39일차
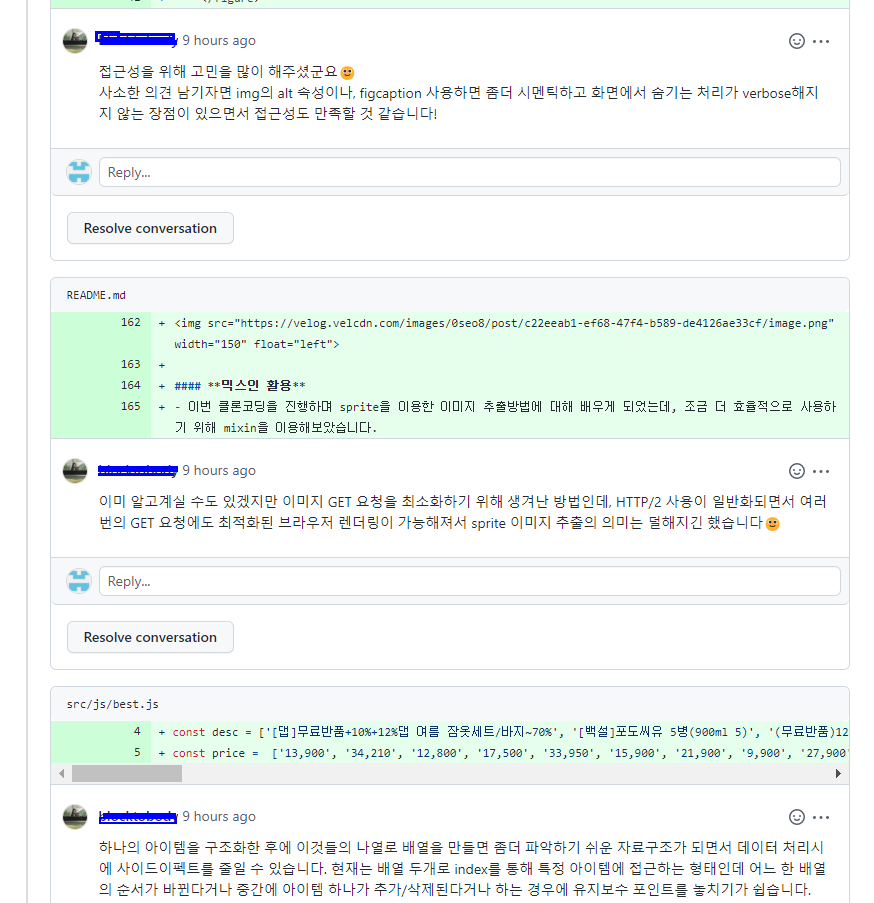
어제 하루가 마무리 되어가는 시점 지난 과제에 있어 피드백을 받게되었는데, 꼼꼼한 피드백에 감동도 했지만 다시 한번 의지를 다잡게 되었다. 너무 감사합니다🥰
오늘은 남겨주신 피드백을 살펴보고, 비동기 함수에 대해 조금 더 심도 있는 공부를 하는 것이 목표이다. 비동기,,너무 넘기 어려운 장벽...

오늘 목표
비동기(Promise, async await, try catch) 한번 더 체크클론 코딩 피드백 체크하고 반영 및 정리하기prototype, 클래스, 모듈, 가져오기와 내보내기,콜 스택vue CH3 1-7강
새로배운내용
documnet.querySelectorAll(selector)=>els.forEach여기서 사용하는 forEach는 배열에서 사용하는 forEach가 아니라 노드리스트에서 사용하는 forEach- Class사용 예시
class Fonty {
constructor(selector, customOptions) {
const defaultOptions = {
fontSize: '16px',
fontWeight: '700',
color: 'black'
}
// 옵션 병합
this.options = {
...defaultOptions,
...customOptions
}
// 요소 검색
this.els = document.querySelectorAll(selector)
this.setStyle(this.options)
}
setStyle(style) {
this.els.forEach(el => {
Object.assign(el.style, style)
})
}
static setRed(instance) {
instance.setStyle({
color: 'red'
})
}
static getFamilies() {
return ['serif', 'sans-serif', 'monospace', 'cursive']
}
// Getter
get fontSize() {
console.log('in Getter', this.options.fontSize)
return this.options.fontSize
}
// Setter
set fontSize(value) {
console.log('in Setter', value)
// this.options.fontSize = value
}
}
// 사용 예시!
new Fonty('.font1', {
fontSize: '40px',
fontWeight: '400',
color: 'blue'
})
const fonty = new Fonty('.font2', {
fontSize: '30px',
fontWeight: '400',
color: 'green'
})
// console.log(Fonty.getFamilies())
document.querySelector('button')
.addEventListener('click', () => {
// fonty.setStyle({
// color: 'yellowgreen'
// })
// Fonty.setRed(fonty)
console.log(fonty.fontSize)
fonty.fontSize = '99px'
})