
width와 height 속성을 비롯한 모든 박스모델 관련 속성은 (margin, padding, border, box-sizing 등..) 상속되지 않는다.
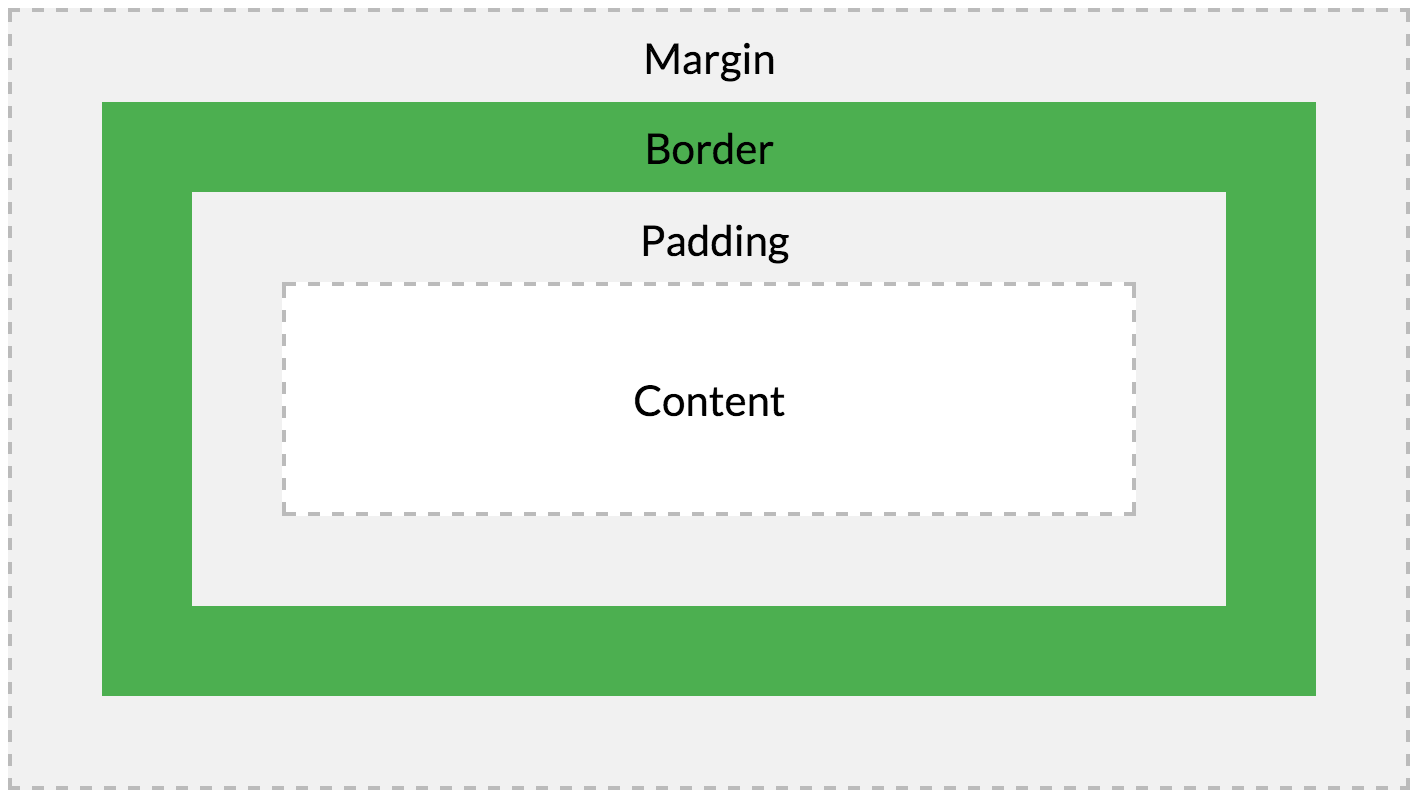
① Content
요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역. width와 height가 차지하는 공간.
padding과 border 모두 width에 포함되지 않음.
만약, width 50px, height 20px이고, padding 5px, border 10px, margin 2px라면
총 width는 80px(50 + 2x5 + 2x10 + 2x2), 총 height는 50px(20 + 2x5 + 2x10 + 2x2)가 된다.
1. width / height 속성
width와 height 속성은 요소의 너비와 높이를 지정하기 위해 사용된다. 이때 지정되는 요소의 너비와 높이는 콘텐츠 영역을 대상으로 한다.
명시적으로 width와 height를 지정하기 위해서는 px, %와 같은 크기 단위를 사용함.
이는 box-sizing(width와 height에 padding과 border를 포함할지 여부를 결정하는 속성) 의 기본값이 content-box이기 때문이다.
width와 height로 지정한 콘텐츠 영역이 실제 콘텐츠보다 작으면 콘텐츠 영역을 넘치게 된다.
이때는 overflow: hidden;을 지정하면 넘친 콘텐츠를 감출 수 있다.
② Padding
테두리 안쪽에 위치하는 요소의 내부 여백 영역.
- padding-right: 10px; // 오른쪽에만 10px.
- padding: 0 10px 0 0; // 위, 오른쪽, 아래 왼쪽 순 → 오른쪽에만 10px
- padding: 25px 50px 75px; // 위 25px, 오른쪽 왼쪽 50px, 아래 75px
- padding: 25px 50px; // 위 아래 25px, 오른쪽 왼쪽 50px
- padding: 25px; // 위 오른쪽 아래 왼쪽 25px
→ margin도 마찬가지!!
③ Margin
테두리 바깥에 위치하는 요소의 외부 여백 영역. margin의 속성값은 margin 영역의 두께를 의미.
기본적으로 투명하며 배경색을 지정할 수 없음.
<head>
<style>
div {
border: 5px solid red;
width: 600px;
margin: 0 auto; /* 마진을 auto로 지정해주면 해당 요소를 브라우저 중앙에 위치시킬 수 있다 */
}
</style>
</head>- max-width : 요소 너비의 최대값 지정
- min-width : 요소 너비의 최소값 지정
ex) max-width: 300px; 라면 브라우저 너비가 300px보다 작아지면 요소 너비도 브라우저 너비에 따라서 작아짐. min-width: 300px; 라면 브라우저 너비가 300px 보다 작아져도 요소 너비는 지정 너비를 유지.
<head>
<style>
div {
border: 5px solid red;
max-width: 600px; /* 요소 너비의 최대값 지정 */
margin: auto;
}
</style>
</head>④ Border
테두리. Border의 속성 값은 테두리의 두께를 의미.
1. border-style
테두리 선의 스타일을 지정.
border-style 속성값 참고
속성값의 갯수에 따라 4개 방향(top, right, bottom, left 순서)에 대한 지정이 가능.
- border-style: dashed; // 4 방향 전부
- border-style: dotted solid; // horizontal | vertical
- border-style: hidden double dashed; // top | horizontal | bottom
- border-style: dashed; // top | right | bottom | left
2. border-width
테두리의 두께를 지정.
속성값의 갯수에 따라 4개 방향(top, right, bottom, left 순서)에 대한 지정이 가능.
border-width는 border-style과 함께 사용해야 한다.
- border-width: thin; // 1px
- border-width: medium; // 3px
- border-width: thick; // 5px
→ 그 외에 px 값으로 설정 가능.
3. border-color
테두리의 색상을 지정.
속성값의 갯수에 따라 4개 방향(top, right, bottom, left 순서)에 대한 지정이 가능.
border-color는 border-style과 함께 사용해야 한다.
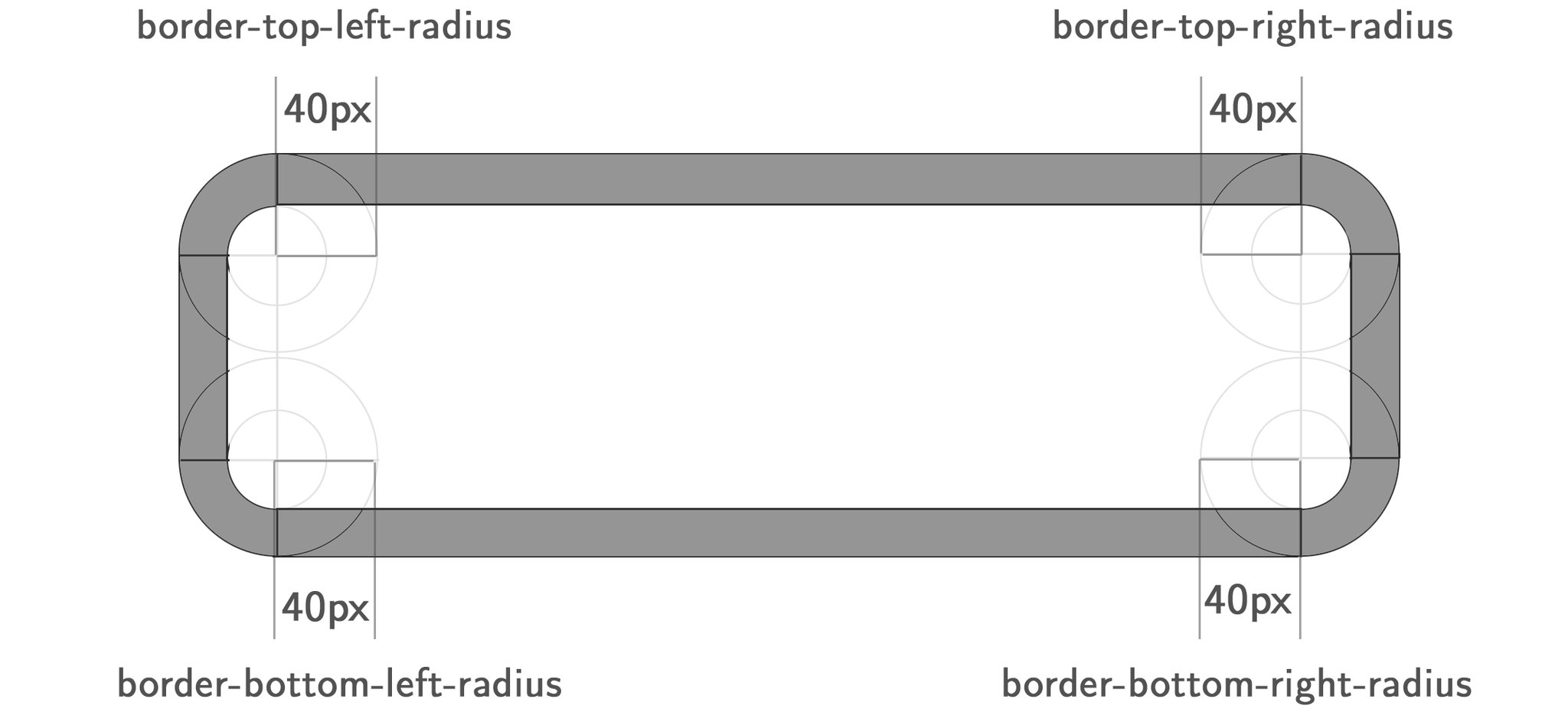
4. border-radius

테두리 모서리를 둥글게 표현하도록 지정.
속성값을 길이를 나타내는 단위(px, em 등)와 %를 사용.
head>
<style>
.border-rounded {
/* 4 꼭지점에 대해 Radius 지정 */
border-radius: 5px;
}
.border-circle {
border-radius: 50%;
}
.border-football {
/* top-left & bottom-right | top-right & bottom-left */
border-radius: 15px 75px;
}
</style>
</head>5. border
// 형식 (border-width, style, color를 한번에 설정하기 위한 shorthand 속성)
border: border-width border-syle border-color;⑤ box-sizing 속성
- content-box : width, height 속성 값은 content 영역을 의미 (기본값)
- border-box : width, height 속성 값은 content, padding, border가 포함된 값을 의미
box-sizing 초기화 방법 ↓
/* 첫번째 방법 */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* 두번째 방법 */
html {
box-sizing: border-box;
}