0129
텍스트 태그
<h1>홈페이지 만들기</h1>
<h2>뭐부터 시작?</h2>- 숫자가 클 수록 글자 크기가 커지는 것을 알 수 있다.
- 머릿글

링크 태그
<p>
프론트엔드 언어를 배워야 함! <a href="http://google.com">구글링</a>
</p>- 구글링을 누르면 해당 링크로 이동한다.
<p></p>는 기본 바탕글이라고 생각하면 된다.href="주소"

새 창을 띄우고 싶다면 target="_blank"를 추가하자.
<p>
프론트엔드 언어를 배워야 함! <a href="http://google.com" target="_blank">구글링</a>
</p>미디어 태그
이미지를 볼 수 있다.
<img src="https://guide-images.cdn.ifixit.com/igi/BLjmqJ6chlskwIOP.large" height="200px" />height는 그림의 세로 길이를200픽셀로 규정한다는 의미다.

리스트 태그
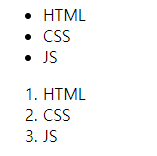
순서를 가지고 정렬한다.
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>ul는unordered list로 순서가 없는 리스트이다.ol은ordered list로 순서가 있는 리스트이다.

테이블 태그
표를 만들 수 있다.
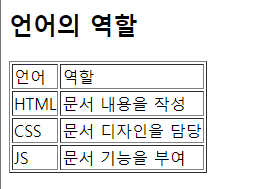
<h2>언어의 역할</h2>
<table border="1">
<thead>
<tr>
<td>언어</td>
<td>역할</td>
</tr>
</thead>
<tbody>
<tr>
<td>HTML</td>
<td>문서 내용을 작성</td>
</tr>
<tr>
<td>CSS</td>
<td>문서 디자인을 담당</td>
</tr>
<tr>
<td>JS</td>
<td>문서 기능을 부여</td>
</tr>
</tbody>
</table>border="1"은 1픽셀 굵기의 선이 나온다는 뜻이다.thead는 테이블의 헤더이다.tbody는 테이블의 내용이다.tr은 한 줄이다.td사이에 내용을 넣는다.

입력 태그
사용자가 직접 입력을 할 수 있는 칸을 만든다.
<h2>질문하기</h2>
작성자 : <input type="text" />
질문 내용 : <textarea></textarea>-
<input type="">-
text: 한 줄의 글 -
date: 날짜 -
checkbox: 체크박스 -
radio: 라디오박스 -
textarea는enter키도 사용하여 여러 줄을 입력할 수 있다.
-

div태그
블럭을 나눌 수 있다.
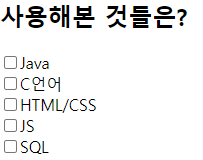
<h2>사용해본 것들은?</h2>
<div><input type="checkbox"><label>C언어</label></div>
<div><input type="checkbox"><label>Java</label></div>
<div><input type="checkbox"><label>HTML/CSS</label></div>
<div><input type="checkbox"><label>JS</label></div>
<div><input type="checkbox"><label>SQL</label></div>div 사용 전

div 사용 후