ES6 (ECMAScript 2015)
ES6 (var,let,const)
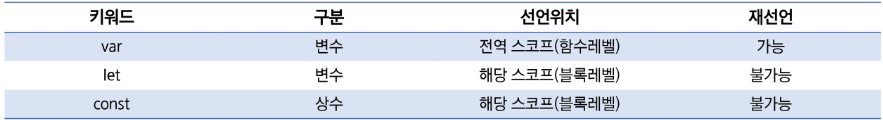
var VS let VS const
- 선언 및 할당


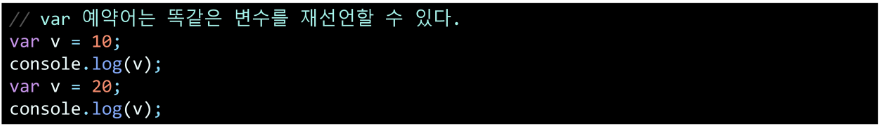
- var: 같은 이름으로 선언 및 재할당 가능

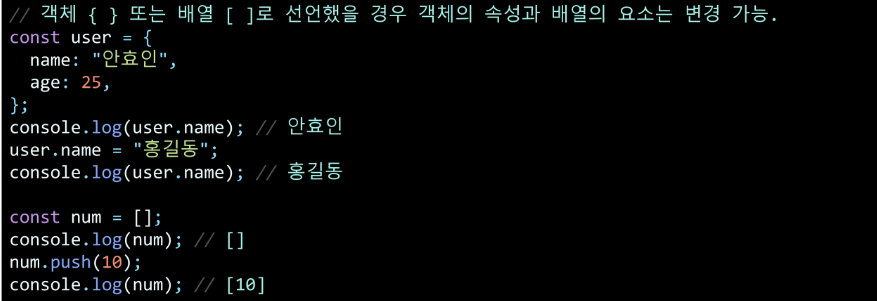
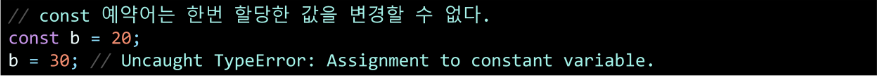
- const: 값 변경 불가능

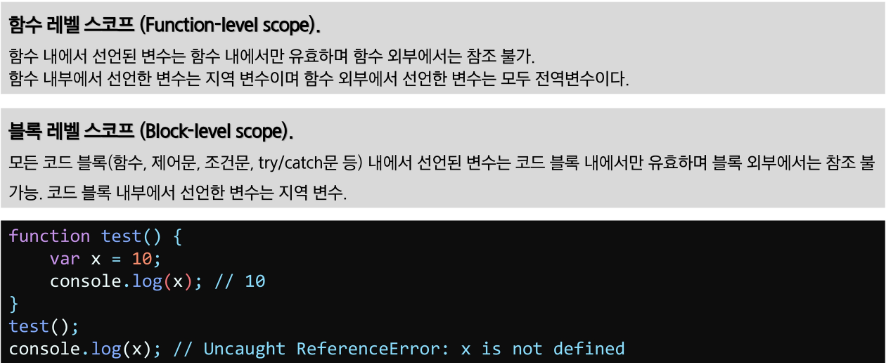
Scope
- 대부분의 프로그래밍 언어는 Block-level scope이나 JavaScript는 Function-level scope임

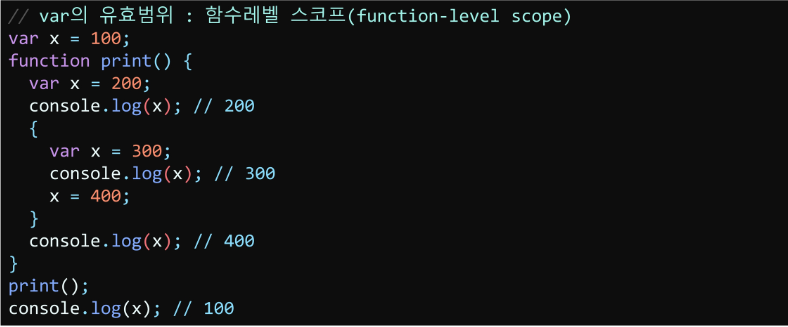
- var

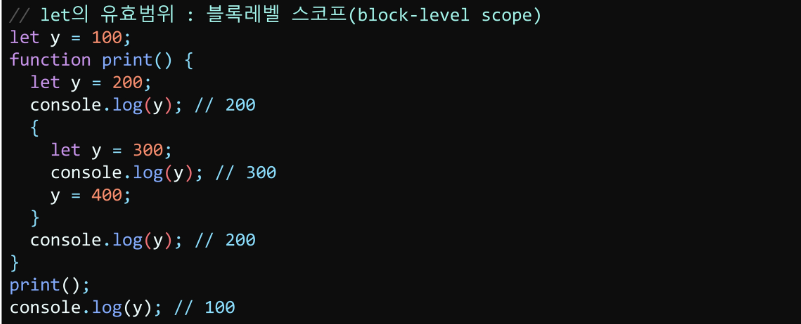
- let

ES6 (property Shorthand)
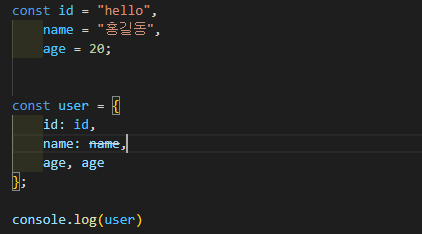
Property Shorthand
-
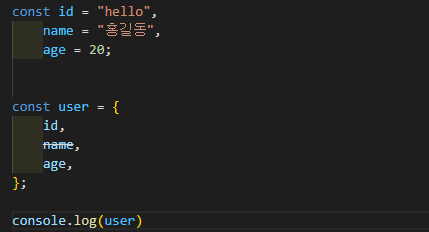
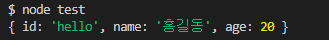
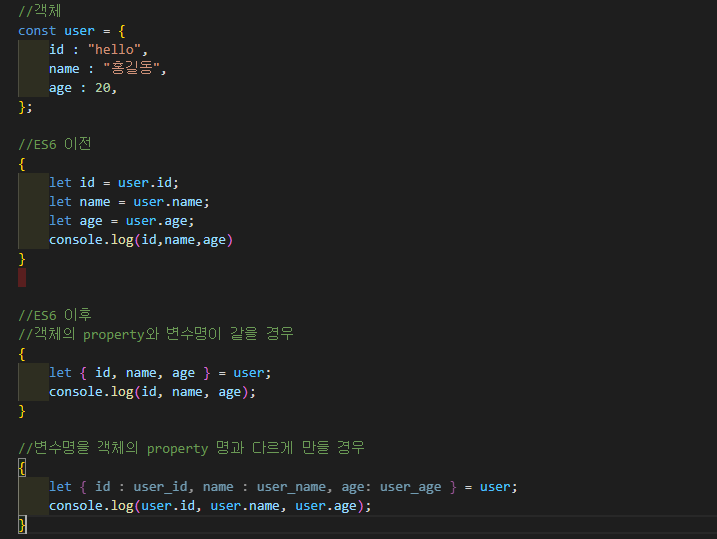
객체를 정의할 때 객체의 key값과 value에 할당할 변수명이 같을 경우
value를 생략할 수 있다 -
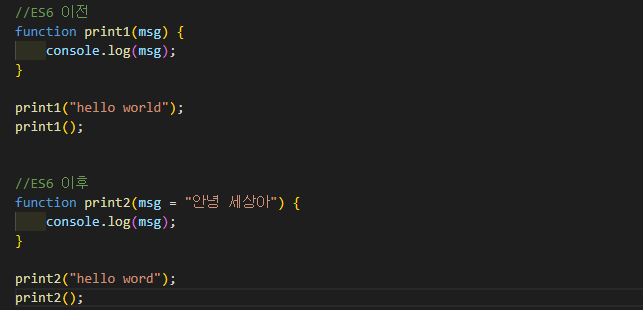
ES6 이전 & ES6 이후
 |  |
|---|
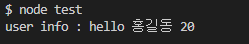
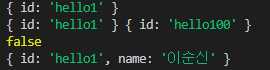
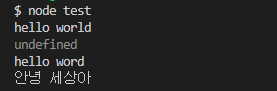
- 결과

ES6 (Concise Method)
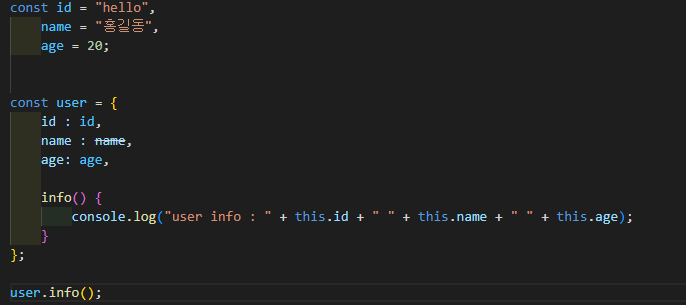
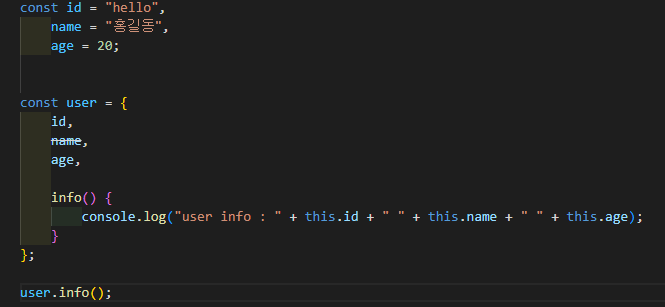
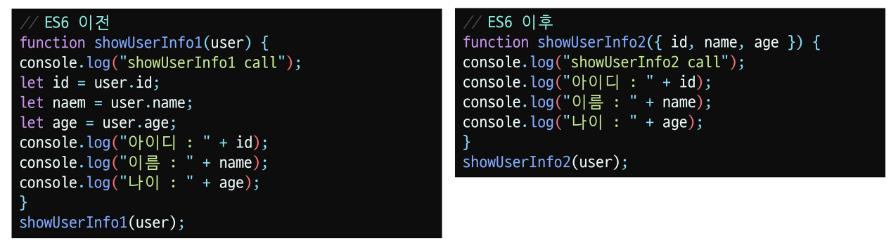
Concise Method (간결한 메소드)
- ES6 이전 & ES6 이후
 |  |
|---|

ES6 (Destructuring Assignment)
Destructing Assignment(구조 분해 할당)
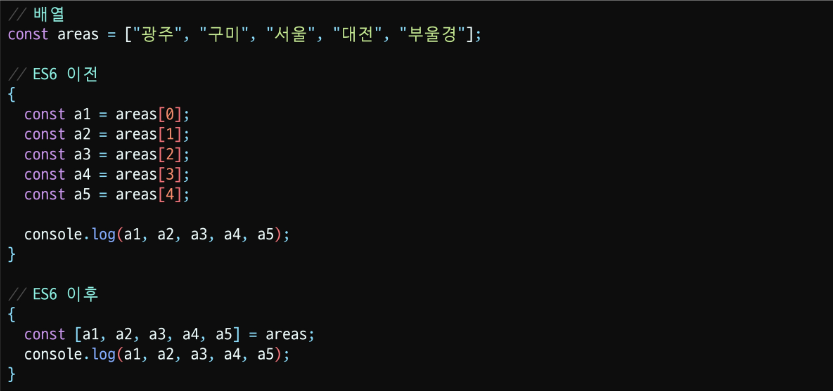
- 배열이나 객체에 입력된 값을 개별적인 변수에 할당하난 간편한 방식 제공



ES6 (Spread Syntax)
Spread Syntax
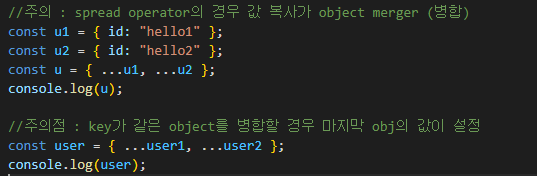
-
Spread operator는 반복 가능한 객체에 적용할 수 있는 문법
-
배열이나 문자열 등을 풀어서 하나 하나로 전개 시킬 수 있다
-
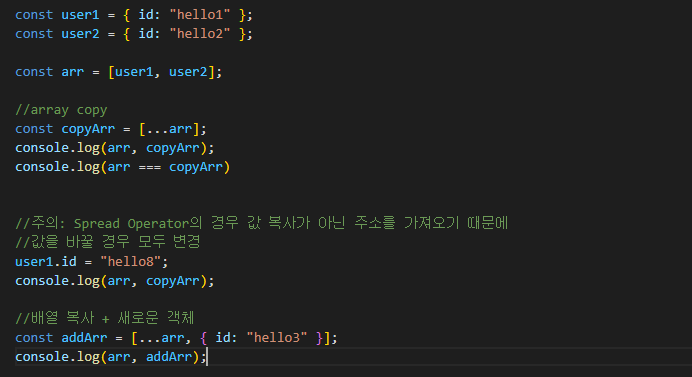
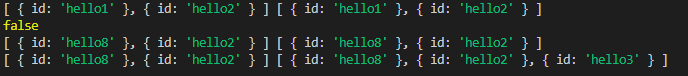
예제 1


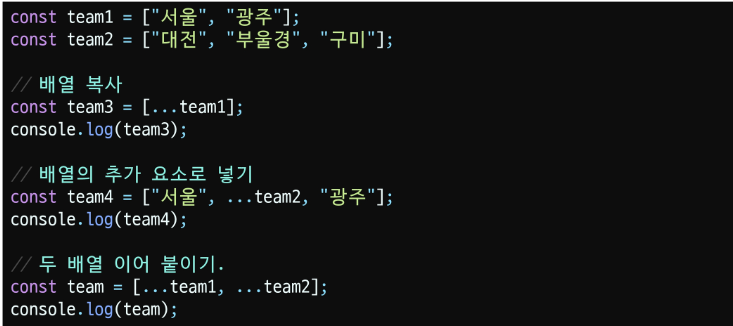
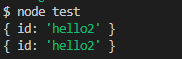
- 예제 2

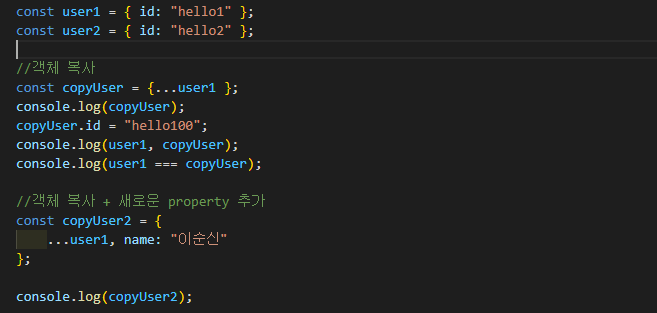
- 예제 3
 |  |
|---|
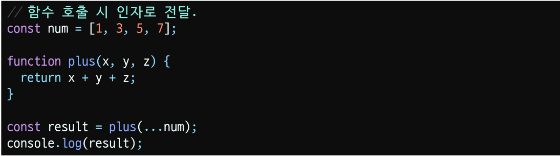
- 예제 4
 |  |
|---|
- 예제 5

ES6 (Default Parameter)
Default Parameter
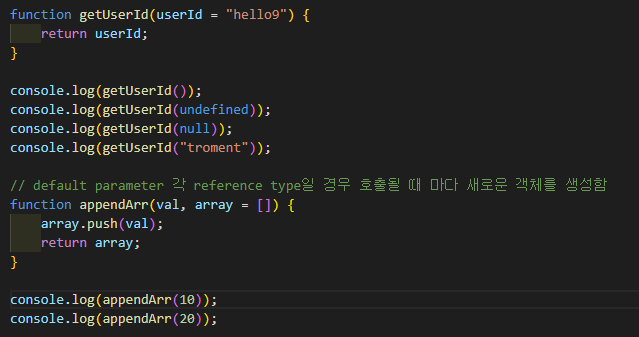
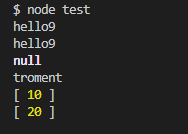
- Default Parameter는 함수에 전달 된 파라미터가 undefined이거나 전달되지 않았을 경우, 설정한 값으로 초기화 됨
 |  |
|---|
 |  |
|---|
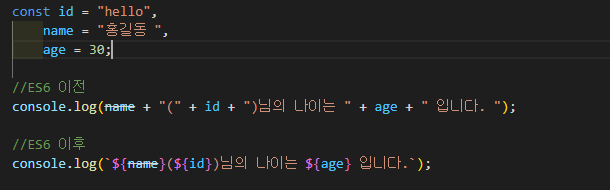
ES6 (template String)
-
문자열에 변수를 포함시킬 때 좀 더 직관적이고 편하게 사용하기 위한 기능
-
변수를 넣고자 하는 부분에 ${var} 키워드를 사용해 변수를 넣어줌
-
문자열 사용시 큰따옴표( " " ) 대신 백틱( ` )을 사용
-
백틱 내부의 줄 바꿈은 그대로 적용

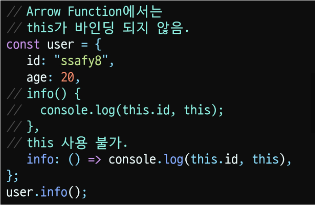
ES6 (Arrow Function)
Arrow Function (화살표 함수)
-
기존 함수의 선언
function name(param){ }의 형식을 축약하여 사용 -
함수의 이름이 없는 익명 함수이므로 변수에 담아서 사용
const name = (param) => {} -
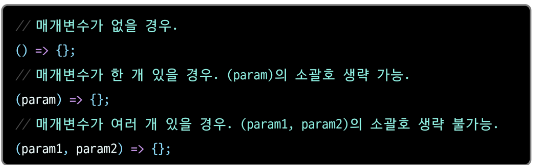
매개변수에 따른 설정

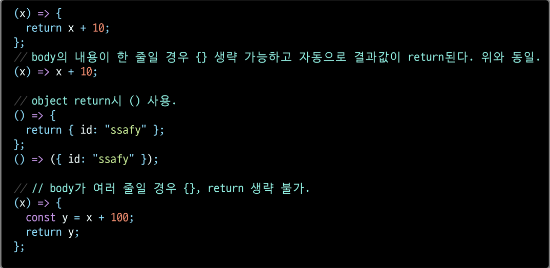
- function body에 따른 설정

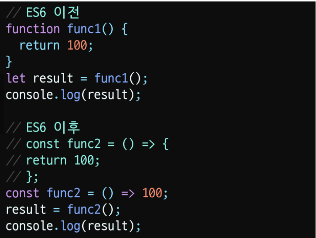
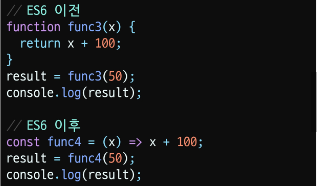
- 예제 1
 |  |
|---|
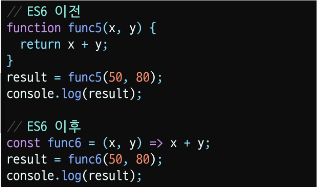
- 예제 2
 |  |
|---|
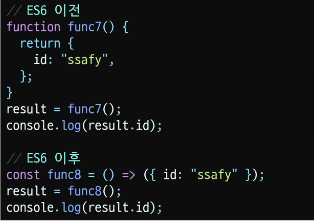
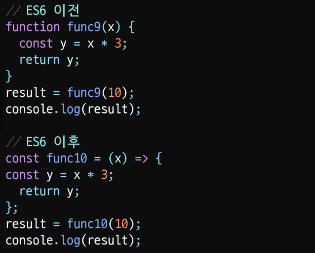
- 예제 3
 |  |
|---|
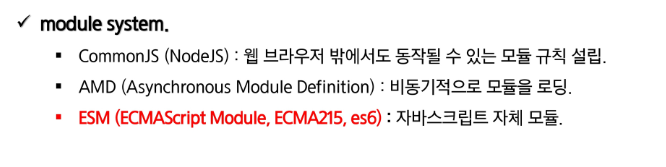
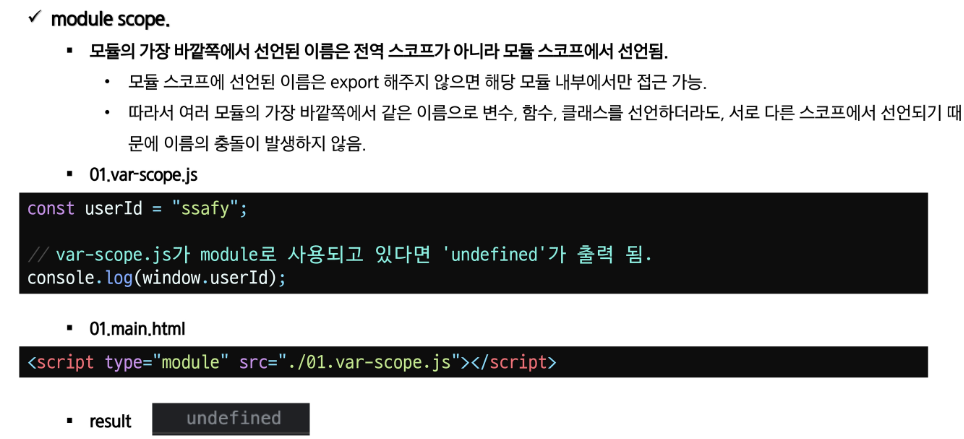
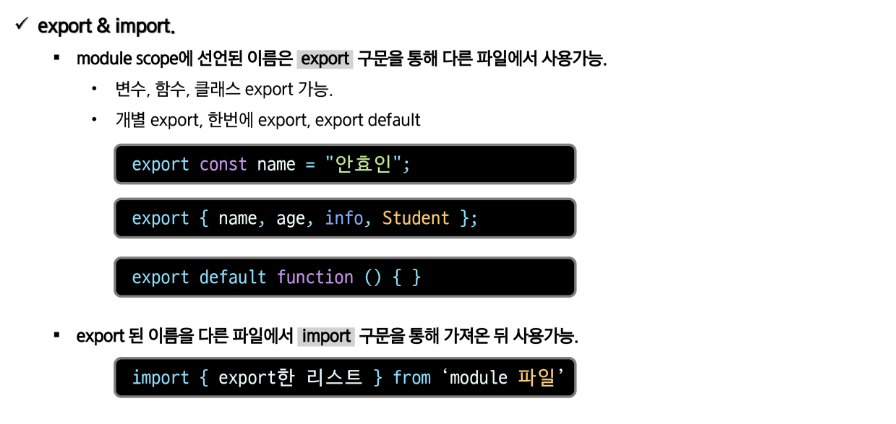
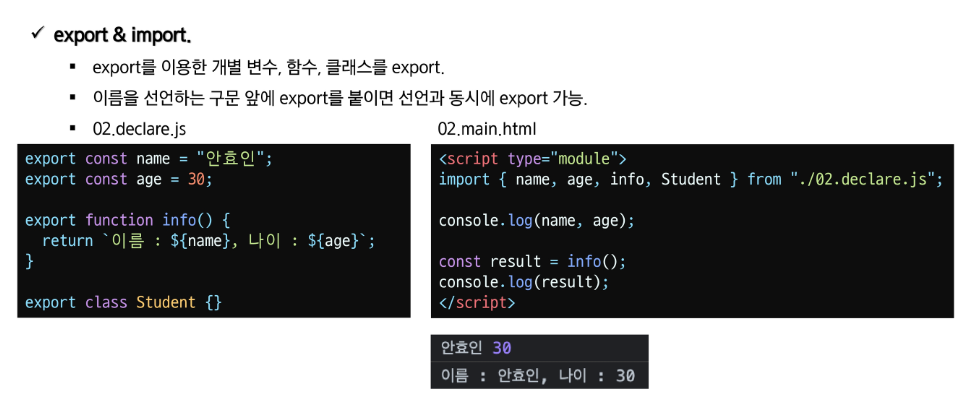
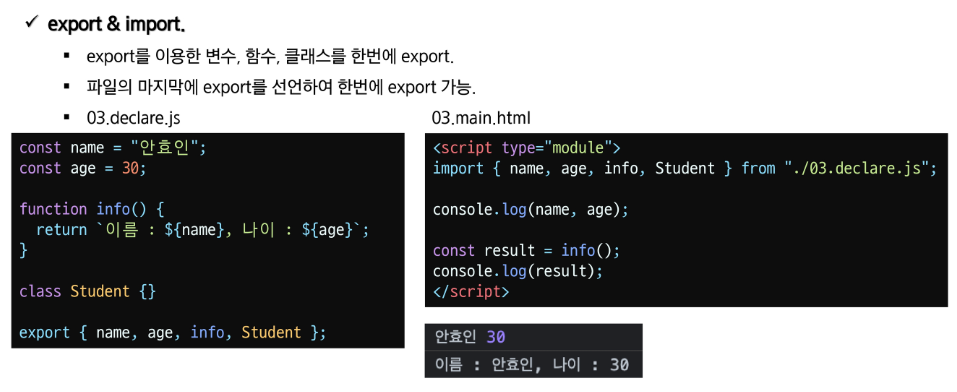
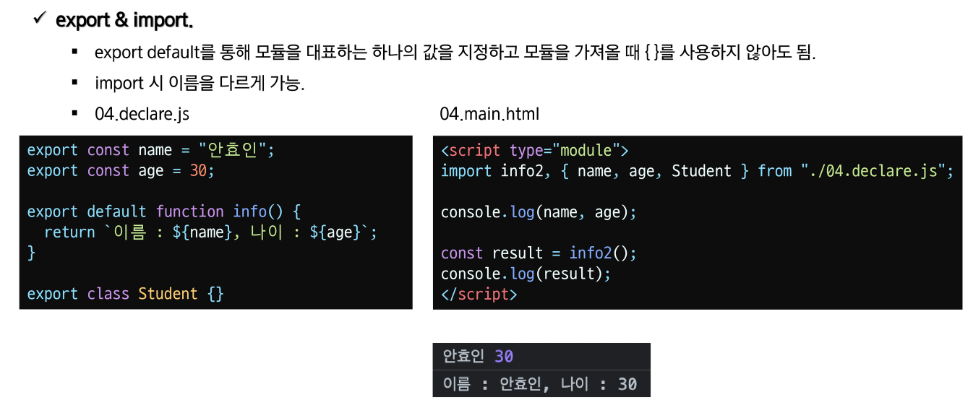
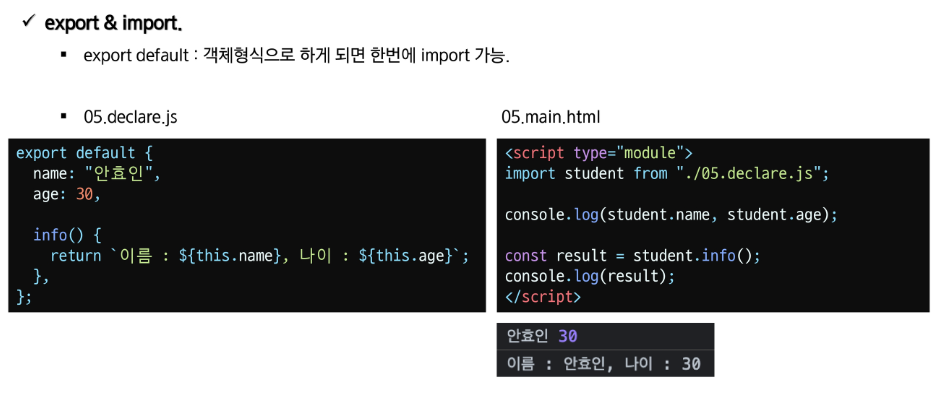
ES6 (Module)
Module
- 프로젝트의 규모가 커지면서 코드를 여러 파일과 폴더로 나누어 작성하고 파일간에 효율적으로 불러올 수 있도록 해주는 시스템이 필요함
<script type='module" src = "app.js"></script>- 구형 브라우저의 경우 module을 지원하지 않는 문제가 있음 -> webpack, parcel등의 모듈 번들러를 통해 변환과정을 거친 뒤 사용