Vue.js
Vue.js 특징
-
Approachable (접근성)
-
Versatile (유연성)
-
Perfomant (고성능)
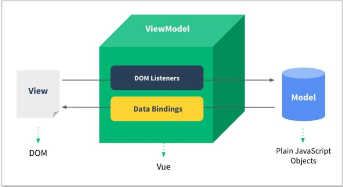
MVVM Pattern
-
Model + View + ViewModel
-
Model: 순수 자바스크립트 객체
-
View: 웹페이지의 DOM
-
ViewModel : Vue의 역할
기존에는 자바스크립트로 view에 해당하는 DOM에 접근하거나 수정하기 위해 JQuery와 같은 library이용. Vue는 view와 Model을 연결하고 자동으로 바인딩하므로 양방향 통신을 가능하게 함

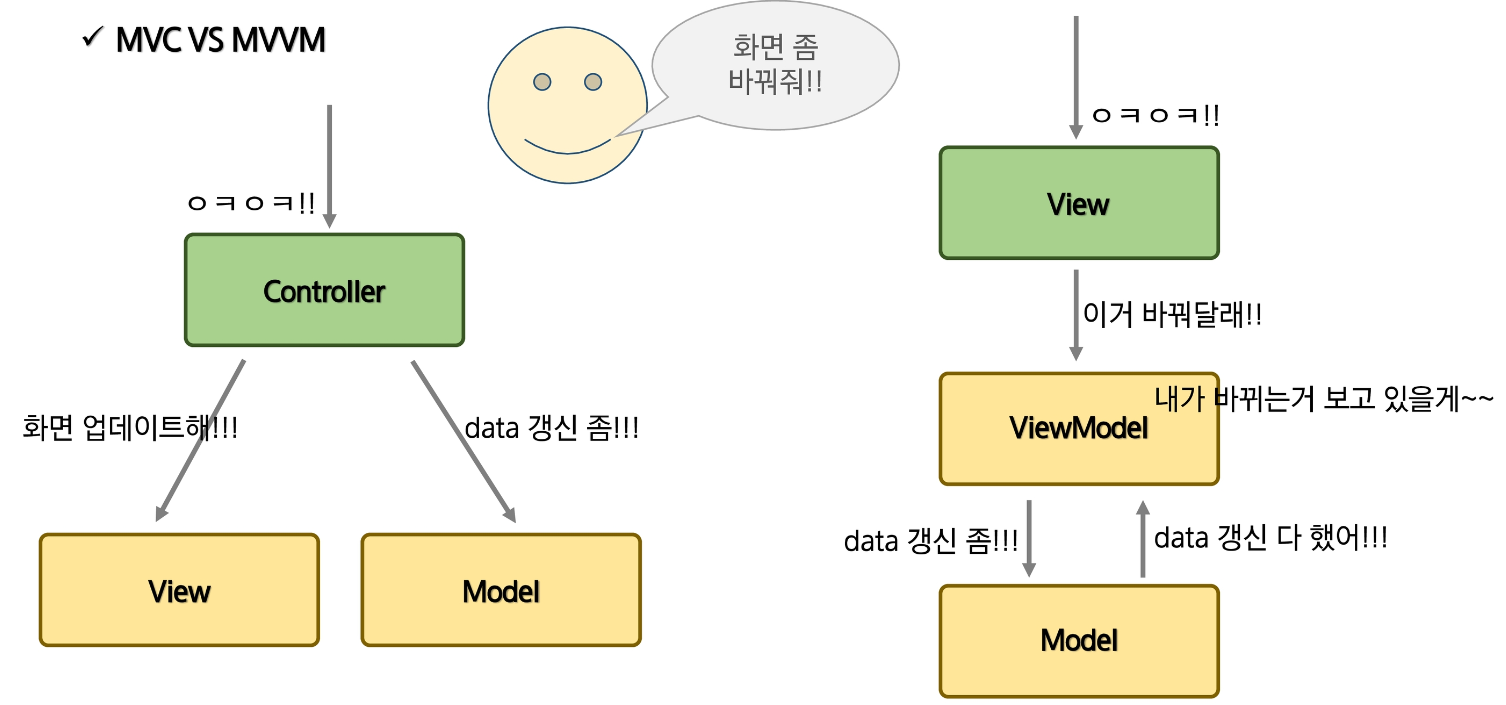
MVC vs MVVM

Hello Vue.js

Vue Instance
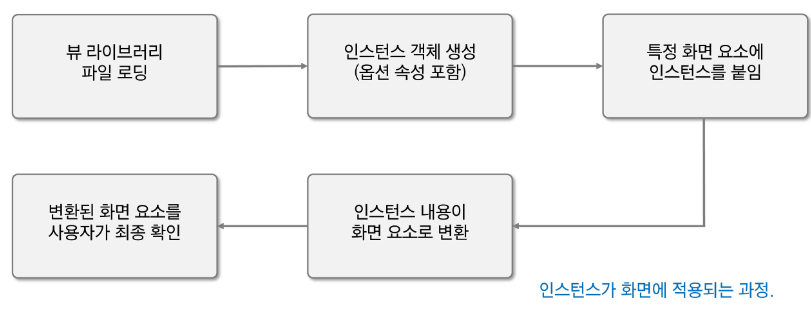
Vue Instance


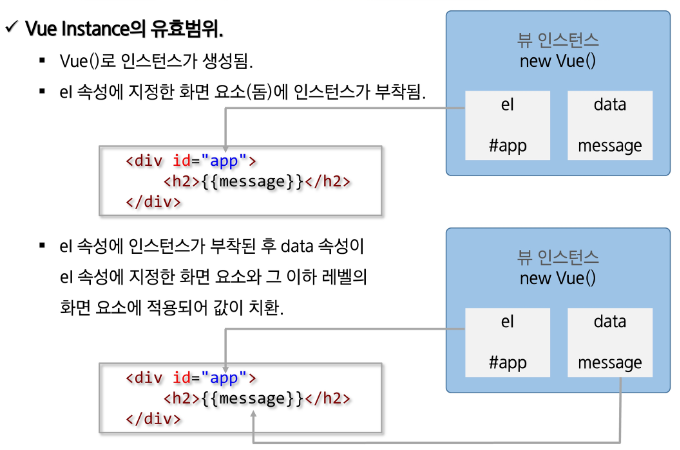
Vue Instance의 유효범위
-
Vue Instance를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용
-
el 속성과 밀접한 관계가 있다


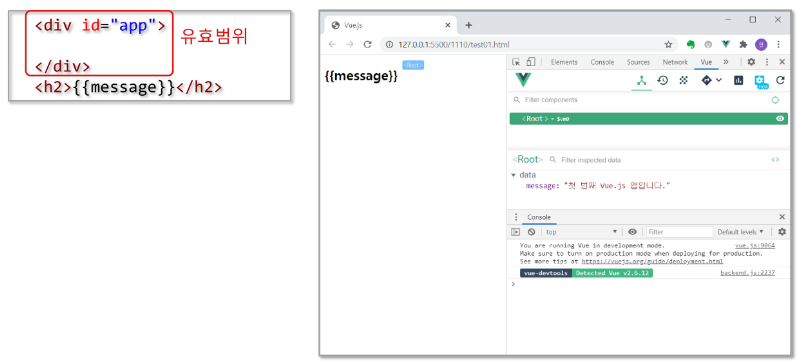
- 유효범위를 벗어난 경우

Vue Instance Life-Cycle
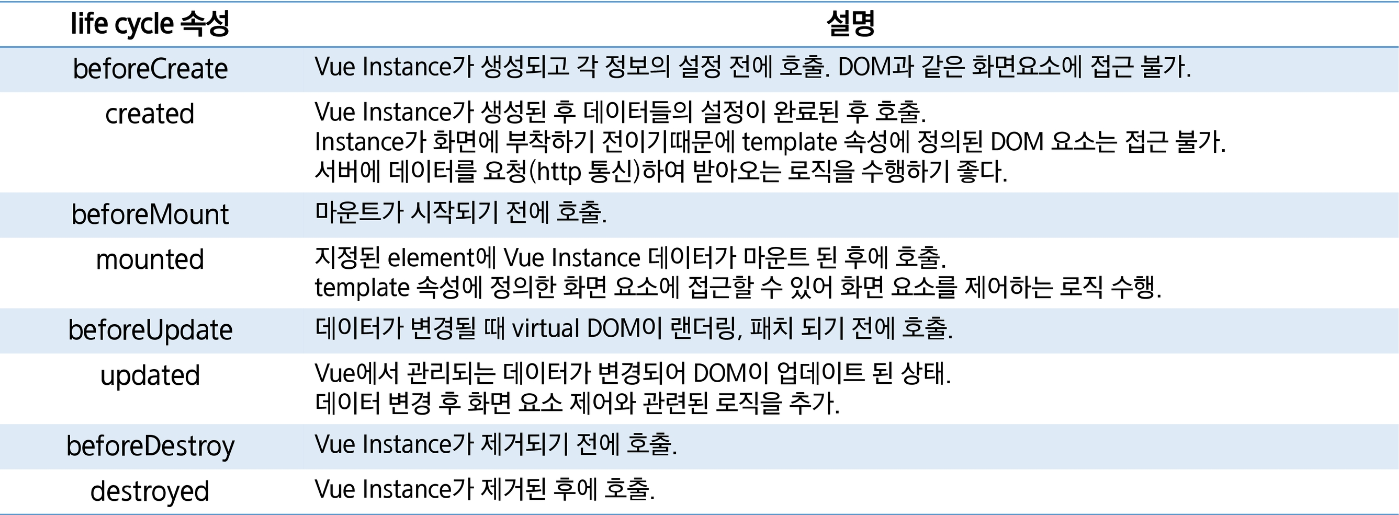
Vue Instance Life-Cycle
- Life Cycle은 크게 나누면 Instance의 생성, 생성된 Instance를 화면에 부착, 화면에 부착된 instance의 내용을 갱신, Instance가 제거되는 소멸의 4단계로 나뉜다

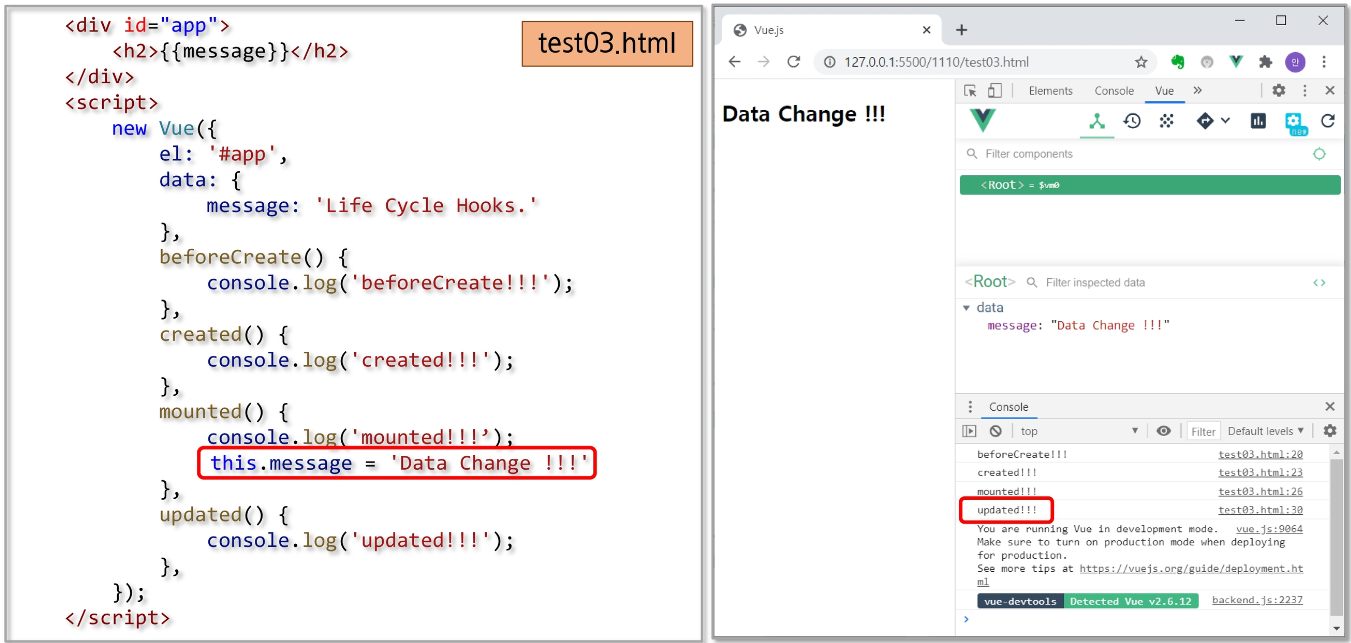
Life Cycle Hooks Ex.


Template - 보간법 Interpolation
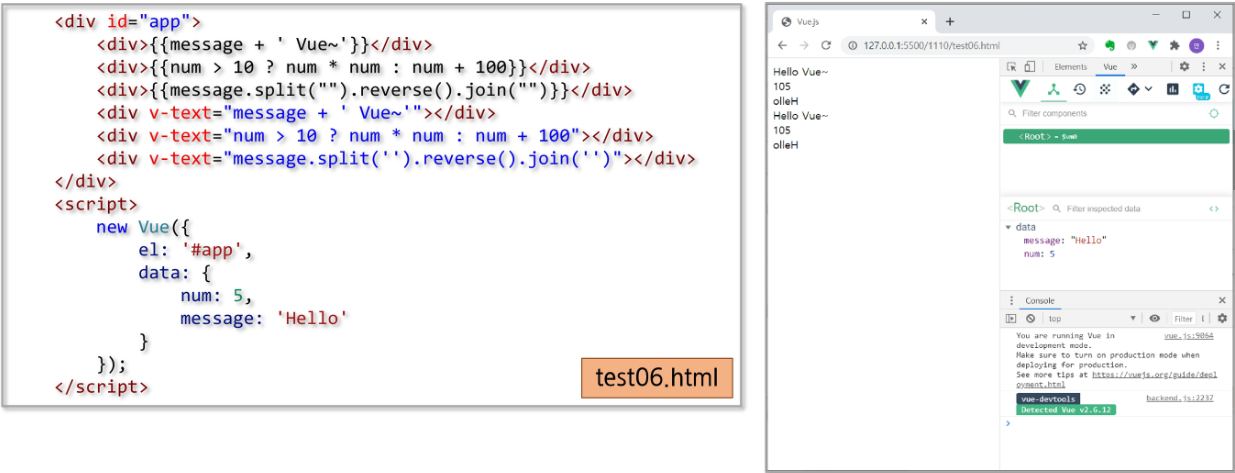
문자열
-
데이터 바인딩의 가장 기본 형태는 "Mustache"구문 (이중 중괄호)을 사용한 텍스트 보간 {{속성명}}
-
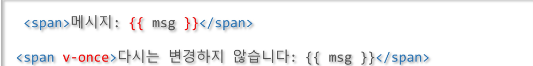
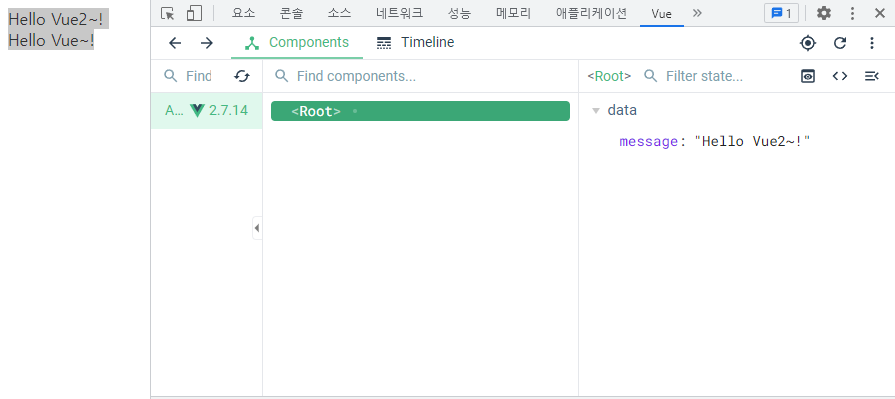
v-once 디렉티브를 사용하여 데이터 변경 시 업데이트 되지 않는 일회성 보간을 수행

 |  |
|---|
- 직접 개발자 모드에서 수정도 가능하다 v-once 영역을 제외하고 message 업데이트
원시 HTML
-
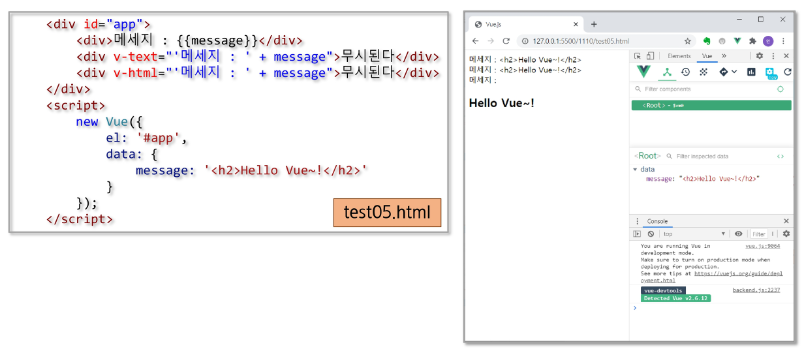
이중 중괄호 (mustaches)는 HTML이 아닌 일반 텍스트로 데이터를 해석
-
실제 HTML을 출력할려면 v-html 디렉티브를 사용


JavaScript 표현식 사용
- Vue.js는 모든 데이터 바인딩 내에서 JavaScript 표현식의 모든 기능을 지원

- 한가지 제한사항은 각 바인딩에 하나의 단일 표현식만 포함될 수 있으므로 아래처럼 작성하면 안 된다


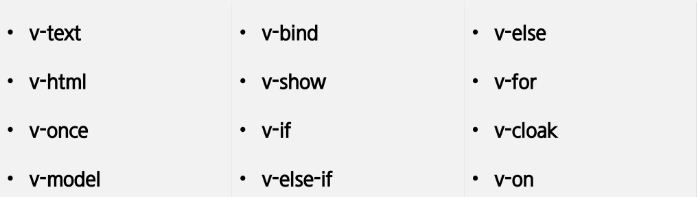
template - Directive
-
디렉티브는 v-접두사가 있는 특수 속성
-
디렉티브 속성 값은 단일 JavaScript 표현식이 된다 (v-for는 예외)
-
디렉티브의 역할은 표현식의 값이 변결될 때 사이드 이펙트를 반응적으로 DOM에 적용

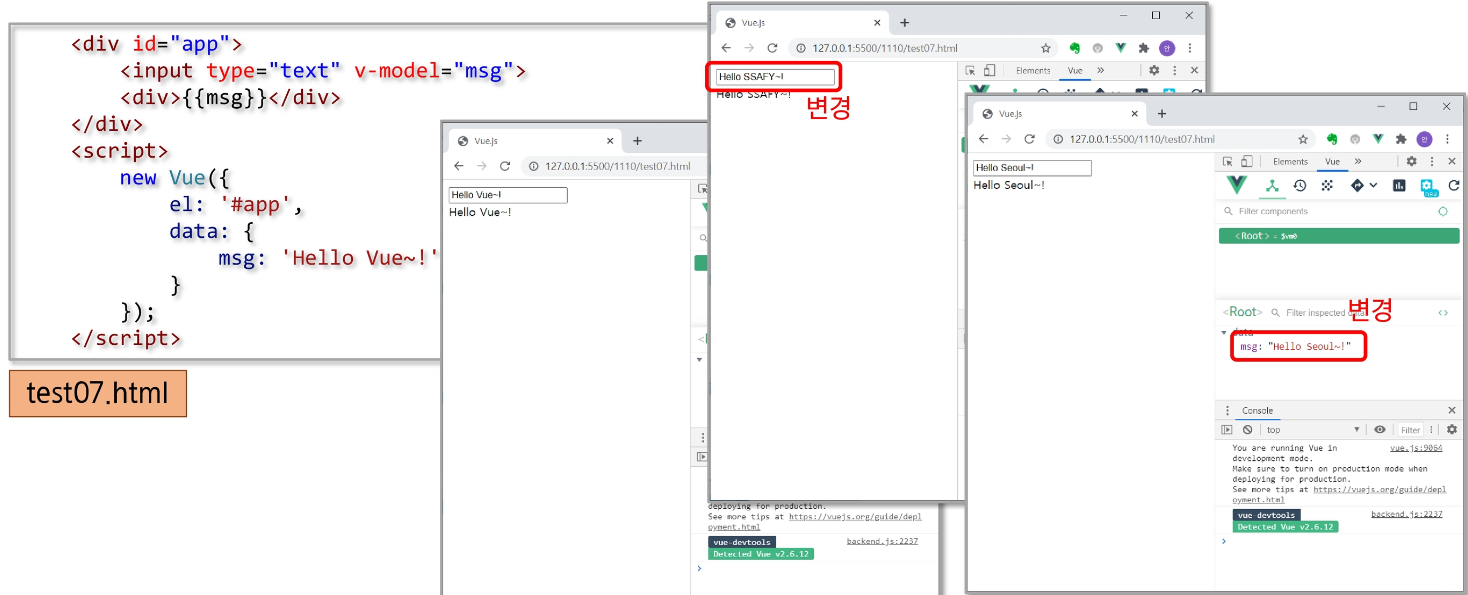
v-model
- 양방향 바인딩 처리를 위해서 사용(form의 input, textarea)

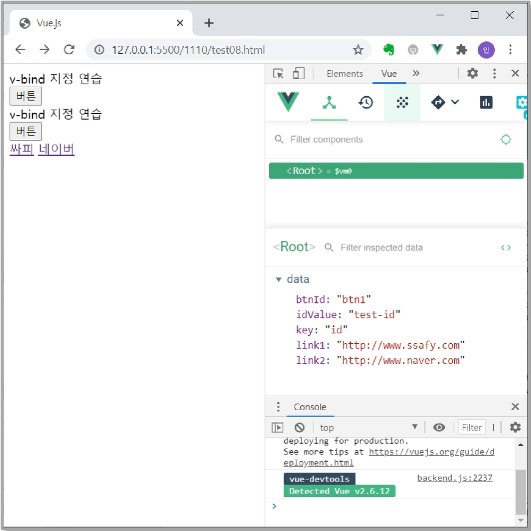
v-bind
-
엘리먼트의 속성과 바인딩 처리를 위해서 사용
-
v-bind는 약어로 ":"로 사용가능
 |  |
|---|
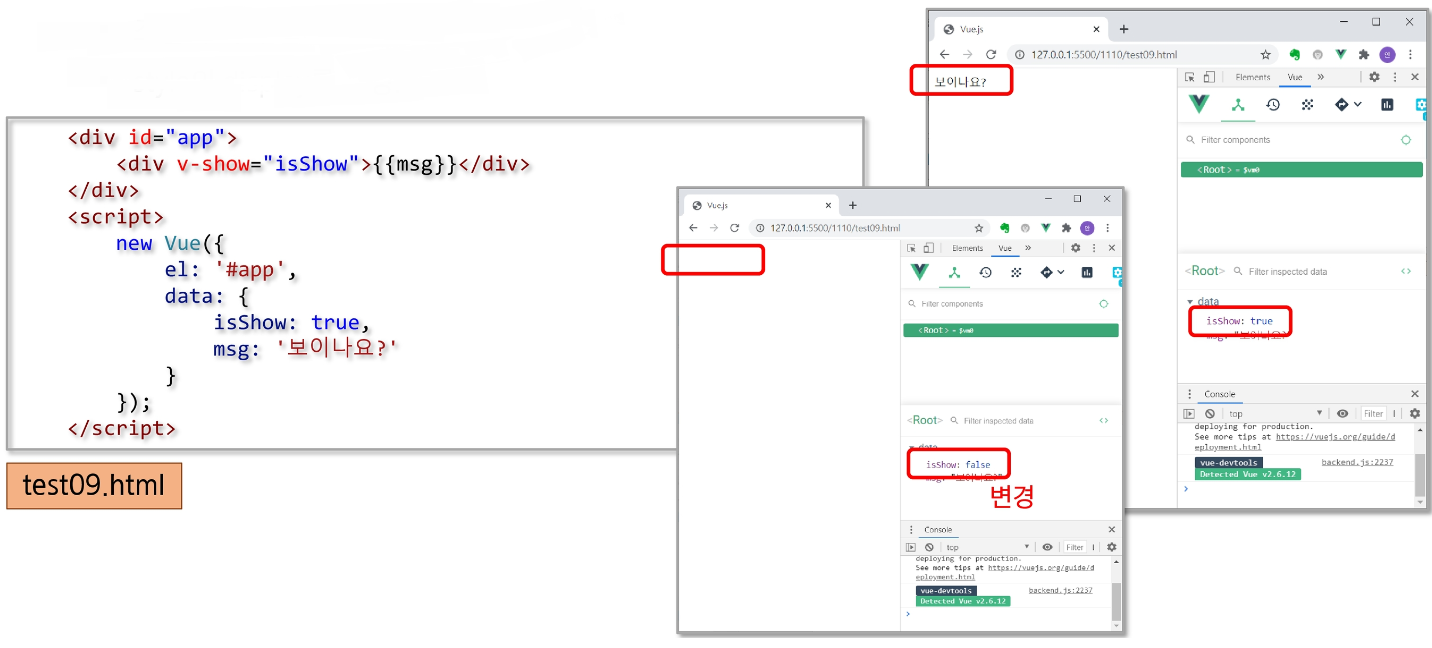
v-show
-
조건에 따라 엘리먼트를 화면에 출력
-
style의 display를 변경

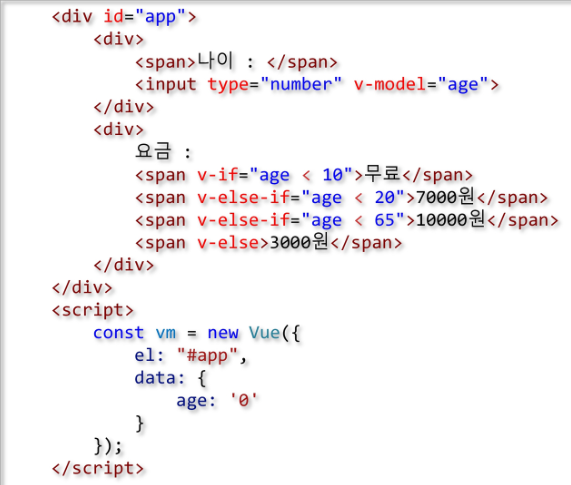
v-if, v-else-if, v-else
- 조건에 따라 엘리먼트를 화면에 렌더링
 |  |
|---|
v-show vs v-if 차이점


v-for
-
배열이나 객체의 반복에 사용
-
v-for = "요소변수이름 in 배열" v-for "(요소변수이름,인덱스) in 배열"

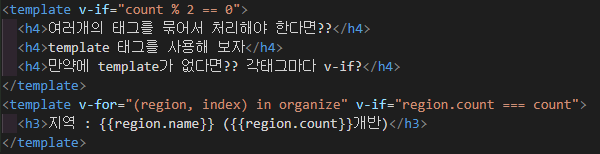
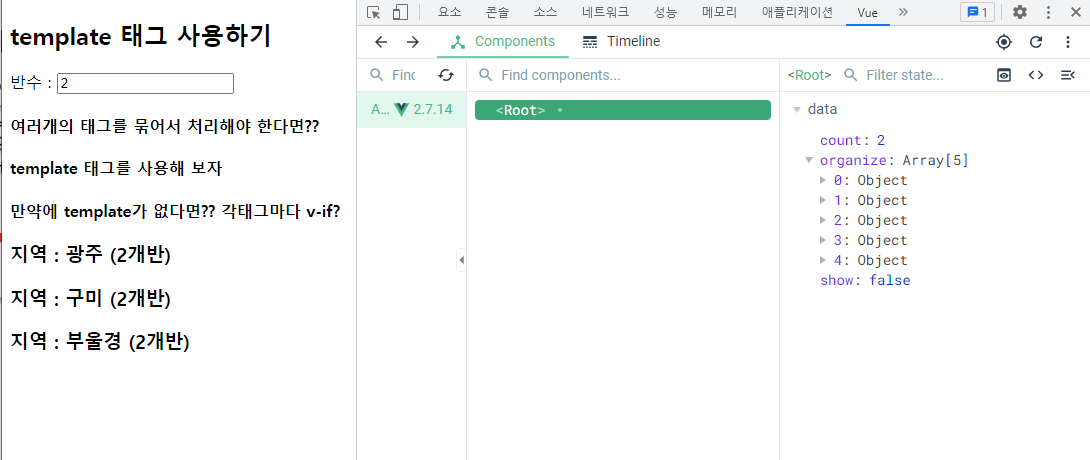
template
-
여러 개의 태그들을 묶어서 처리해야 할 경우 template를 사용
-
v-if, v-for,component등과 함께 많이 사용
 |  |
|---|
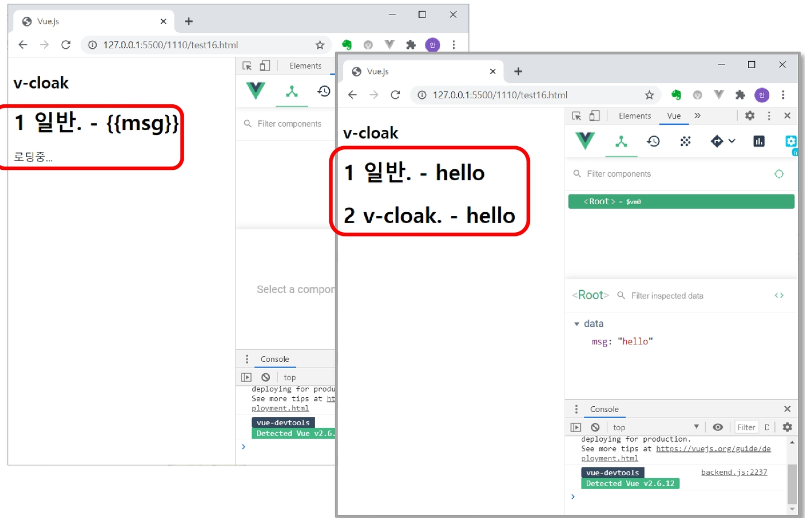
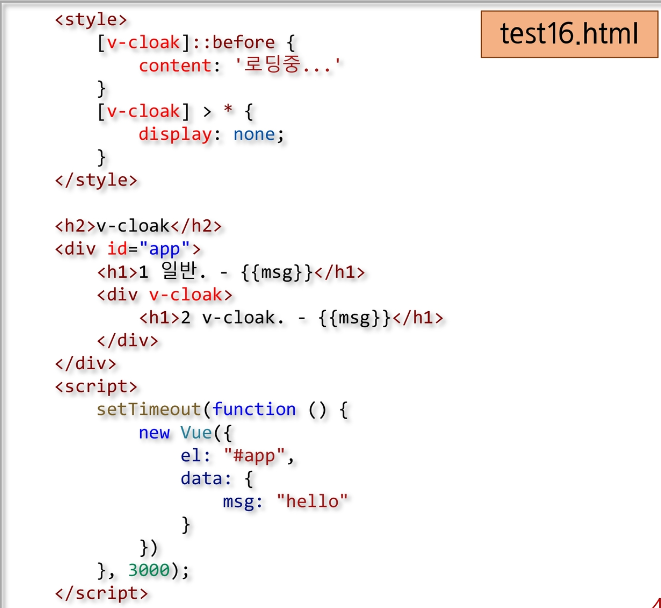
v-cloak
-
vue Instance가 준비될 때까지 mustache 바인딩을 숨기는데 사용
-
[v-clock] {display:none}과 같은 css 규칙과 함께 사용
-
vue Instance가 준비되면 v-cloak은 제거됨
 |  |
|---|
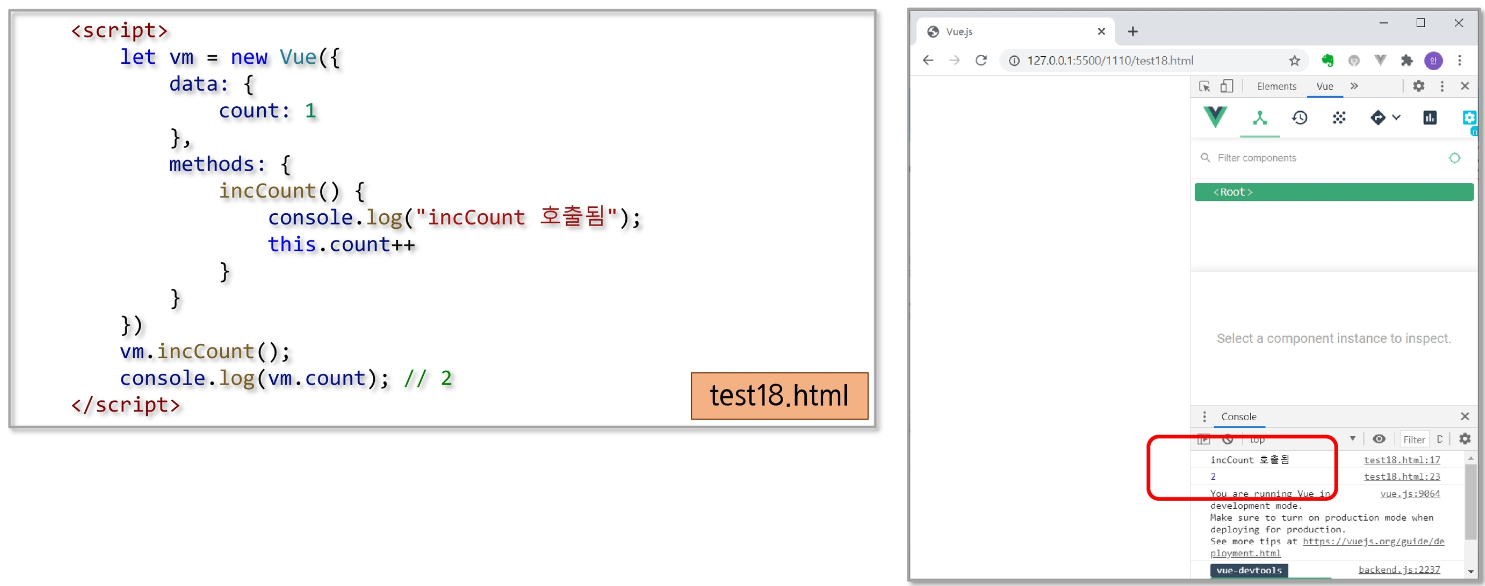
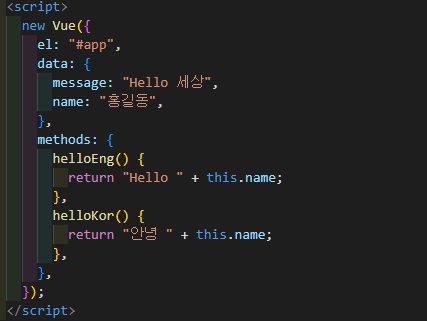
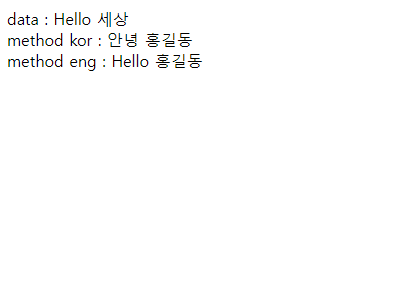
Vue method
-
Vue Instance는 생성과 관련된 data 및 method의 정의 가능
-
method안에서 data를 "this.데이터이름" 으로 접근 가능
 |  |
|---|