1. json-server
DB와 API를 생성해주는 패키지로 실제 DB와 API 서버가 구축되기 전까지 프로트엔드에서 임시적으로 mock 데이터를 사용할 수 있다.
1.1 json-server 설치하기
yarn add json-server 또는 npm install -g json-server
1.2 Mock 데이터 만들기
상위에 db.json 파일에 Mock 데이터를 생성한다.
db.json
{
"todos": [
{
"id": 1,
"todo": "리액트 심화 과정 수강"
},
{
"id": 2,
"todo": "TIL 작성하기"
},
{
"id": 3,
"todo": "운동하기"
}
]
}1.3 JSON 서버 실행하기
JSON 서버는 Mocking 서버로 3000번 포트가 아닌 다른 포트로 지정해주는 것이 좋다. --port를 통해 특정 포트로 지정한다.
4000번 포트로 JSON 서버 실행
yarn json-server --watch db.json --port 4000
‼️ 이때 다른 터미널을 열어서 서버를 실행해준다.
기존에 yarn start한 터미널에서 실행하면 3000 포트가
실행되지 않는다.
💡 json-server 실행하는 코드를 간단하게 사용하기 위해 따로 명령어를 간단하게 저장해주면 편리하다!
package.json
yarn json 명령어를 통해 서버를 실행시킬 수 있다.
"scripts": {
"json":"json-server --watch db.json --port 4000"
},
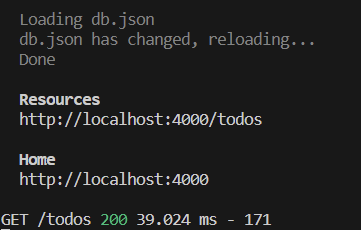
👉 JSON 서버가 잘 실행되면 200번대 상태값을 볼 수 있다.
Resources에 있는 주소로 들어가면 db.json 파일에서
작성한 데이터들을 조회할 수 있다.

1.4 axios로 JSON 서버에 있는 데이터 값 받아오기
import { useEffect, useState } from 'react';
import axios from 'axios';
function App() {
const [todos, setTodos] = useState();
const getTodos = async () => {
//await 키워드를 쓰지 않으면 promise 객체 반환함
const response = await axios.get('http://localhost:4000/todos')
.then(res => res.data);
setTodos(response);
}
useEffect(() => {
//db파일의 값을 가져옴
getTodos();
}, [])
return (
<ul>
{todos?.map(todo => {
return (<li key={todo.id}>
{todo.id} : {todo.todo}
</li>)
})}
</ul>
);
}
export default App;- App 컴포넌트가 처음 렌더링될 때 비동기 함수가 실행되기 전에 UI에 보여지는 return문이 먼저 호출된다.
➡️ 따라서 todos 값이 null일 수 있다.
💡 ? (optional chaining)을 넣어준다.
옵셔널 체이닝
?.
?.은 ?.앞의 평가 대상이undefined나null이면 평가를 멈추고 undefined를 반환하고 그렇지 않다면 평가가 이루어진다.
let user = null;
alert(user.address); //Uncaught TypeError: Cannot read properties of null (reading 'address')
alert(user?.address); //undefined옵셔널 체이닝의 장점
- 따로 if문을 작성하지 않아도 된다.
- 대괄호 표기법 또는 배열에도 옵셔널 체이닝이 가능하다.
- 존재하지 않을 수도 있는 메서드를 호출할 때 유용하다.
