① 시맨틱 웹 (Semantic Web)
시맨틱 웹은 컴퓨터가 웹 사이트를 인식할 때, 의미를 가진 사이트라는 것을 알 수 있게 한다.
시맨틱 웹의 이상향은 인터넷에 존재하는 방대한 양의 데이터 사이에서
사용자의 검색어를 컴퓨터가 자동으로 해석해 원하는 결과를 정확히 알려주는 것이다.
예를 들어, '건대 방탈출' 을 검색하면 검색어 속에서 의미를 갖는 키워드를 추출한다.
검색엔진에서 건국대 근처에 위치한 방탈출카페를 보여줄 뿐만 아니라 가격과 테마 등도 보여준다.
즉, 웹에 존재하는 수많은 웹페이지들에 메타데이터를 부여하여,
기존의 잡다한 데이터 집합이었던 웹페이지를
'의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
② 시맨틱 태그 (Semantic Tag)
<body>
<font size="6"><b>Hello</b></font>
<h1>Hello</h1>
</body><body>안에 있는 두 행의 코드를 실제로 돌려보면 같은 결과값을 갖는다.
<h1>의 디폴트 스타일이 <font size="6"><b>Hello</b></font>와 같기 때문이다.
두 코드는 같은 결과를 보여주지만 1행의 코드는 의도가 명확하지 않다.
그러나 2행의 코드는 header 중 가장 상위 레벨이라는 의미를 내포하고 있기 때문에
개발자가 의도한 요소의 의미가 명확히 드러나고 있다.
따라서 시맨틱 태그란?
브라우저, 검색엔진, 개발자 모두에게 <h1>과 같이 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
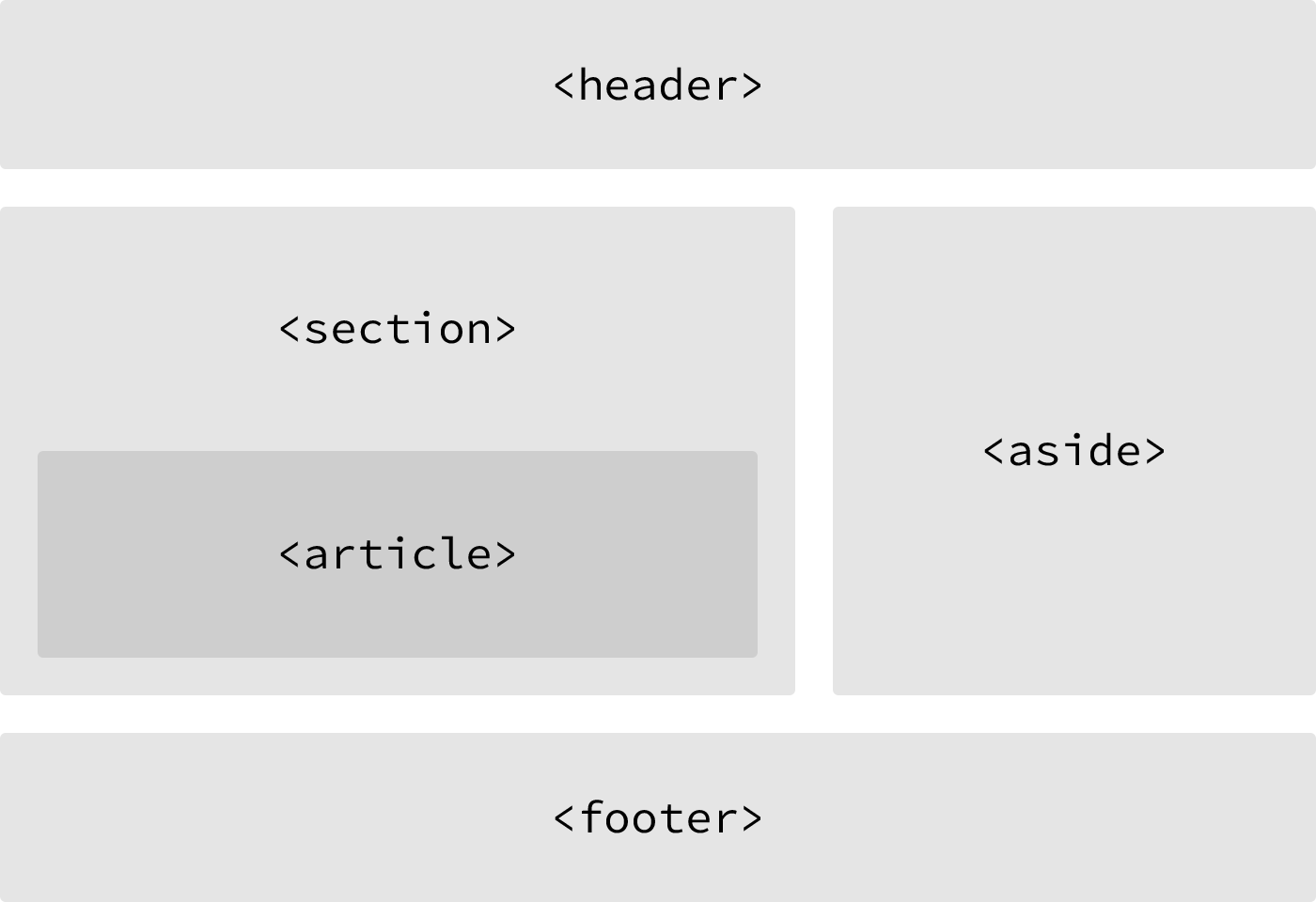
③ HTML5에서 새롭게 추가된 시맨틱 태그
header: 헤더를 의미한다.nav: 내비게이션을 의미한다.aside: 사이드에 위치하는 공간을 의미한다.section: 본문의 여러 내용(article)을 포함하는 공간을 의미한다.article: 본문의 주내용이 들어가는 공간을 의미한다.footer: 푸터를 의미한다.