CSS3
1.CSS 기본 문법

유튜버 '생활코딩'의 CSS 수업 커버 페이지를 보면 'CSS는 HTML을 아름답게 꾸며주는 디자이너의 언어'라고 소개되어 있다. 그럼 CSS는 어떤 역할을 하고, 어떻게 사용되는 것일까?CSS는 'Cascading Style Sheets'의 약자로 HTML과 같은 마
2.셀렉터 (Selector)

① 전체 셀렉터 (Universal Selector) ② 태그 셀렉터 (Type Selector) ③ ID 셀렉터 (ID Selector) ID
3.CSS 속성 값의 단위

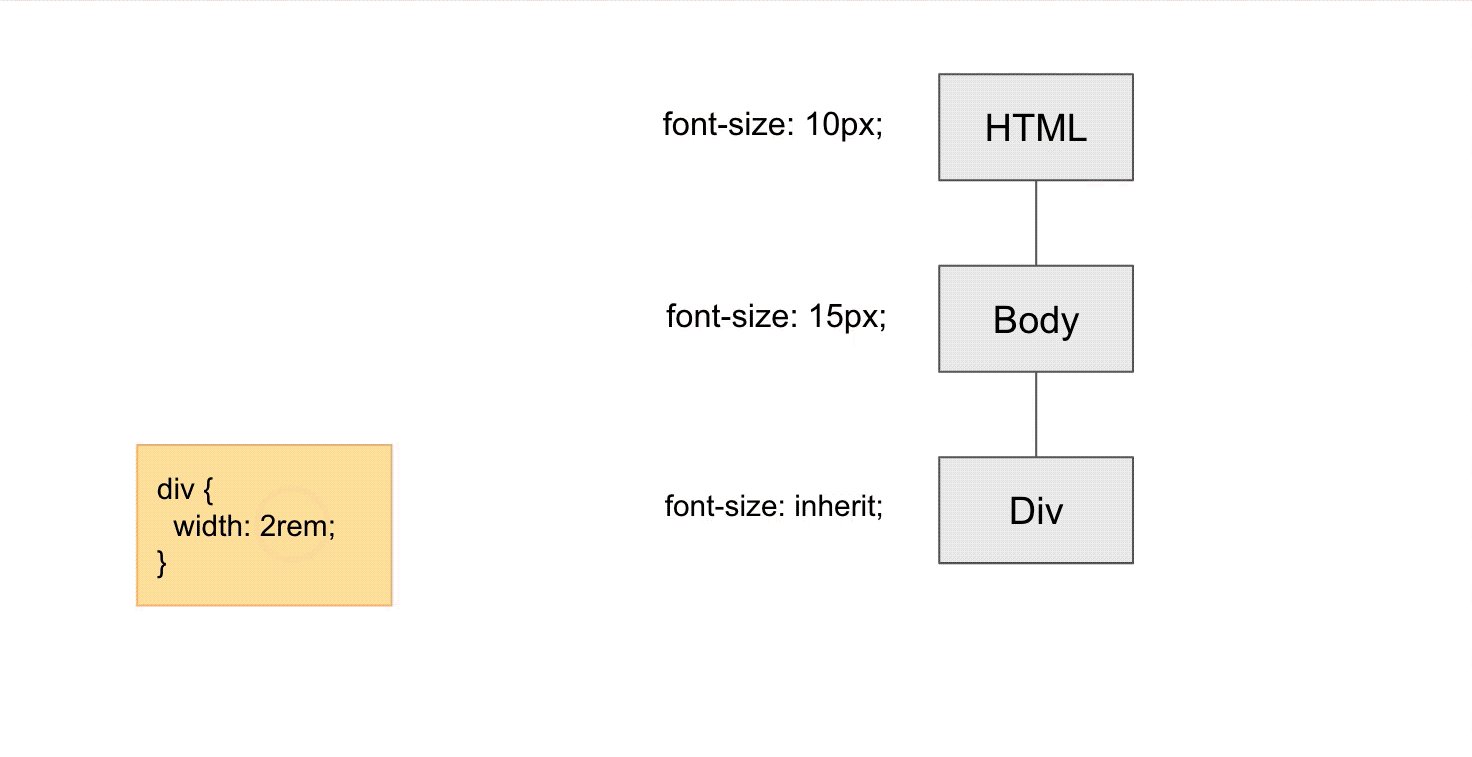
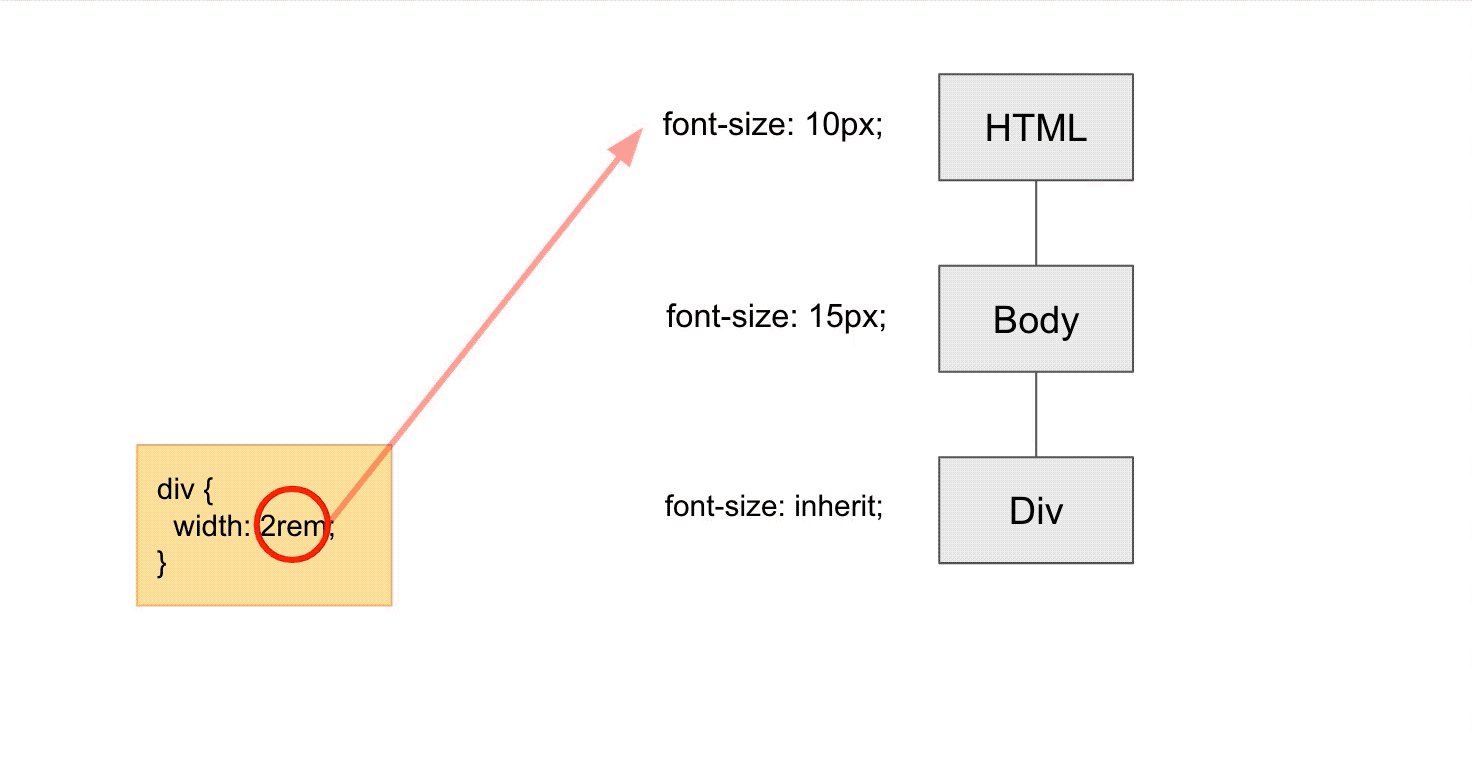
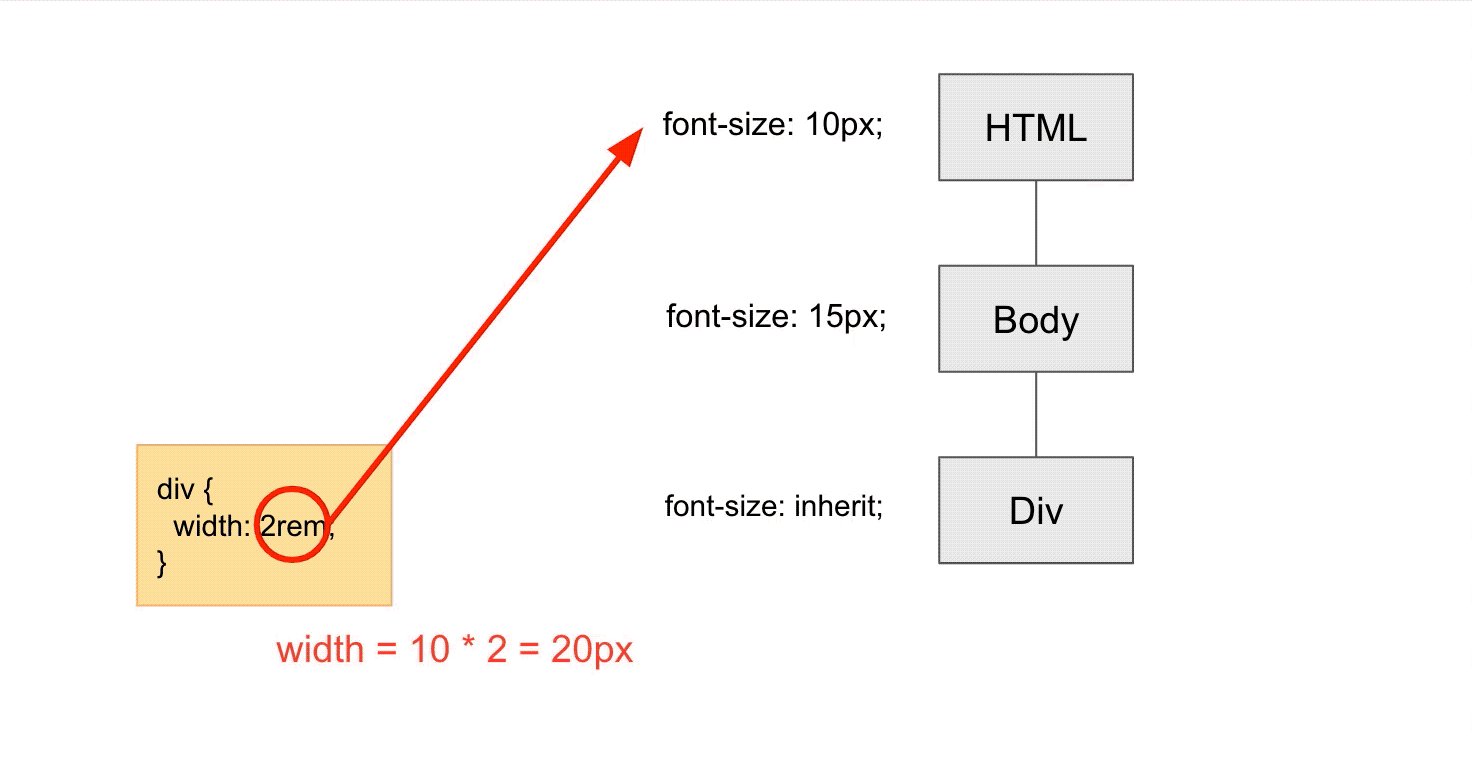
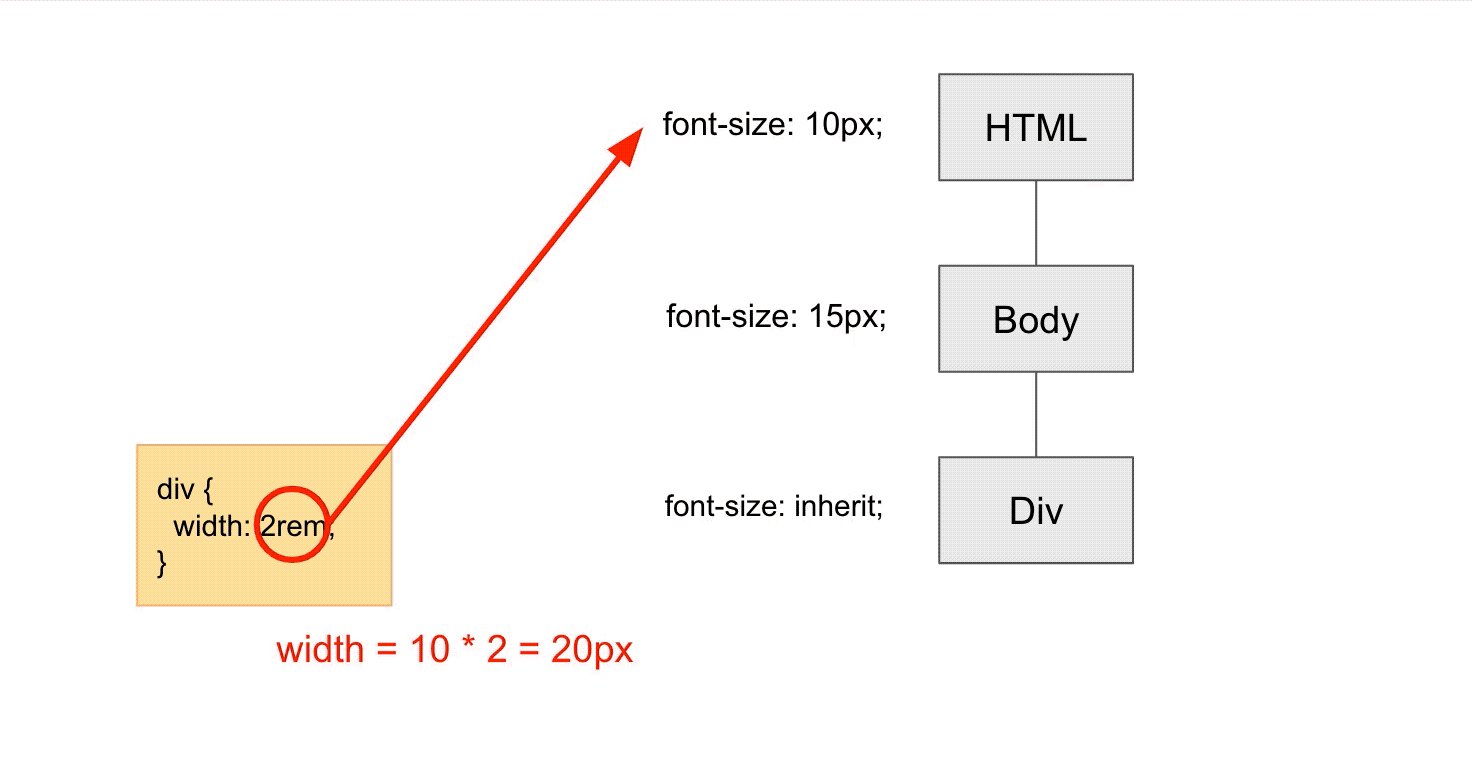
CSS를 개발할 때에 이미 지정된 단어들을 의미한다.예를 들어 display 속성의 값으로 사용할 수 있는 키워드는 block, inline, inline-block, none이 있다.px는 절대값 → 대부분의 브라우저는 1px을 1/96인치의 절대단위로 인식em은 배
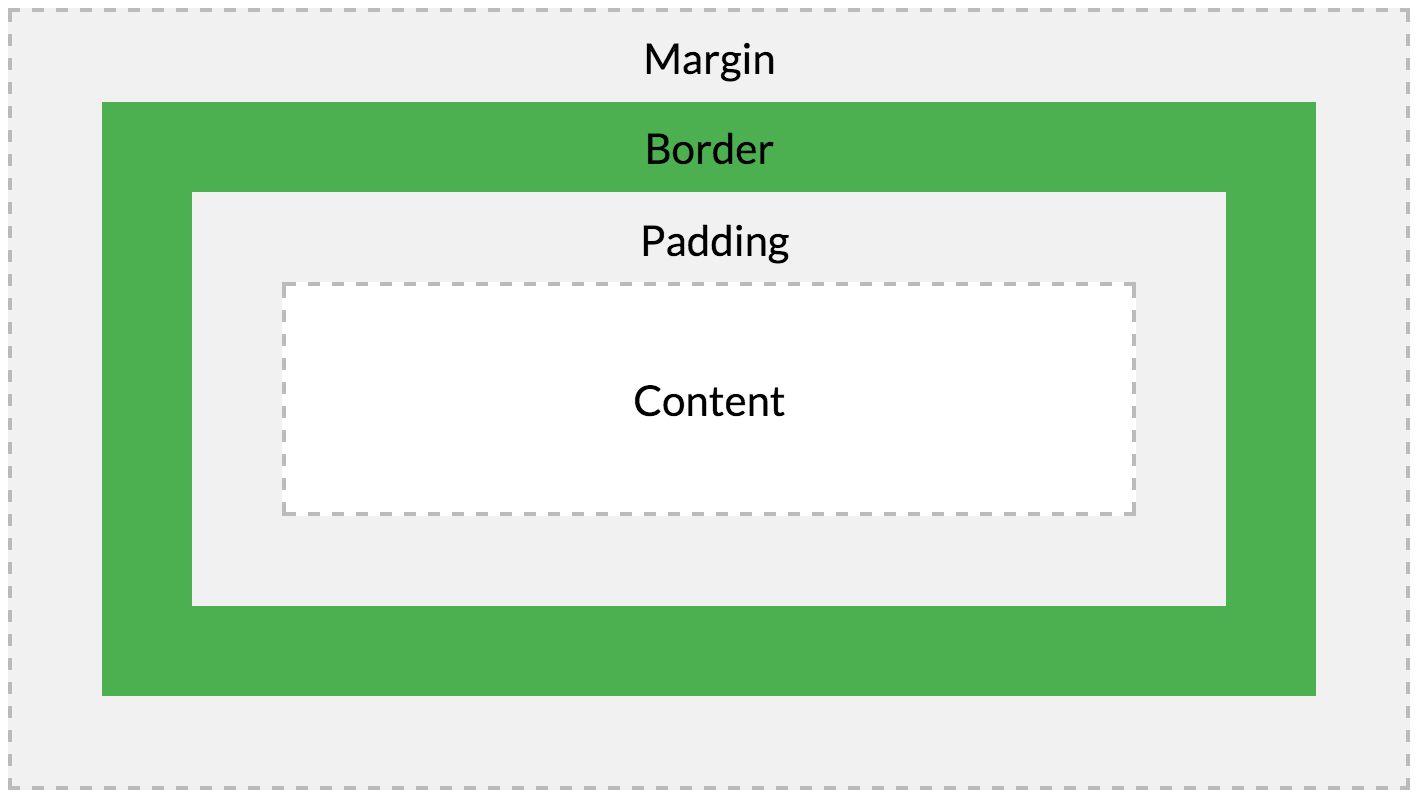
4.박스 모델

width와 height 속성을 비롯한 모든 박스모델 관련 속성은 (margin, padding, border, box-sizing 등..) 상속되지 않는다.요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역. width와 height가 차지하는 공간.padding
5.Display ⭐

display 속성을 상속되지 않음block : block 특성을 가지는 요소로 지정inline : inline 특성을 가지는 요소로 지정inline-block : inline-block 특성을 가지는 요소로 지정none : 해당 요소를 화면에 표시하지 않음. (공간조
6.Background

상속되지 않음이미지가 제대로 표시되지 않을 경우를 대비하여 background-color를 지정하는 것도 좋음복수개의 이미지를 표시할 경우, 콤마(,)로 구분하고 먼저 설정된 이미지가 전면에 출력주로 background-image 속성과 함께 사용하며, 이미지를 어떻게
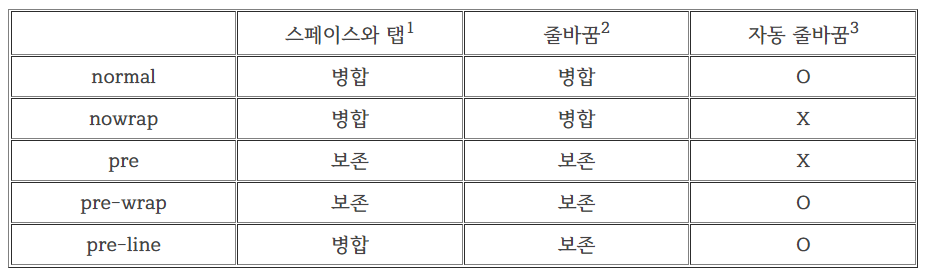
7.Font & Text

font-size: 40px;font-size: 2.0em;font-size: 150%;font-size: large;대부분 프론트엔드 개발 시에는 font-size에 대해 px 단위를 사용하고 있지만, 요즘 트렌드인 반응형이나 모바일로 인하여 em, % 단위를 사용하
8.position (요소의 위치 정의)⭐

position: static; : 요소를 문서 흐름에 맞추어 배치 (기본값)position: relative; : 이전 요소 (보통 부모 요소)에 맞추어 자연스럽게 연결하여 위치를 지정position: absolute; : 원하는 위치를 지정해 배치position:
9.Float (요소 정렬)

float 속성은 이미지와 텍스트가 있을 때, 이미지 주위를 텍스트로 감싸기 위해 만들어진 것해당 속성을 사용할 때는 요소의 위치를 고정시키는 position의 absolute를 사용하면 안됨float: none; : 요소를 떠있게 하지 않음 (기본값)float: ri
10.Inheritance & Cascading (상속, 우선순위)

상속이란 상위 요소에 적용된 속성을 하위 요소가 물려 받는 것을 의미속성별 상속 여부 확인 링크하나의 태그에 여러가지 방법으로 동일한 속성의 스타일을 적용하는 경우 우선순위에 따라서 적용될 스타일이 결정됨⭕ 우선순위를 결정하는 요소중요도 : CSS가 어디에 선언되었는지