
0404
1. FileZilla란?
빠르고 강력한 무료 FTP 클라이언트
파일질라는 무료, 오픈 소스이며 여러 운영체제에서 사용 가능합니다.
대용량 파일 전송 등 다양한 기능을 제공하며, 무엇보다 서버가 있다면 프로젝트 배포가 정말 간단하여 사용하기 편리합니다.
FileZilla를 사용하기 위해서는 먼저 다운로드를 해주어야 합니다.
혹시라도 FileZilla가 없으신 분들은 먼저 설치를 해주시기 바랍니다!
FileZilla - Client Download
FileZilla - Server Download
2. FileZilla에 접속하기

filezilla에서 서버에 접속하기 위해서는 "파일(F)" 아래의 버튼을 클릭하여 여러 설정을 해주어야 합니다.

-
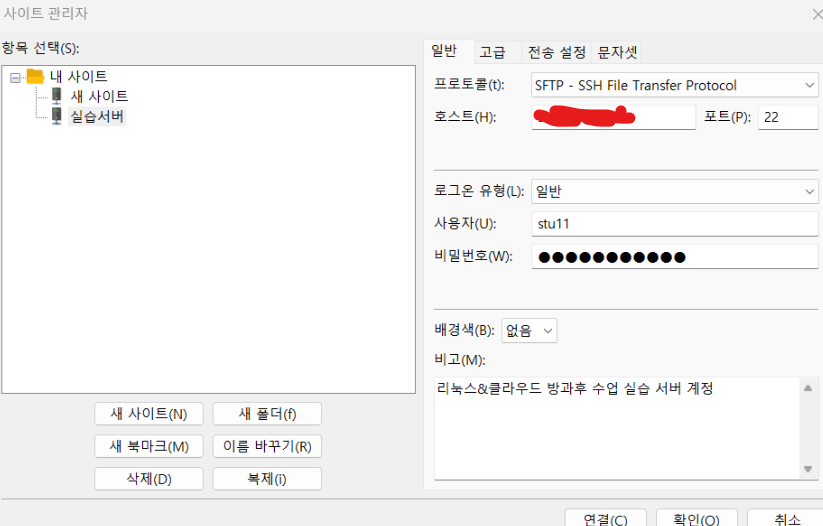
"내 사이트"를 선택한 상태에서 "새 사이트(N)"버튼을 클릭한 뒤 사이트를 생성합니다.
-
"일반"에서 프로토콜을
SFTP - SSH File Transfer Protocol로 설정합니다.
저는ssh를 사용하였기 때문에sftp를 선택하였으나 자신의 서버 상황에 따라 맞게 선택해주시면 됩니다. -
호스트와 포트 번호를 입력합니다.
저는ssh를 사용하기 때문에ssh의 기본 포트 번호인22로 설정해주었습니다.http 포트번호 : 80
https 포트번호 : 443
ssh 포트번호 : 22 -
로그온유형을 선택합니다.
내 컴퓨터 - 일반
남의 컴퓨터 - 인터렉티브 (접속할 때마다 입력) -
(선택) 배경색 변경도 가능합니다. 이는 파일질라를 여러 개 띄우고 작업할 때 쉽게 구분할 수 있도록 하기 위함입니다.
-
(선택) 해당 서버에 대한 비고를 입력할 수 있습니다. 이는 나중에 이 서버가 무슨 역할을 하는지를 쉽게 파악할 수 있게 됩니다.
-
마지막으로 "연결" 버튼을 눌러주세요. 만약 입력한 정보가 알맞다면 연결이 될 것이며, 여러 확인창이 뜰텐데 다 기본값으로 확인 눌러주시면 됩니다.
 서버가 잘 연결되었네요!
서버가 잘 연결되었네요!
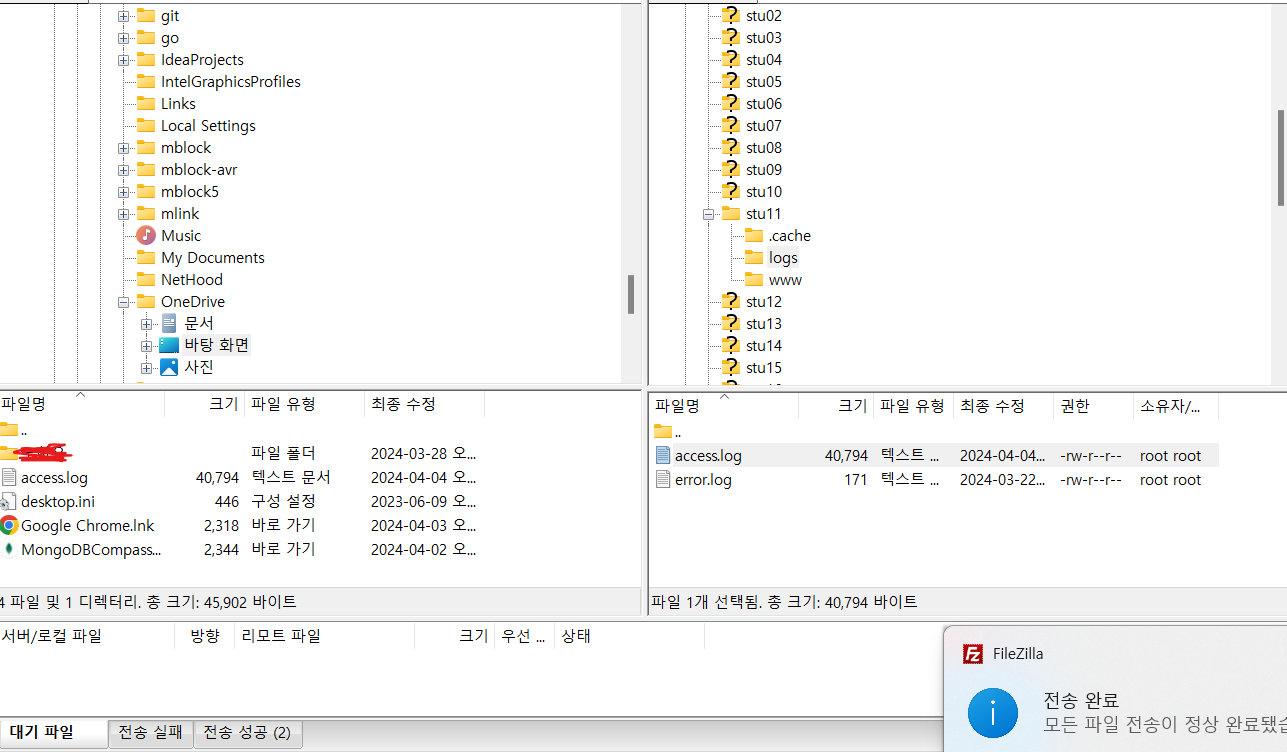
3. FileZilla의 파일 구조와 access.log 알아보기
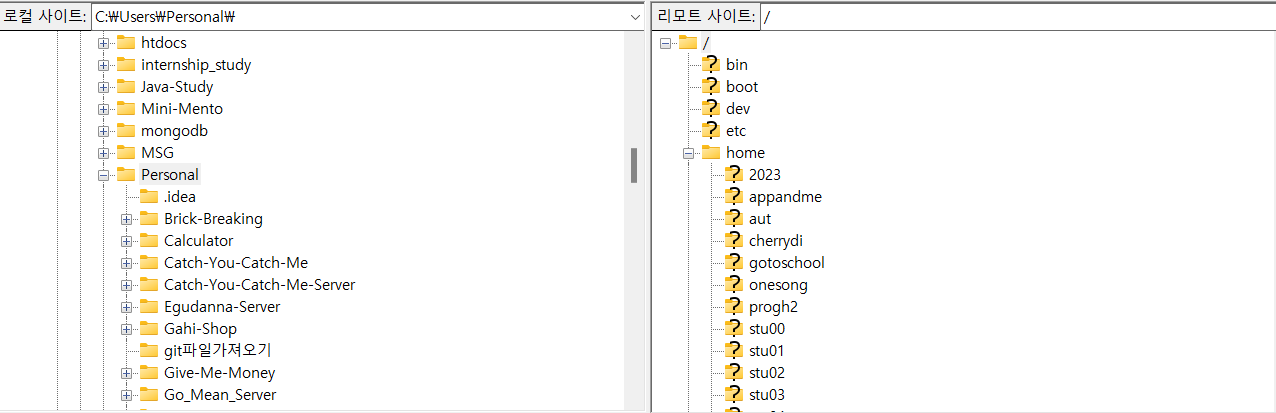
사용자 기준 왼쪽 화면은 내 컴퓨터, 오른쪽 화면은 서버입니다.
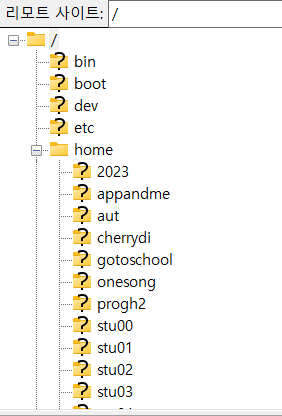
3.1. FileZilla 파일구조

/:roothome: 나의 계정이 있는 폴더host폴더: 실제 내가 사용할 폴더
저는 host가 stu11이기 때문에 stu11의 폴더를 사용할 것입니다.

logs: 사용자별로 접속한 기록을 저장하는 파일이 들어있는 폴더access.log: 사용자 접속 기록을 볼 수 있는 파일(ip)
www: 나의 프로젝트를 배포할 폴더
위의 사진을 보면 ?로 지정된 폴더가 많은데 이는 권한이 없어서 읽을 수 없다는 뜻입니다.
3.2. access.log 내 컴퓨터로 다운로드하기

왼쪽(내 컴퓨터)에서 바탕화면을 선택하고 access.log 우클릭 후 "다운로드"를 누르면 나의 바탕화면에 access.log파일이 다운됩니다.
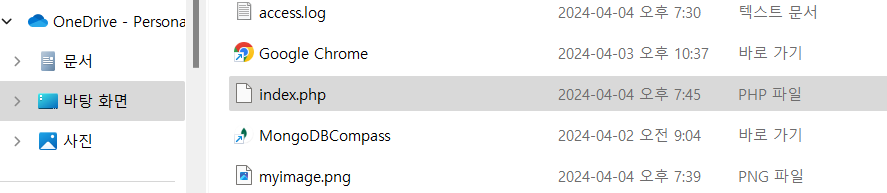
 이후 내 컴퓨터의 바탕화면을 보면
이후 내 컴퓨터의 바탕화면을 보면 access.log파일이 있는 것을 확인할 수 있습니다.
3.3. access.log에서 접속 기록 확인하기
메모장으로 access.log파일을 열면 지금까지 서버에 접속한 ip 기록을 다 확인할 수 있습니다.
이제 정말 접속을 하면 access.log에 기록이 남는지를 확인해보겠습니다.
filezilla에 접속한 서버 주소로 chrome에서 접속을 해줍니다.- 서버에서 내 컴퓨터로
access.log파일을 다시 다운로드습니다. - 내 컴퓨터로 다운로드받은
access.log를 메모장으로 열어줍니다. access.log의 맨아래에 방금 접속한 ip가 저장이 된 것을 확인합니다.
3.3.1. favicon.ico 404 에러(?)
그런데 맨 마지막 줄을 보면
"GET /favicon.ico HTTP/1.1" 404
이런 에러 메시지가 있을 수도 있습니다.
그런데 저는 favicon.ico라는 것을 요청한 적이 없습니다. 이것은 무엇일까요?
favicon.ico는 아래와 같습니다.

chrome에서 뜨는 로고 정도로 생각하시면 됩니다.
만약 로고 설정을 해주지 않았다면 이미지를 가져오는 것에 실패하여 404(not found)가 뜨지만 실질적으로 에러가 아니기 때문에 접속은 성공한 것입니다.
4. FileZilla로 이미지 업로드하기
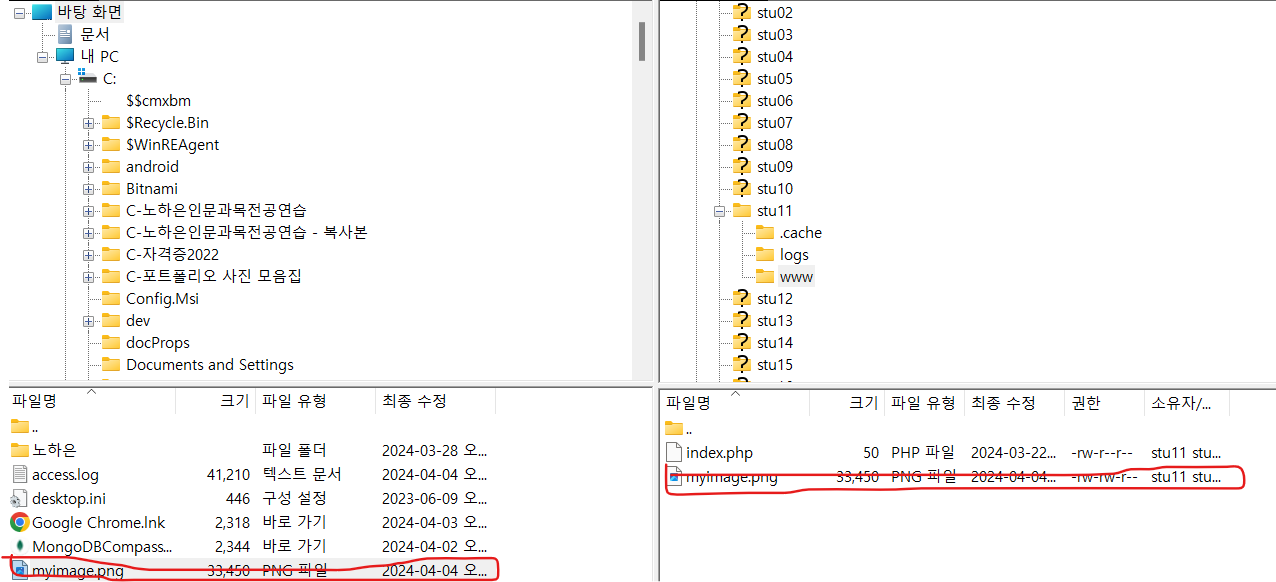
4.1. 서버에 이미지 업로드하기

-
서버에 띄울 이미지를 바탕화면에 다운로드받습니다.
- 이미지명은 모두 소문자로 바꿔주세요 (이미지 선택 + F2)
-
마우스 우클릭 후 업로드를 클릭합니다.
- 모든 선택창은 기본값으로 진행해주시면 됩니다.
오른쪽(서버)를 보면 이미지가 서버에 잘 올라간 것을 확인할 수 있습니다.
4.2. 서버에 업로드 된 이미지 확인하기

서버주소/이미지.확장자를 입력하면 내가 업로드한 이미지를 볼 수 있습니다.
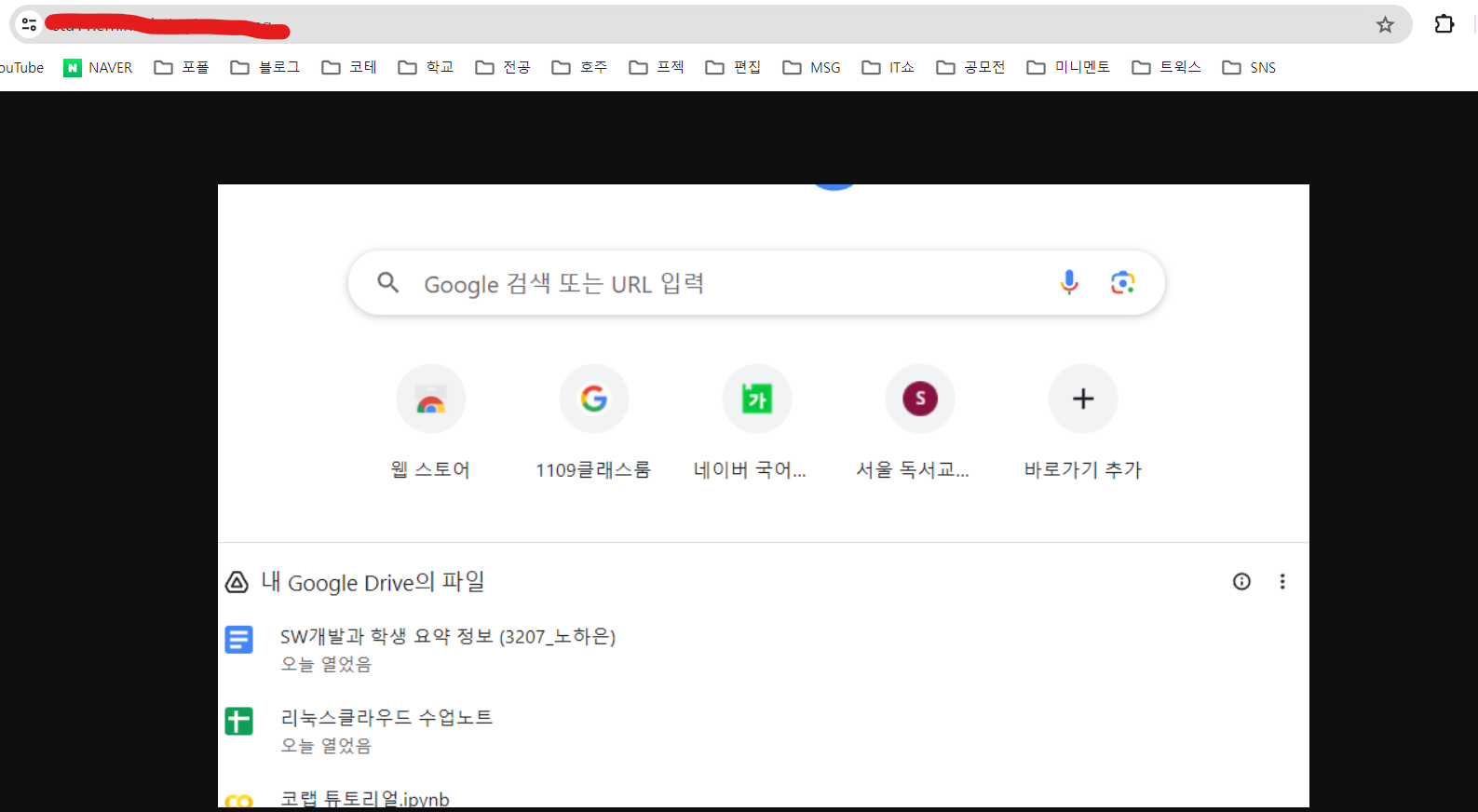
저는 chrome 홈을 캡처한 사진을 올렸는데 잘 업로드된 것을 확인할 수 있었습니다!
5. index.php 수정해보기
chrome에서 서버 주소로 접속하면 바로 뜨는 페이지가 바로 index.php입니다.
이번에는 확장자로 접속하는 것이 아니라 아예 초기 화면에 이미지를 업로드해보겠습니다.
5.1. index.php 다운로드받기
www폴더 안의 index.php를 마우스 우클릭 후 바탕화면에 다운로드를 합니다.

내 바탕화면에서 index.php를 메모장으로 열면 아래와 같은 코드가 뜰텐데요, phpinfo()에는 서버의 정보가 들어있기 때문에 꼭 주석 처리를 해주셔야 합니다.
<?php
echo "잘 동작 합니다!";
phpinfo();
?>위의 코드를 아래와 같이 바꿔볼게요
<html>
<head><title>내 첫 홈페이지</title></head>
<body>
<img src="./myimage.png" alt="안녕">
</body>
</html>
<?php
// echo "잘 동작 합니다!";
// phpinfo();
?>이미지를 서버에 띄우는 코드를 작성하였고 서버에 접속하면 아래와 같이 이미지가 잘 뜨게 됩니다!
6. 실제 프로젝트 폴더 배포해보기
이제는 실제로 개발한 프로젝트 폴더를 서버에 올려보도록 하겠습니다.
저는 client 프로젝트(html/css/js)만 업로드를 해주도록 할게요.
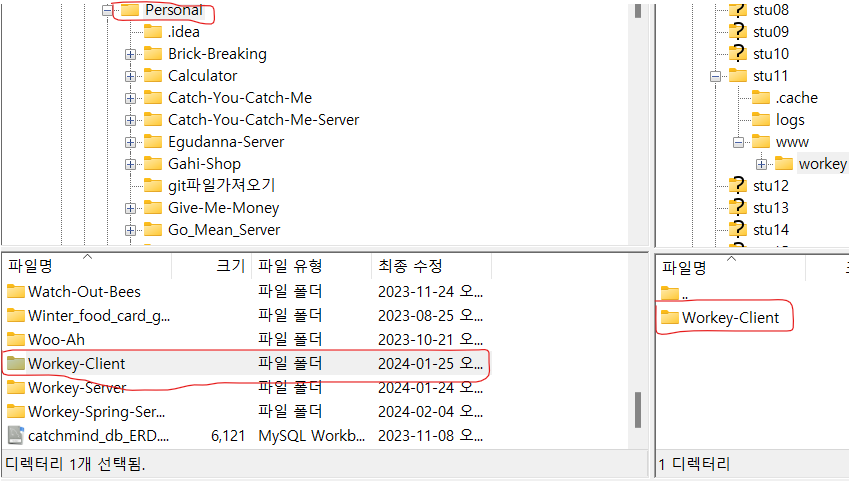
 저는 "Workey-Client"라는 폴더를 서버에 업로드할 것입니다.
저는 "Workey-Client"라는 폴더를 서버에 업로드할 것입니다.
각자의 프로젝트 폴더를 업로드하시면 되고, 지금까지의 방법대로 진행해주시면 됩니다.
- 프로젝트 폴더 우클릭 후 "업로드" 버튼 눌러 서버에 올린다.
- 서버에 접속한다.
- 제 경우 이 때 접속 링크는 "서버주소/workey/Workey-Client/[index.html]"이 됩니다.
index.html은 안 써주셔도 자동으로 들어가집니다.
도메인/workey/Workey-Client/index.html로 접속을 해준다.
 이렇게 프로젝트 배포가 완료된 것을 볼 수 있습니다!
이렇게 프로젝트 배포가 완료된 것을 볼 수 있습니다!
