vuex
-
Vue.js application에 대한 상태관리패턴 + 라이브러리
-
application 모든 component들의 중앙 저장소 역할(데이터 관리)
-
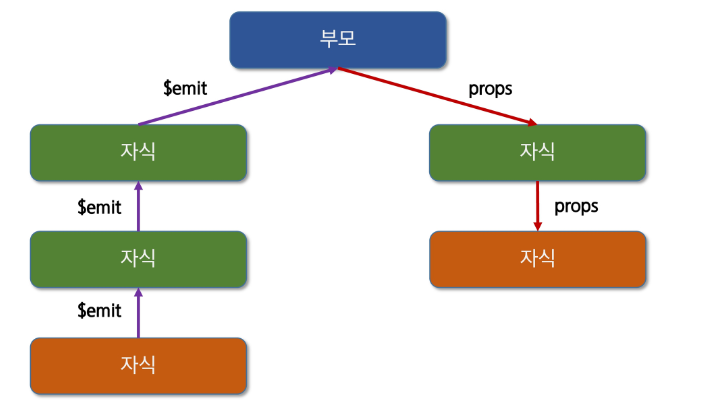
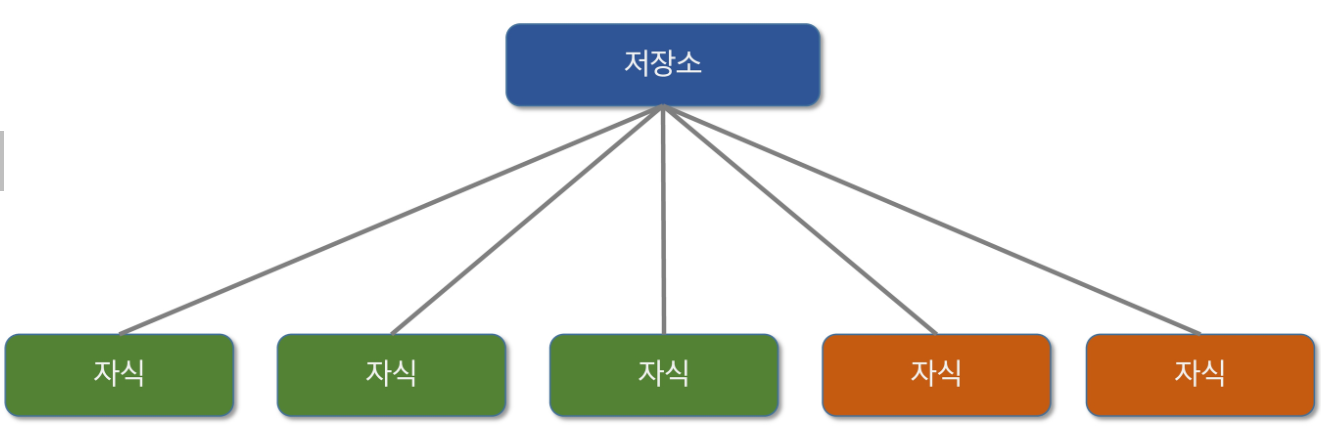
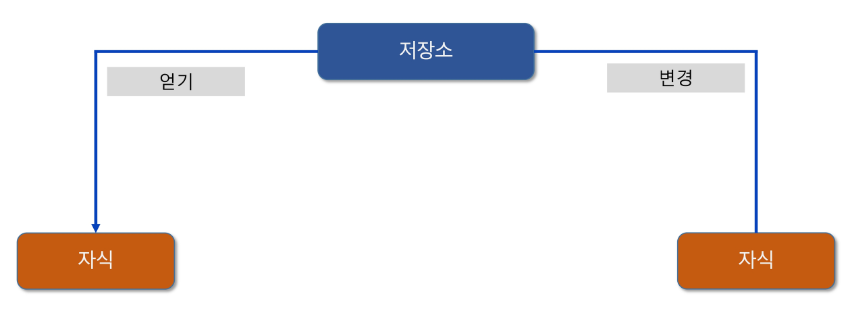
상위(부모) 하위(자식)의 단계가 많이 복잡해 진다면 데이터의 전달하는 부분이 매우 복잡해 짐
-
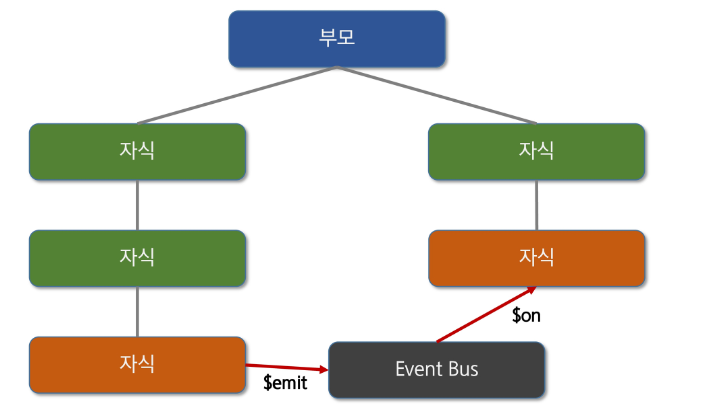
application이 여러 구성 요소로 구성되고 더 커지는 경우 데이터를 공유하는 문제가 발생
부모-자식 컴포넌트간의 data 전달

동위 컴포넌트 간의 data 전달

vuex

상태관리패턴

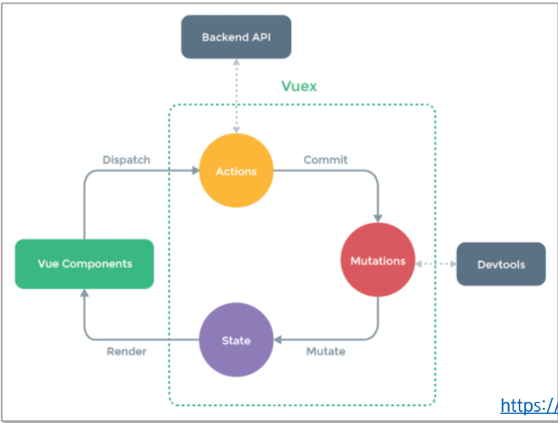
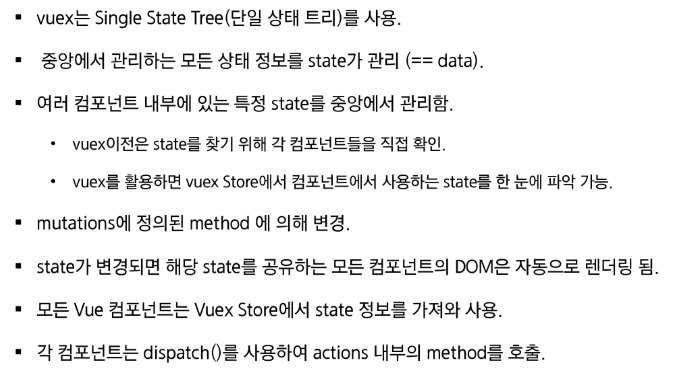
vuex 핵심컨셉

vuex 구성요소 - state

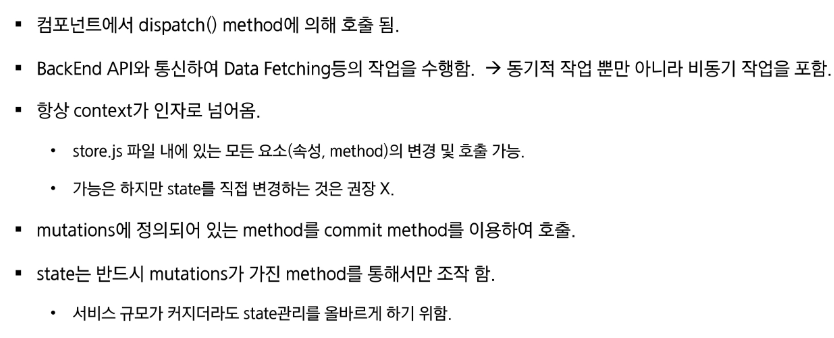
vuex 구성요소 - actions

vuex 구성요소 - mutations

vuex 구성요소 - getters

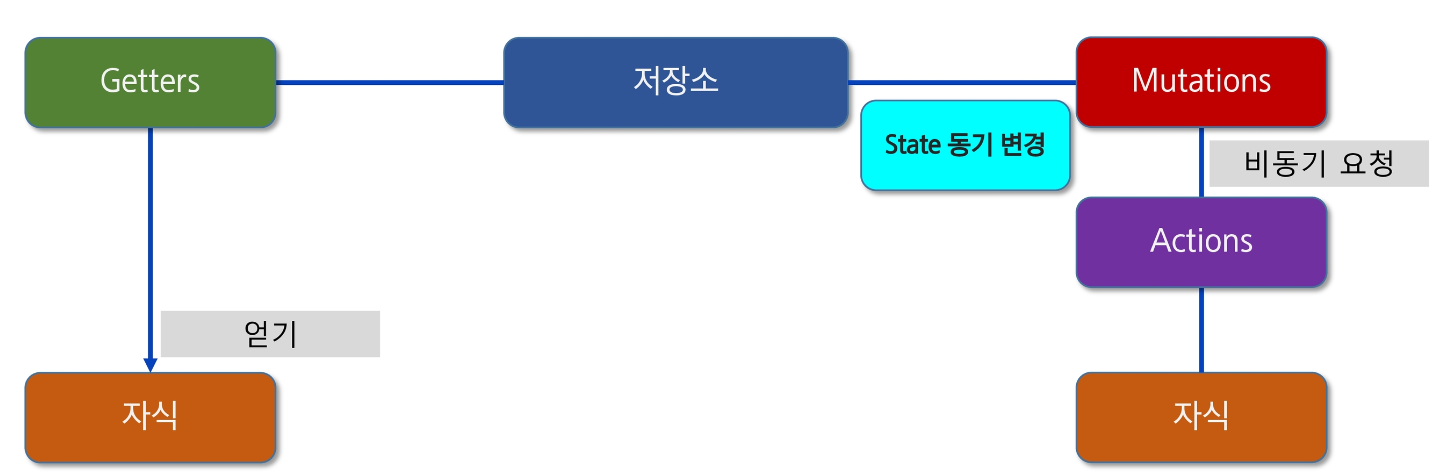
저장소 - vuex
-
State: 단일 상태 트리를 사용. application마다 하나의 저장소를 관리 (data)
-
Getters: Vue Instance의 Copmuted와 같은 역할. State를 기반으로 계산(computed)
-
Mutations: State의 상태를 변경하는 유일한 방법 (동기 methods)
-
Actions: 상태를 변이 시키는 대신 액션으로 변이에 대한 커밋 처리 (비동기 methods)
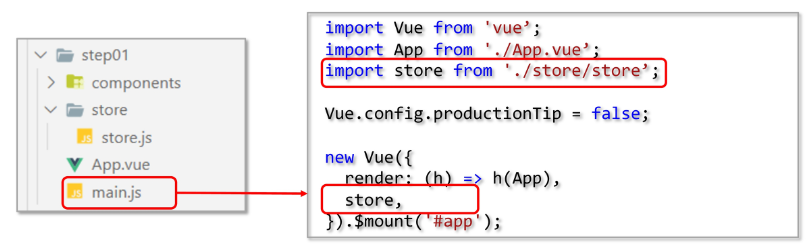
vuex 설정
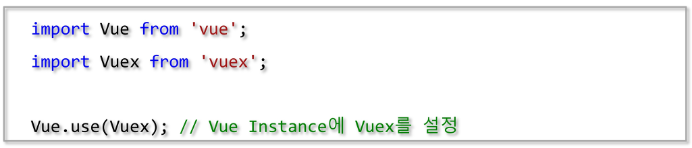
- module 시스템과 함께 사용시 Vue.use()를 통해 Vuex 설정

저장소 - state
vuex 단계별 이해하기
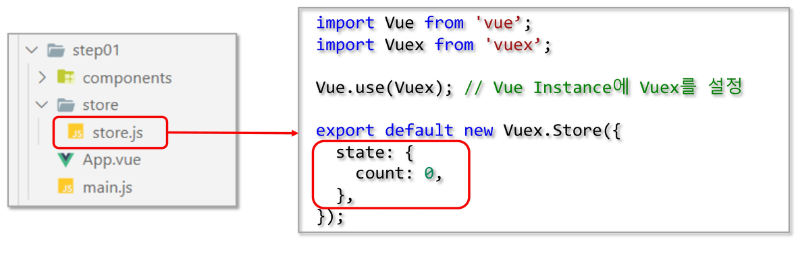
- step01: vuex 사용


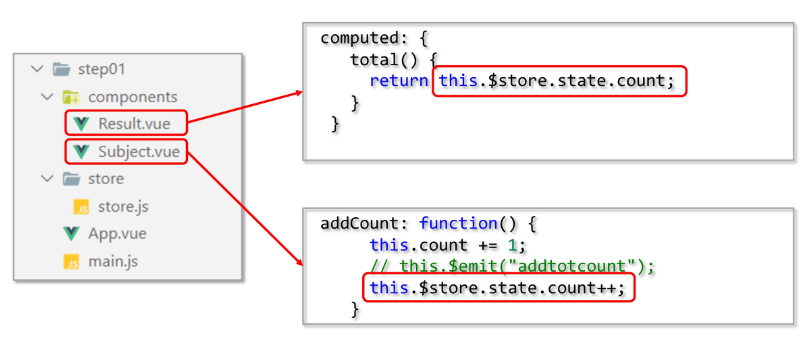
저장소 (Store) - state
-
저장소에서 data 속성의 역할
-
application에서 공유해야 할 data를 관리
-
state에 접근하는 방식: this.$store.state.data_name


저장소 - getters
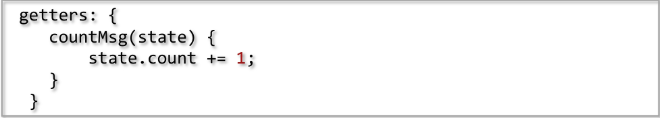
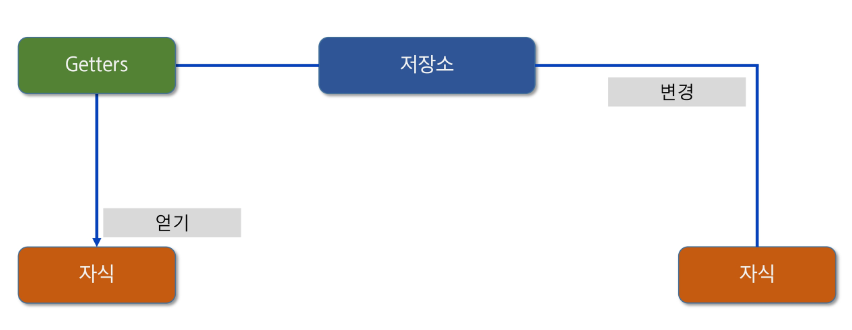
저장소 - Getters
-
Component가 vuex의 state를 직접 접근하는 코드가 중복된다면?
-
해결: Store의 State를 참조하는 Getters를 활용
-
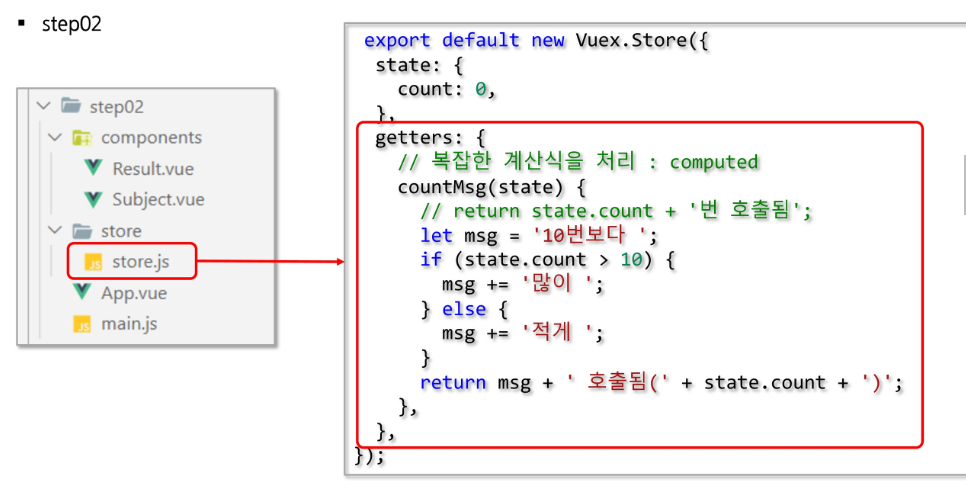
정의

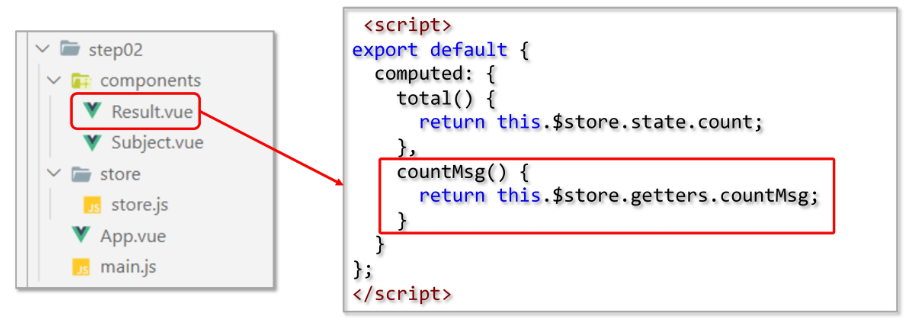
- 사용


- step02 Getters 등록


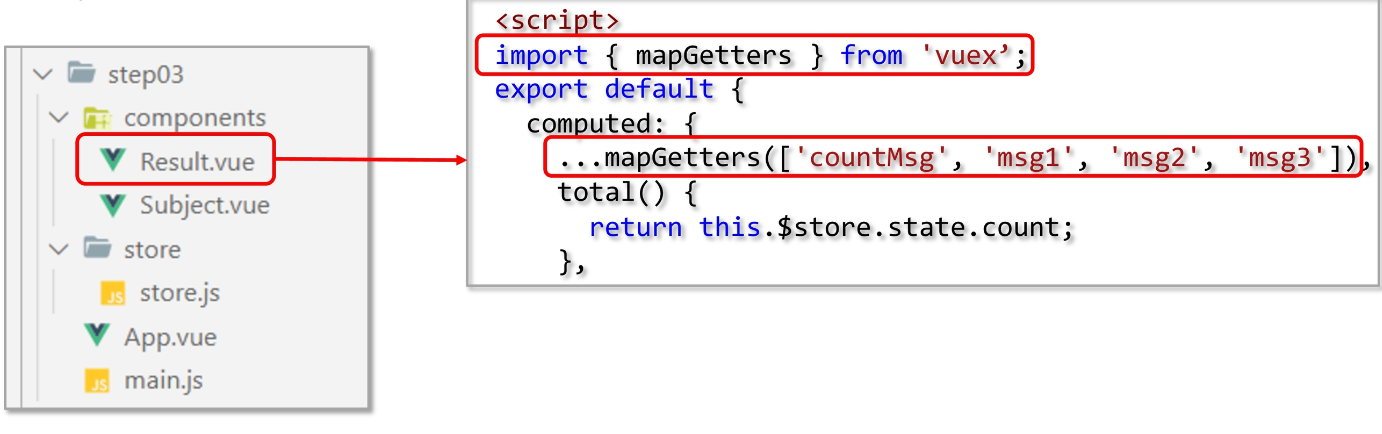
저장소 - mapGetters
-
getters를 조금 더 간단하게 호출
-
주의: Babel 관련 에러 발생시 해결
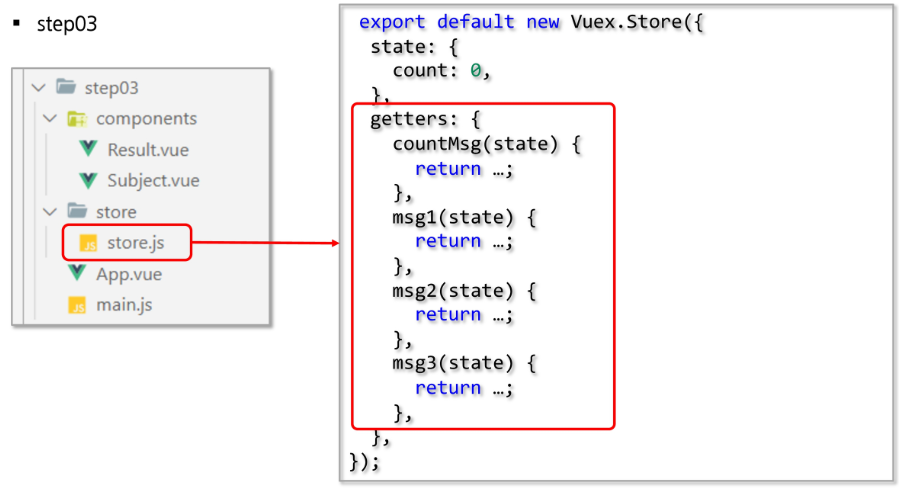
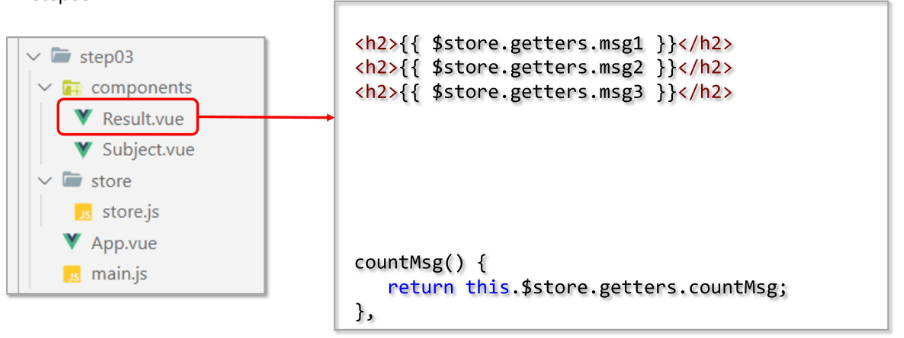
저장소 - mapGetters
- step 03



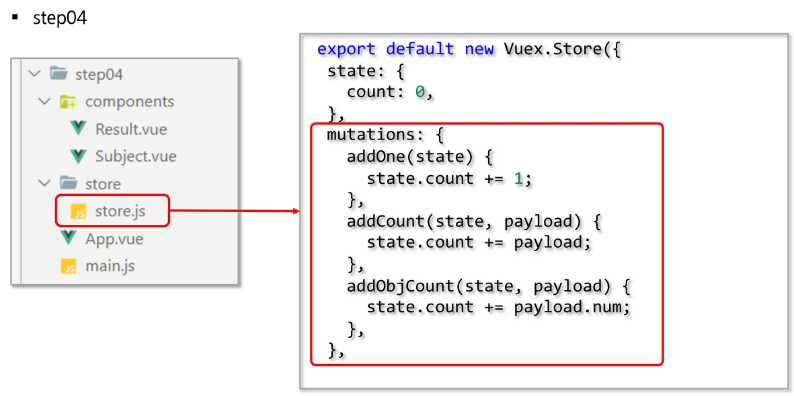
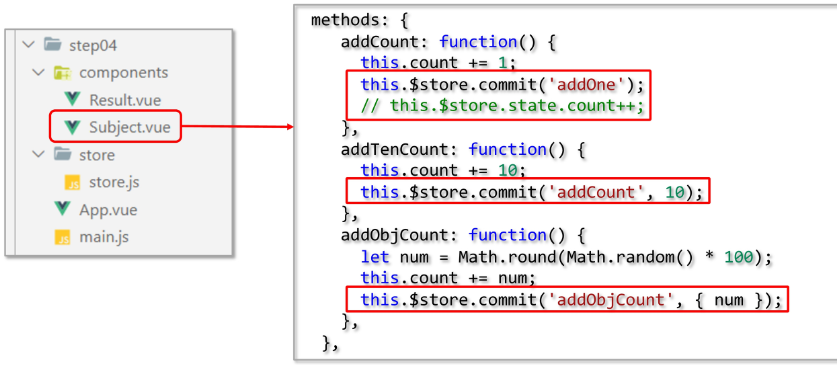
저장소 - mutations
저장소(store) - Mutations
-
State의 값을 변결하기 위해서 사용
-
각 컴포넌트에서 State의 값을 직접 변경하는 것은 권장하지 않는 방식
-
State의 값의 추적을 위해 동기적 기능에 사용
-
Mutations는 직접 호출이 불가능하고 store.commit('정의된 이름')으로 호출
-
step 04 Mutations 등록



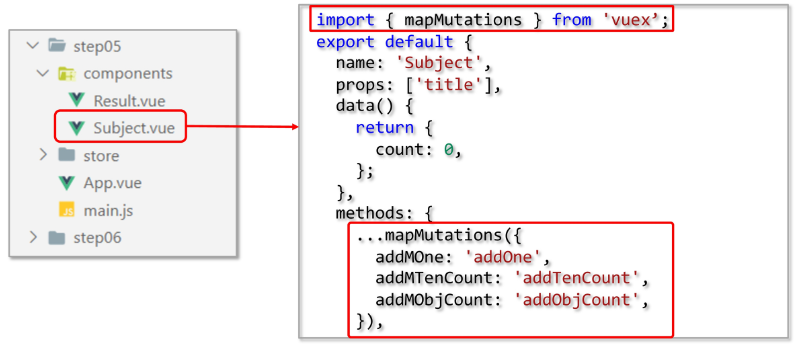
- step 05

저장소 - actions
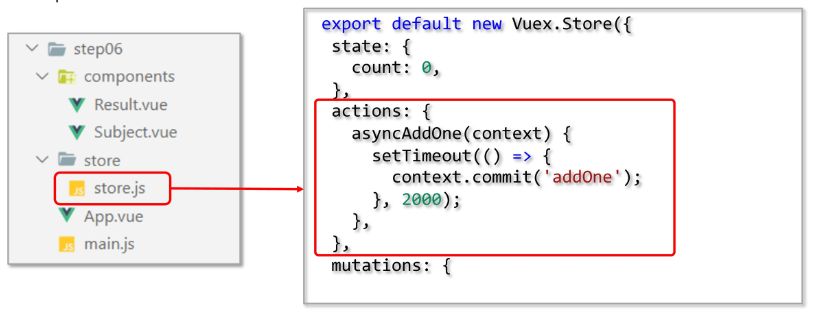
저장소(Store) - Actions
-
비동기 작업의 결과를 적용하려고 할 때 사용
-
Mutations는 상태 관리를 위해 동기적으로 처리하고 비동기적인 처리는 Actions가 담당
-
Actions는 비동기 로직의 처리가 종료되면 Mutations를 호출

- step 06


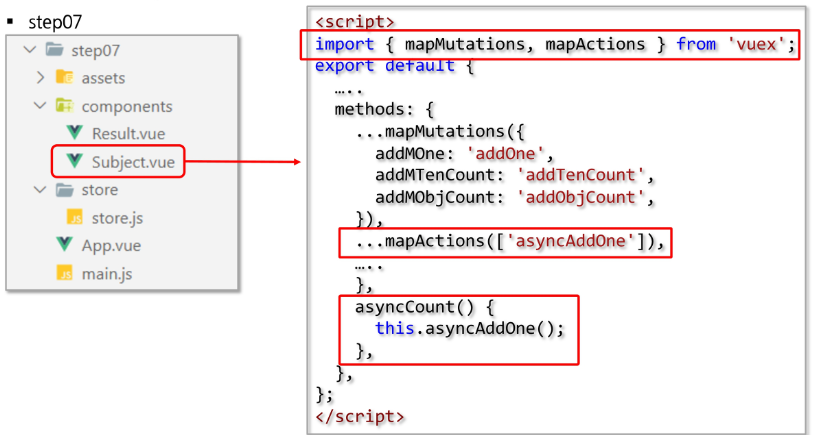
- step 07 mapActions