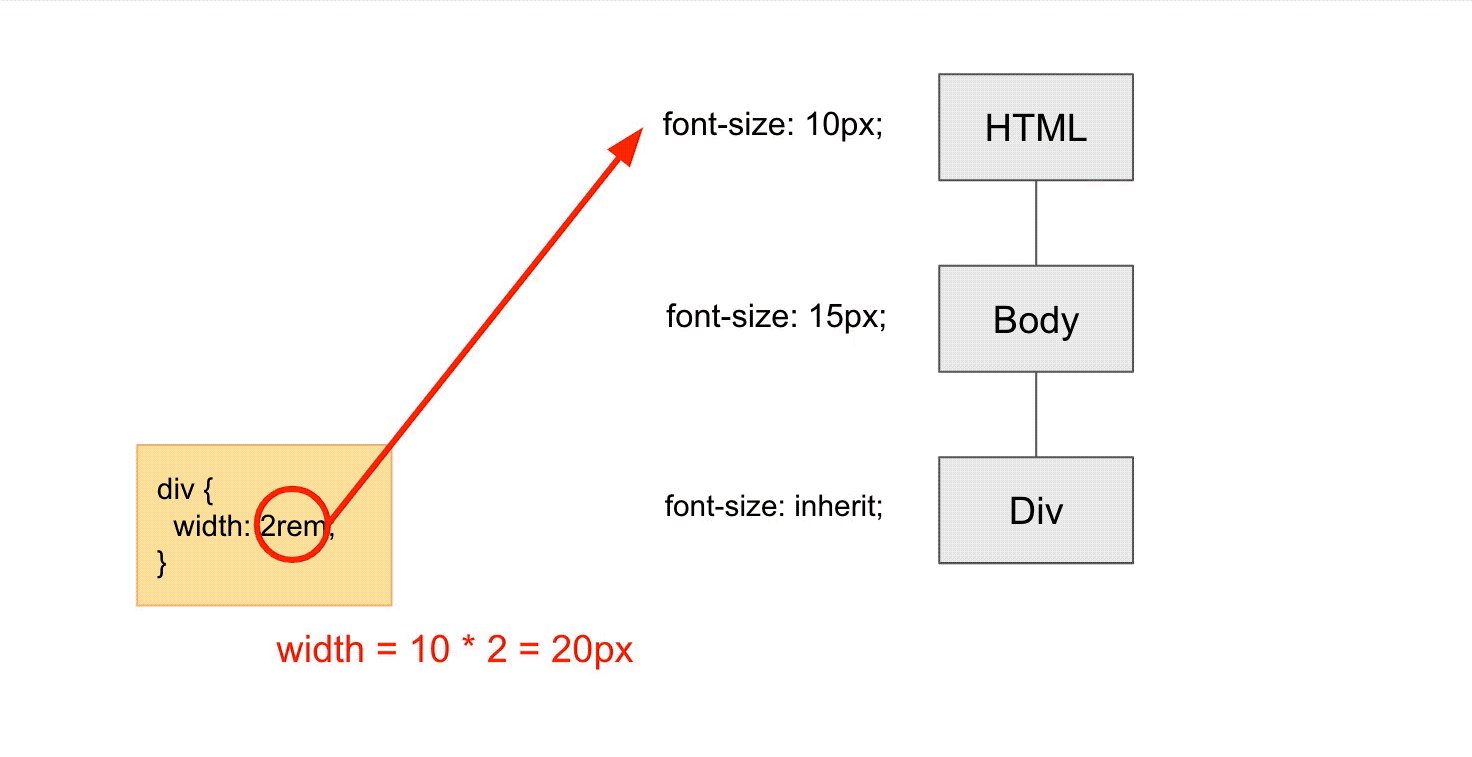
rem 역시 em과 마찬가지로 글자 크기에 따라 비례되는 속성인데, em과의 차이점은 rem은 오직 html 태그의 글자 크기만을 참조한다.

rem을 사용할 때는 글자 크기를 참조하다보니 계산하기 쉽게 참조 대상의 글자 크기를 10px로 맞춰놓고 진행하는 경우가 많다. html 태그의 경우, 브라우저 기본 설정 기준에서 기본 16px을 갖고 시작하는데 여기에 62.5%를 곱해주면 10px로 맞춰놓고 시작할 수 있다.
html {
font-size: 62.5%; /* 10px */
}5. Viewport 단위
- vw : viewport 너비의 1/100
- vh : viewport 높이의 1/100
- vmin viewport 너비 또는 높이 중 작은 쪽의 1/100
- vmax : viewport 너비 또는 높이 중 큰 쪽의 1/100
③ 색상 표현 단위
색상을 지정하기 위해 키워드를 사용할 수 있다.
사용이 간편하지만 표현할 수 있는 색상의 수는 제한된다.
색상 표현 키워드 리스트
더 다양한 색상 표현을 위한 링크
🎁 참조 및 출처
- https://poiemaweb.com/css3-units
- https://medium.com/watcha/watcha-%EA%B0%9C%EB%B0%9C-%EC%A7%80%EC%8B%9D-px-em-rem-f569c6e76e66
- https://aboooks.tistory.com/tag/px%20em%20%EC%B0%A8%EC%9D%B4
