0131
CSS 파일 연결
<head></head> 안에 <link rel="stylesheet" href="파일명"/>을 작성하여 해당 css파일을 연결한다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="b.css" />
</head>selector
selector는 대상을 선택할 수 있다.
형태는 다음과 같다.
selector {
attribute: value;
}클래스 선택
클래스를 선택할 때는 클래스 이름 앞에 .을 붙인다.
.class-name {
}<ul>
<li class="male" id="ceo">X</li>
<li class="female">Y</li>
</ul>male클래스인 X글자에
.male {
color: #007bff; /* 파란색 */
}male 선택으로 글자 색을 파란색으로 지정하면

X의 글자 색이 파란색이 되는 것을 확인할 수 있다.
태그 선택
태그를 선택할 때는 태그 이름을 작성한다.
tag {
}<ul>
<li class="male">A</li>
<li class="female">B</li>
<li class="male">C</li>
<li class="female">D</li>
</ul>이렇게 ul태그로 둘러싸인 list는
 다음과 같이 나타난다.
다음과 같이 나타난다.
ul {
list-style: none;
}하지만 ul태그를 선택해서 list-style을 none으로 하면
 다음과 같이
다음과 같이 list-style이 없어지게 된다.
아이디 선택
아이디를 선택할 때는 아이디 이름 앞에 #을 붙인다.
#id-name {
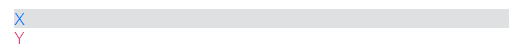
}<li class="male" id="ceo">X</li>ceo라는 id를 가지고 있는 X가 있다.
이 X라는 텍스트의 바탕색을 바꾸고 싶다면
#ceo {
background-color: #dfe0e1; /*회색*/
}다음과 같이 ceo라는 id를 선택하여서 background-color를 회색으로 설정해주면
 다음과 같이 나타나게 된다.
다음과 같이 나타나게 된다.
