How Node.js works
- 간단하게 노드란 비동기(Asynchronous) 이벤트-기반(event-driven) JavaScript 런타임 환경입니다.
비동기(Asynchronous)란?
- 프로그램의 다른 부분(기능 또는 함수)들이 서로 방해(blocking)하지 않고 동시에 일어날 수 있음. 기다리지않아서 좋다.
비동기 이벤트-기반(Event-Driven)란?
- 노드가 비동기적으로 이벤트를 처리한다는 것은 앞선 클라이언트의 요청이 끝나기 전에 다음 클라이언트의 요청을 받는다는 의미입니다.
- 노드 환경에서 이벤트는 하나의 요청과 같다고 볼 수 있습니다. 여기서의 요청은 백엔드 서버를 구현 할 우리에게 하나의 HTTP Request와 같다고 보셔도 무방합니다.
- 노드 입장에서 이벤트는 프론트엔드(클라이언트)에서 받는 요청입니다.
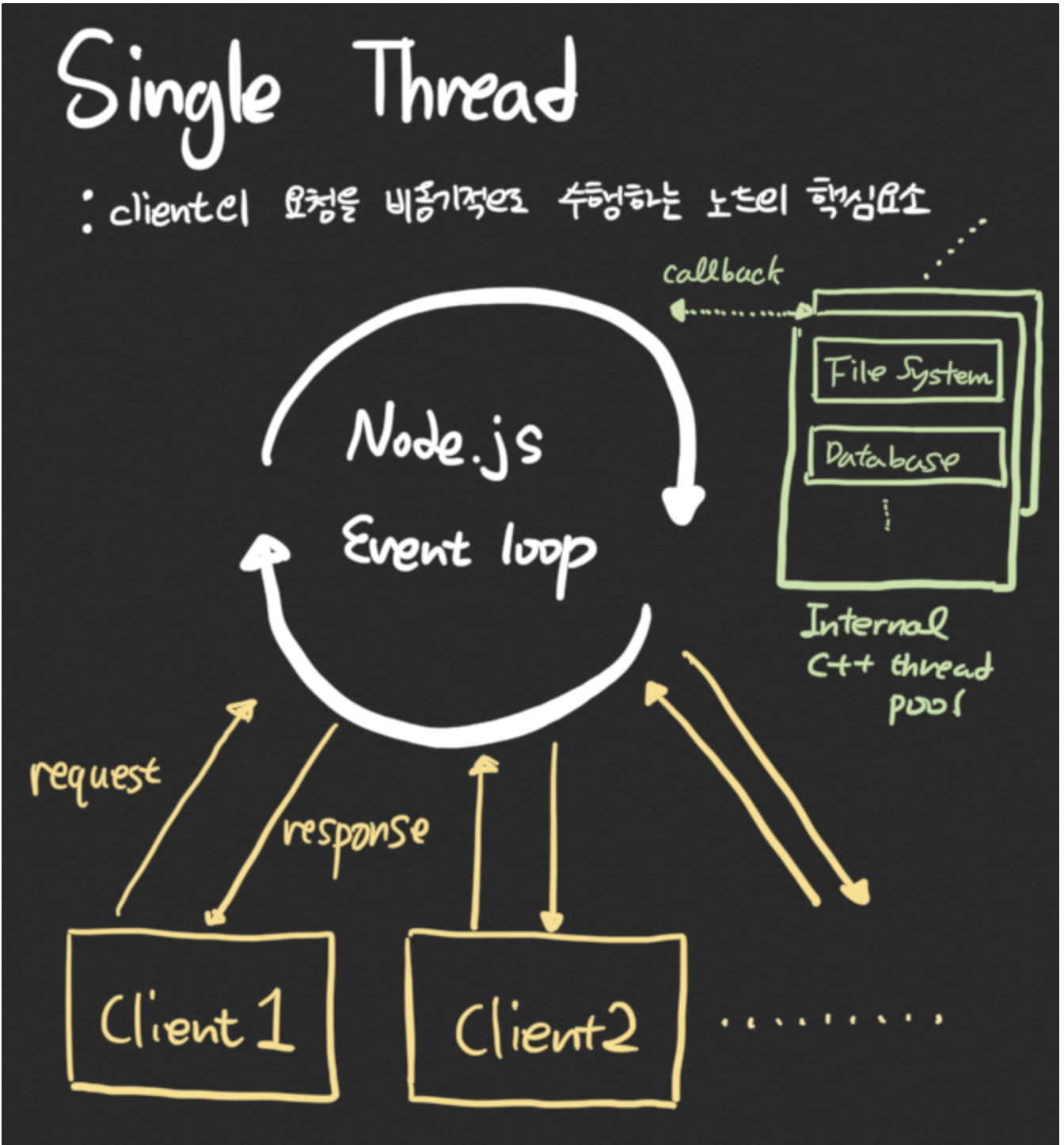
싱글 스레드(Single-Thread)란?
- client의 요청을 비동기적으로 수행하는 노드의 핵심 요소

자바스크립트는 단일 스레드 기반으로 비동기로 동작하나요?
- 네. 자바스크립트는 비동기로 동작하기 때문에 단일 스레드에도 불구하고 동시에 많은 작업을 수행합니다. 하지만 자바스크립트 언어 자체가 비동기 동작을 지원하는 것은 아닙니다.
- 비동기로 동작하는 핵심요소는 자바스크립트 언어가 아니라 브라우저가 가지고 있습니다. (Node에서는 libuv 라이브러리 등)
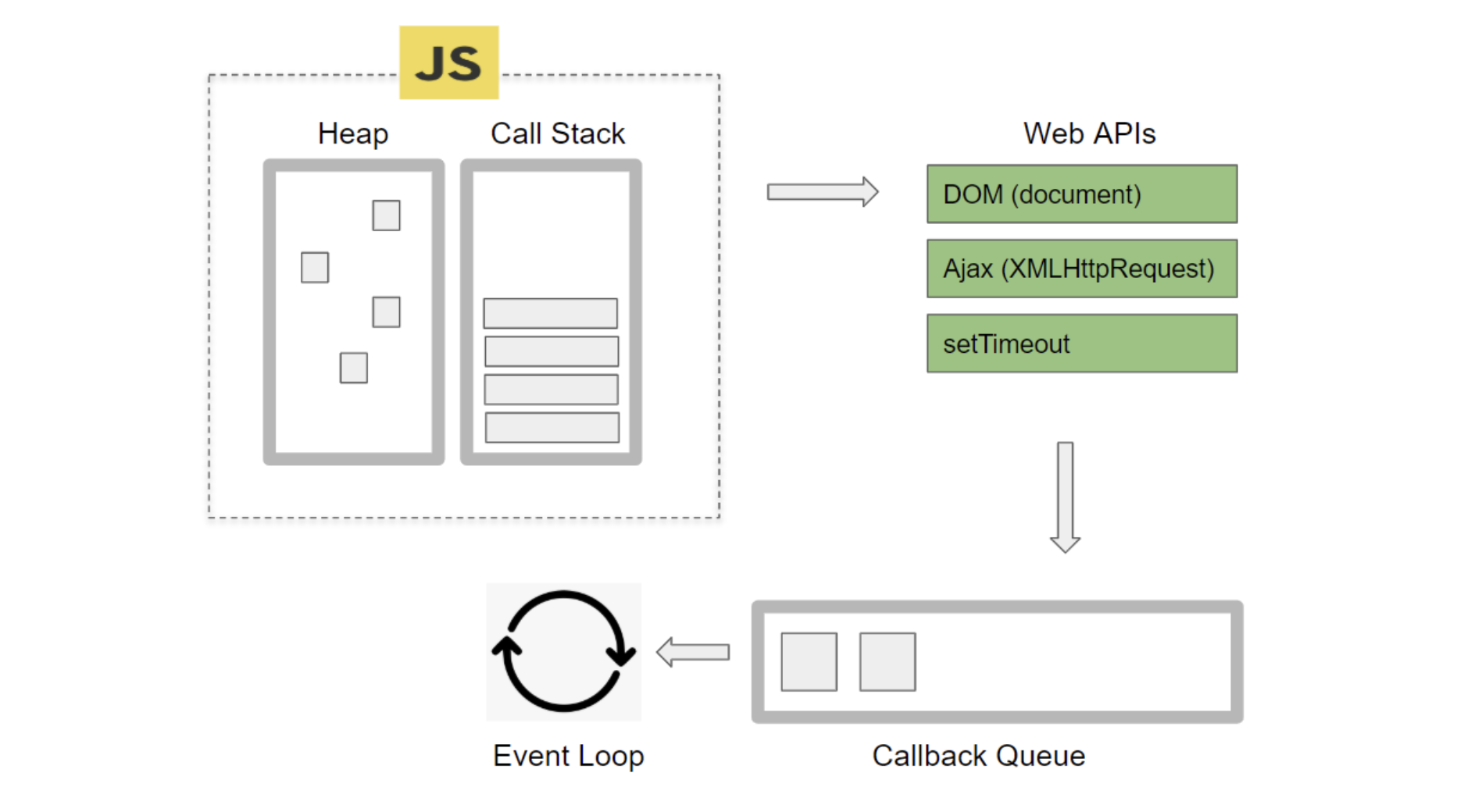
브라우저는 Web APIs, Event Table, Callback Queue, Event Loop 등으로 구성되며 자바스크립트 코드가 실행될 때 브라우저와의 동작은 아래 그림으로 표현할 수 있습니다.
callback: 함수다. 내가 원하는때에 실행시킨다. arr.map((el) => el+1)
Heap: 메모리 할당이 발생하는 곳
Call Stack : 실행된 코드의 환경을 저장하는 자료구조, 함수 호출 시 Call Stack에 push 됩니다.
setTimeout(function exec() {
console.log('second')
}, 1000);Web APIs: setTimeout이 Call Stack에 들어와 실행되면 Browser API인 timer를 호출합니다. DOM, AJAX, setTimeout 등 브라우저가 제공하는 API
Callback Queue, Event Loop, Event Table(그림엔 없음) 은 아래에서 설명하겠습니다.
JavaScript 런타임 환경 (feat. Chrome V8 엔진)
- JavaScript 로 짜여진 소스코드를 CPU가 이해할 수 있는 기계어(ex. 0과 1로 이루어진 bytecode)로 변환시키고 또한 프로그램의 메모리를 관리하는 시스템
