
API연동- 데이터 입력하기
이번에는 submit버튼을 눌렀을 때 input태그 내의 값들이 API에 포스트 요청을 보내, 데이터를 생성하는 작업을 해보도록 하겠습니다.
1. form 입력 데이터 가져오기
;(function () {
'use strict'
const $todoInput = get('.todo_input')
...
const addTodo = (e) => {
e.preventDefault() //(1)
console.log($todoInput.value) //(2)
}
const init = () => {
window.addEventListener('DOMContentLoaded', () => {
getTodos()
})
$form.addEventListener('submit', addTodo)
}
init()
})()(1)form태그에서 submit버튼을 누르면 새로고침이 되는 것이 기본 동작입니다. 하지만 REST API로 통신을 하는 경우 굳이 새로고침을 할 필요가 없기에 새로고침이 되지 않도록 이벤트발생을 방지합니다.
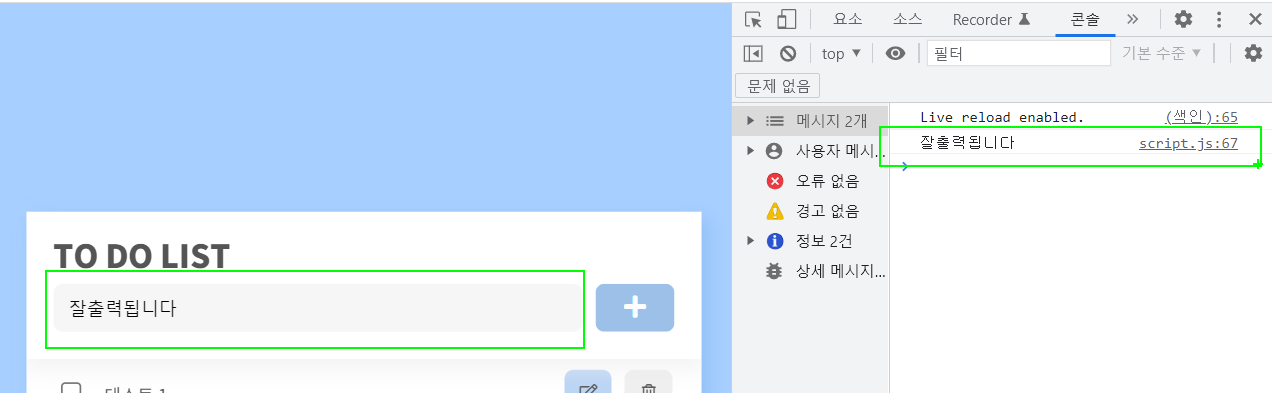
(2)form에 입력된 데이터를 정상적으로 가지고 왔는지 콘솔창에 출력을 해봅니다. 아래 실행결과를 통해 정상적으로 form에 입력된 데이터를 가지고 오고 있는 것을 확인할 수 있습니다.

2. 데이터 추가
const addTodo = (e) => {
e.preventDefault()
const todo = { //id는 자동으로 들어갑니다.
content: $todoInput.value,
completed: false,
}
fetch(API_URL, {
method: 'POST',
headers: { 'Content-type': 'application/json' },
body: JSON.stringify(todo),
}).then(getTodos).then(() => {
$todoInput.value = ''
$todoInput.focus()
})
.catch(error => console.error(error))
}