<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
== 화면에 표시할 모든 콘텐츠는 이곳에 기술한다! ==
</body>
</html>① 문서 형식 정의 tag
HTML5의 문서 타입은 <!DOCTYPE html> 이다.
② HTML Tag
html 태그는 모든 HTML 요소의 부모 요소이며 웹페이지에 단 하나만 존재한다.
(단, <!DOCTYPE html>은 예외)
③ Head Tag
head 요소는 메타데이터를 포함하기 위한 요소이며 웹페이지에 단 하나만 존재한다.
(메타데이터는 HTML 문서의 title, style, link, script에 대한 데이터이다. <title> <style> <meta> <link> <script> <base> 등을 이용하여 표현할 수 있다.)
head 요소에는 메타데이터 이외의 화면에 표시되는 일체의 요소를 포함시킬 수 없다.
1. Title Tag
title 요소는 문서의 제목을 정의한다.
- 웹 브라우저의 툴바(toolbar)에 표시된다.
- 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목이 된다.
- 검색 엔진의 결과 페이지에 제목으로 표시된다.
<title>== 문서 제목 ==</title>를 실행하면

2. Style Tag
<style>
body {
background-color : pink;
color : gray;
}
</style>
3. Link Tag
link tag는 문서와 외부 자원 간의 연결을 정의하고,
외부 스타일 시트를 연결하는데 사용된다.
link tag에는 rel 속성과 href 속성이 있다.
이게 뭔지, 꼭 써야하는건지 궁금해서 찾아보았다.
rel 속성은 link tag에 반드시 명시되어야 하는 필수 속성이라고 한다.
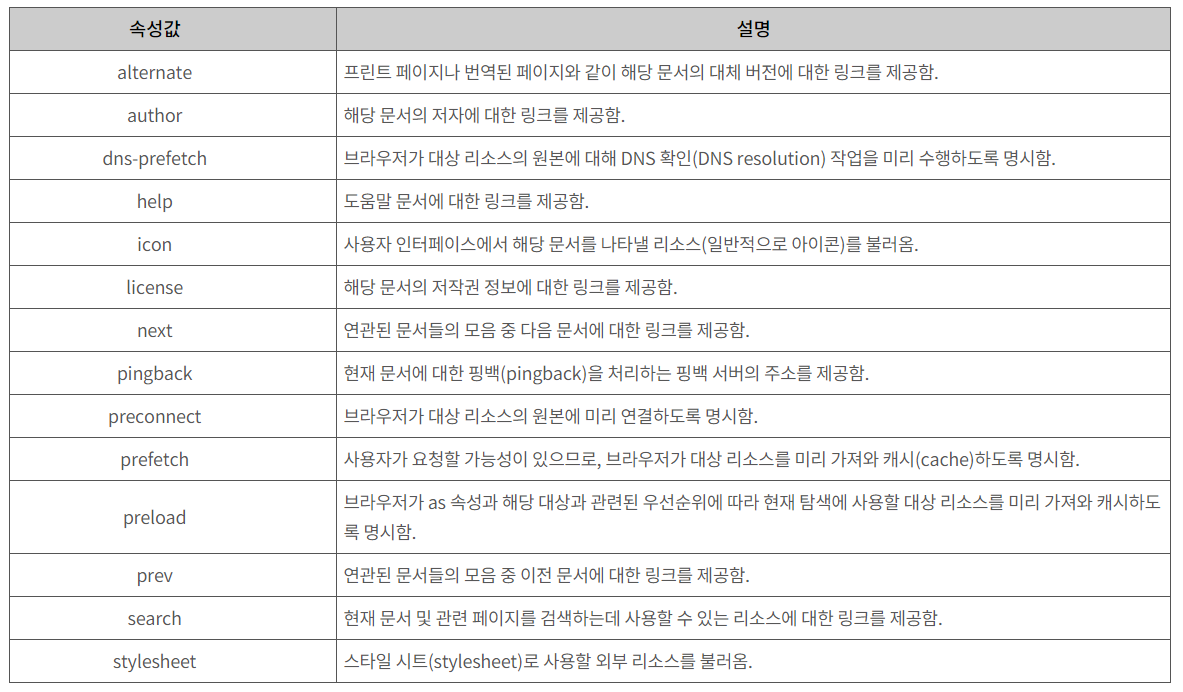
아래 이미지는 rel 속성이 취할 수 있는 속성값이다.

href 속성은 링크된 외부 리소스의 URL을 명시한다.
이는 절대 주소와 상대 주소로 나타낼 수 있다.
href="http://www.abc.com/sample.css" -> 절대 주소
href="http://themes/sample.css" -> 상대 주소
절대 경로와 상대 경로에 관해서도 찾아보았으나 a 태그를 먼저 이해해야하는 것 같다.
절대 경로, 상대 경로의 정확한 정보는 나중에 배울 a 태그를 위해 남겨두기로 했다 (●'◡'●)
4. Script Tag
script 태그는 client-side JavaScript를 정의한다.
client-side JavaScript란
웹에서 실행되는 프로그램을 작성할 때 사용되는 언어를 말하는 듯 하다.
<script>
document.addEventListner('click', function() {
alert('clicked!');
});
</script>위 코드는 script tag를 통해 웹에서 click 이라는 이벤트가 발생하면
"clicked!"라는 경고창이 발생하게끔 한 것이다.
5. Meta Tag
meta 태그는 description, keywords, author, 기타 메타데이터 정의에 사용되고,
메타데이터는 브라우저, 검색엔진(keyworkd) 등에 의해 사용된다.
<meta charset="utf-8">
charset 속성의 경우, 웹문서 파일을 웹 브라우저에 표시하기 위해
인코딩 할 때, 지정된 문자코드로 인코딩하라는 의미이다.
영어, 한국어, 일본어만 사용할 경우 euc-kr을 선언하기도 하지만,
다국어로 인코딩이 되게 하기 위해서는 utf-8로 지정하는 것을 권장한다.
- SEO(검색엔진 최적화)를 위해 검색엔진이 사용할 keywords를 정의한다.
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">- 웹페이지의 설명을 정의한다.
<meta name="description" content="Web tutorials on HTML and CSS">- 웹페이지의 저자를 명시한다.
<meta name="author" content="John Doe">- 웹페이지를 30초마다 Refresh한다.
<meta http-equiv="refresh" content="30">
④ Body Tag
body tag는 HTML 문서의 내용을 나타내며 웹페이지에 단 하나만 존재한다.
🎁 참조 및 출처
- https://poiemaweb.com/html5-tag-basic
- http://www.devkuma.com/books/pages/115
- https://www.w3bai.com/ko/tags/tag_link.html
- http://www.tcpschool.com/html-tag-attrs/link-rel
- http://tcpschool.com/html-tag-attrs/link-href
- https://m.blog.naver.com/PostView.nhn?blogId=hyejungs88&logNo=220319561951&proxyReferer=https:%2F%2Fwww.google.com%2F
