🔗 json-server를 통한 데이터 조회
저번 시간에 json-server를 통해 Mock 데이터 todo가 담긴 db.json 파일을 만들어 axios를 통해
데이터를 조회하는 방법을 배웠다.
axios를 통해 데이터를 추가/삭제/수정을 해보자.
axios의 4가지 메서드
1. get 메서드 : 데이터 조회
2. post 메서드 : 데이터 추가
3. delete 메서드 : 데이터 삭제
4. patch 메서드 : 데이터 수정
1. db.json에 저장된 투두 추가
할일을 추가할 때 MOCK 서버한테 입력한 text 값을 추가하라고 요청한다.
또한 state가 변경되어야 App컴포넌트가 리렌더링이
일어나므로 todos 상태값도 업데이트한다.
import { useEffect, useState } from 'react';
import axios from 'axios';
function App() {
const [todos, setTodos] = useState();
const [text, setText] = useState({
todo: ''
});
const addTodo = async () => {
//값을 추가해달라고 요청
axios.post('http://localhost:4000/todos', text)
//👇 key prop 경고 발생❗
//setTodos([...todos, text]);
getTodos();
}
const getTodos = async () => {
const response = await axios.get('http://localhost:4000/todos')
.then(res => res.data);
setTodos(response);
}
useEffect(() => {
//db.json 데이터를 가져옴
getTodos();
}, [])
return (
<>
<form onSubmit={(e) => {
e.preventDefault();
addTodo();
}}>
<input type='text' value={text.todo} onChange={(e) => setText(e.target.value)} />
<button>추가</button>
</form>
<ul>
AXIOS 통신하기
{todos?.map(todo => {
return (<li key={todo?.id}>
{todo.id} : {todo.todo}
<button onClick={() => deleteTodo(todo.id)}>삭제</button>
</li>)
})}
</ul>
</>
);
}
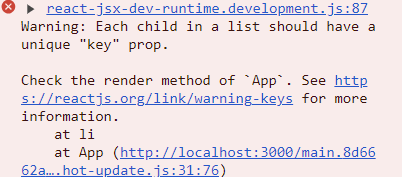
export default App;❗setTodos([...todos, text])로 하면 발생하는 경고

- 할일을 추가할 때 db.json 파일에서 자동으로 id를 따로 추가하지만 todos 상태값에는 id가 추가되지 않아 발생하는 문제이다.
👉 첫 렌더링할 때 할일을 가져오는 함수(getTodos)를 호출하면 경고가 발생하지 않는다.
2. db.json에 저장된 투두 삭제
삭제 버튼을 클릭하면 투두 id를 인자로 전달받는다.
delete 메서드를 통해 해당 투두를 삭제하고 todos
상태값도 업데이트한다.
const deleteTodo = async (id) => {
axios.delete(`http://localhost:4000/todos/${id}`);
setTodos(todos.filter(todo => todo.id !== id));
}3. db.json에 저장된 투두 수정
변경할 투두의 id와 텍스트를 입력하면
변경할 id 주소에 접근해 변경할 텍스트를 전달한다.
todos 상태값을 업데이트 할 때 t.id는 숫자, id는 문자이기 때문에 == 연산자를 통해 비교한다.
function App() {
const [todos, setTodos] = useState();
const [text, setText] = useState({
todo: ''
});
const [id, setId] = useState('');
const [updateText, setUpdateText] = useState('');
const handleUpdate = async () => {
axios.patch(`http://localhost:4000/todos/${id}`, {
todo: updateText
});
setTodos(todos.map(t => {
return t.id == id ? { ...t, todo: updateText } : t;
}))
}
return (
<>
<div>
<input type='text' value={id} onChange={(e) => setId(e.target.value)} placeholder='투두를 변경할 id' />
<input type='text' value={updateText} onChange={(e) => setUpdateText(e.target.value)} placeholder='할일 수정' />
<button onClick={handleUpdate}>수정</button>
</div>
</>
);
}
