Vue-router
Vue-router
-
라우팅: 웹 페이지 간의 이동 방법
-
Vue.js의 공식 라우터
-
라우터는 컴포넌트와 매핑
-
Vue를 이용한 SPA를 제작할 때 유용
-
URL에 따라 컴포넌트를 연결하고 설정된 컴포넌트를 보여준다
Vue-router 연결
- 'routes' 옵션과 함께 router instance 생성

vue-router 이동 및 렌더링
-
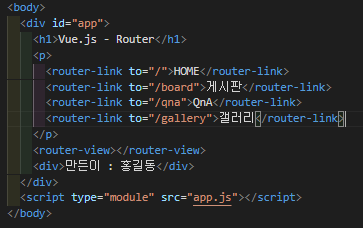
네비게이션을 위해 route-link 컴포넌트를 사용
-
속성은 'to' prop을 사용
-
기본적으로
'<router-link>'는'<a>'태그로 렌더링

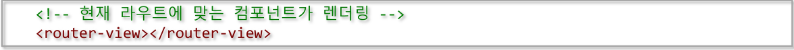
- 현재 라우트에 맞는 컴포넌트가 렌더링 된다

 |  |
|---|
- app.js
// 라우트 컴포넌트
import Main from './components/Main.js';
import Board from './components/Board.js';
import QnA from './components/QnA.js';
import Gallery from './components/Gallery.js';
// 라우터 객체 생성
const router = new VueRouter({
routes: [
{
path: '/',
component: Main,
},
{
path: '/board',
component: Board,
},
{
path: '/qna',
component: QnA,
},
{
path: '/gallery',
component: Gallery,
},
],
});
// Vue 인스턴트 라우터 주입
const app = new Vue({
el: '#app',
router,
});

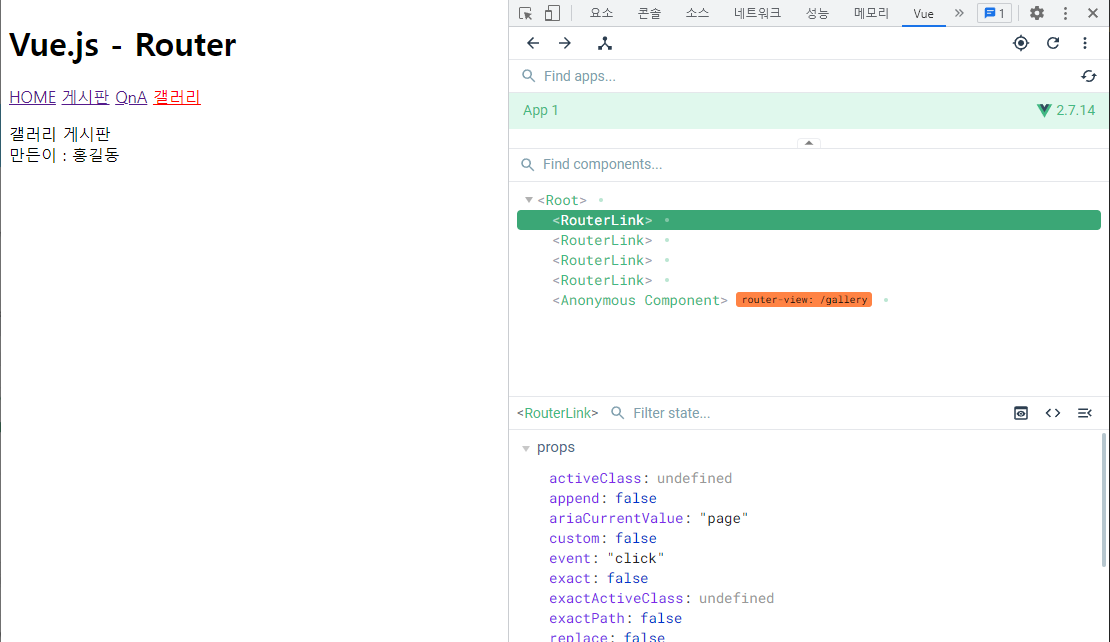
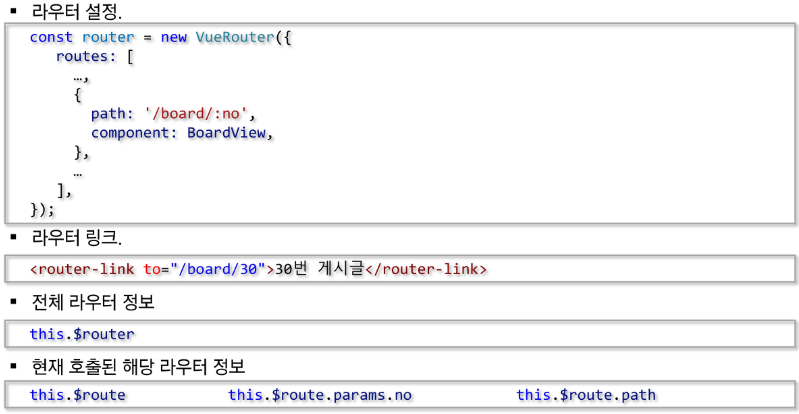
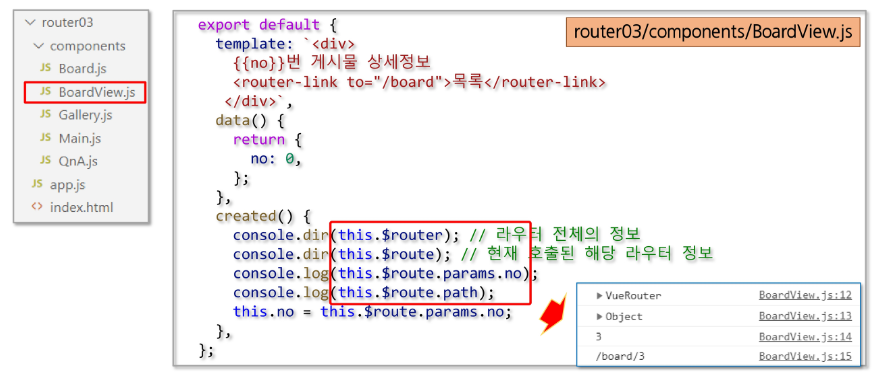
$router, $route

- board.js
export default {
template: `<div>
자유 게시판
<ul>
<li v-for="i in 5">
<router-link :to="'/board/' + i">{{i}}번 게시글</router-link>
</li>
</ul>
</div>`,
}; |  |
|---|
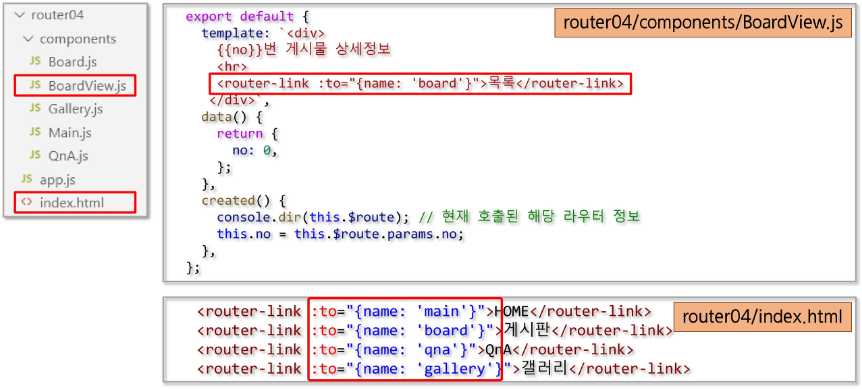
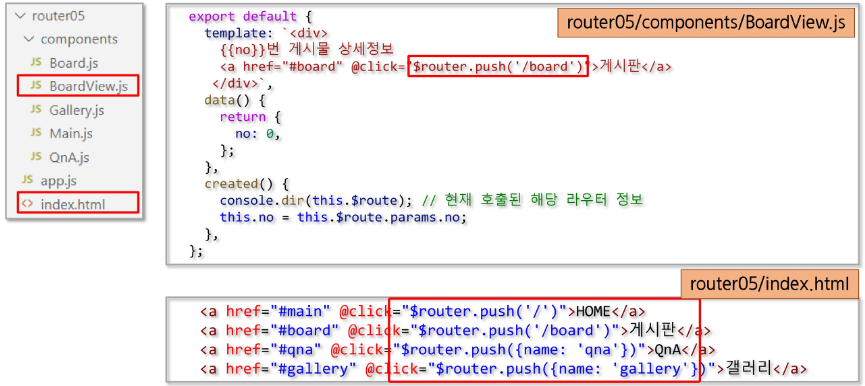
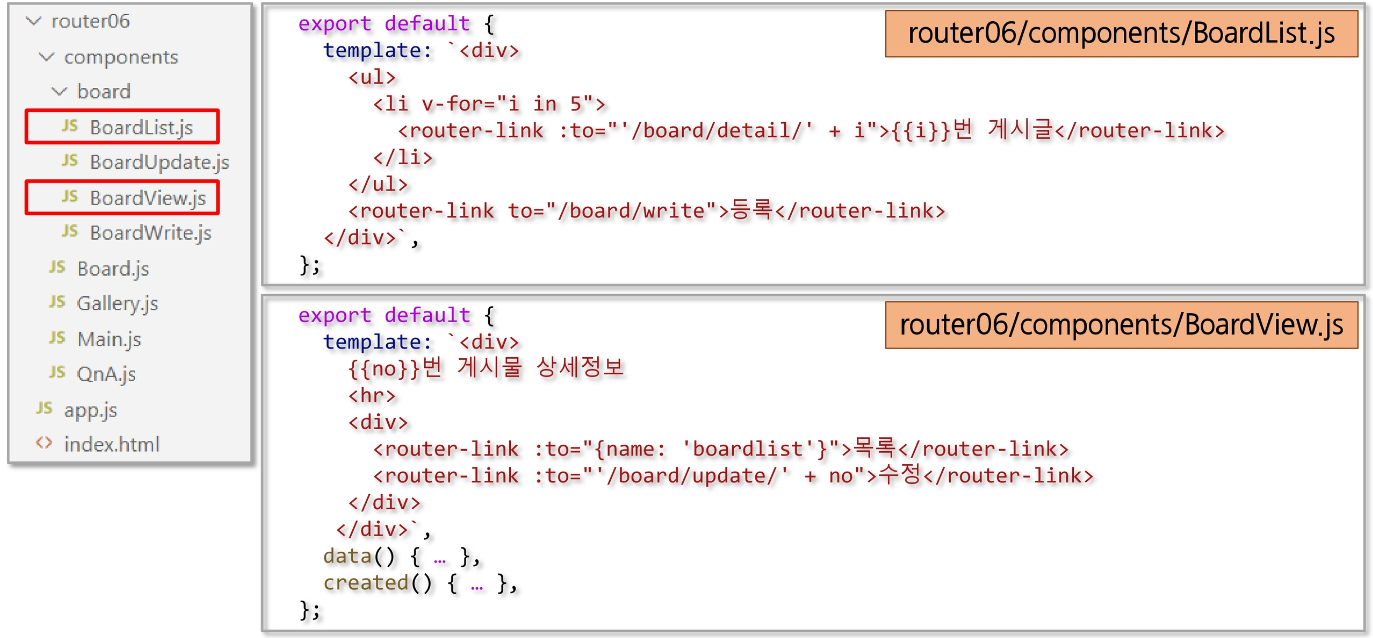
- BoardView.js

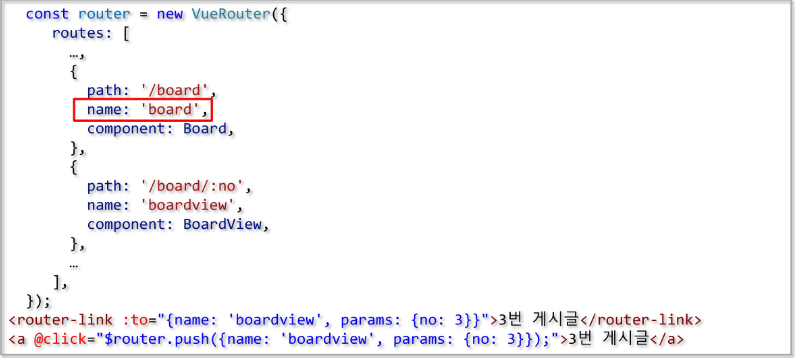
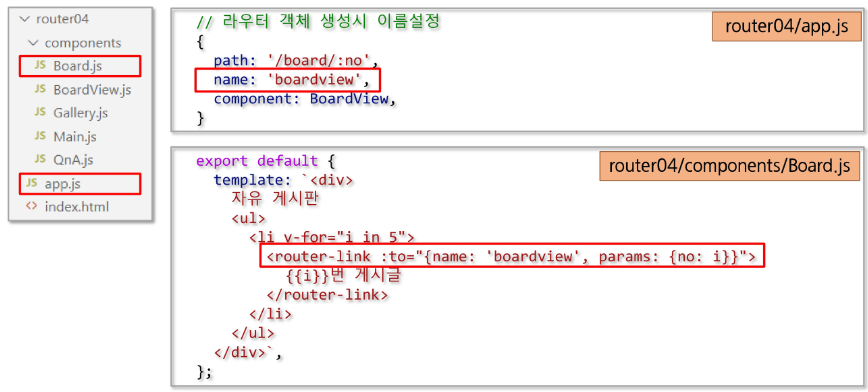
이름을 가지는 라우트
-
라우트는 연결하거나 탐색을 수행할 때 이름이 있는 라우트를 사용
-
Router Instance를 생성하는 동안 routes 옵션에 지정



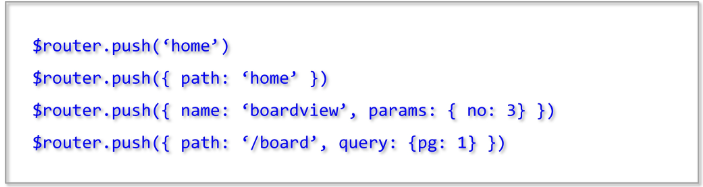
프로그래밍 방식 라우터
router-link를 사용하여 선언적 네비게이션 anchor 태그를 만드는 것 외에도 라우터의 instance method를 사용하여 프로그래밍으로 수행



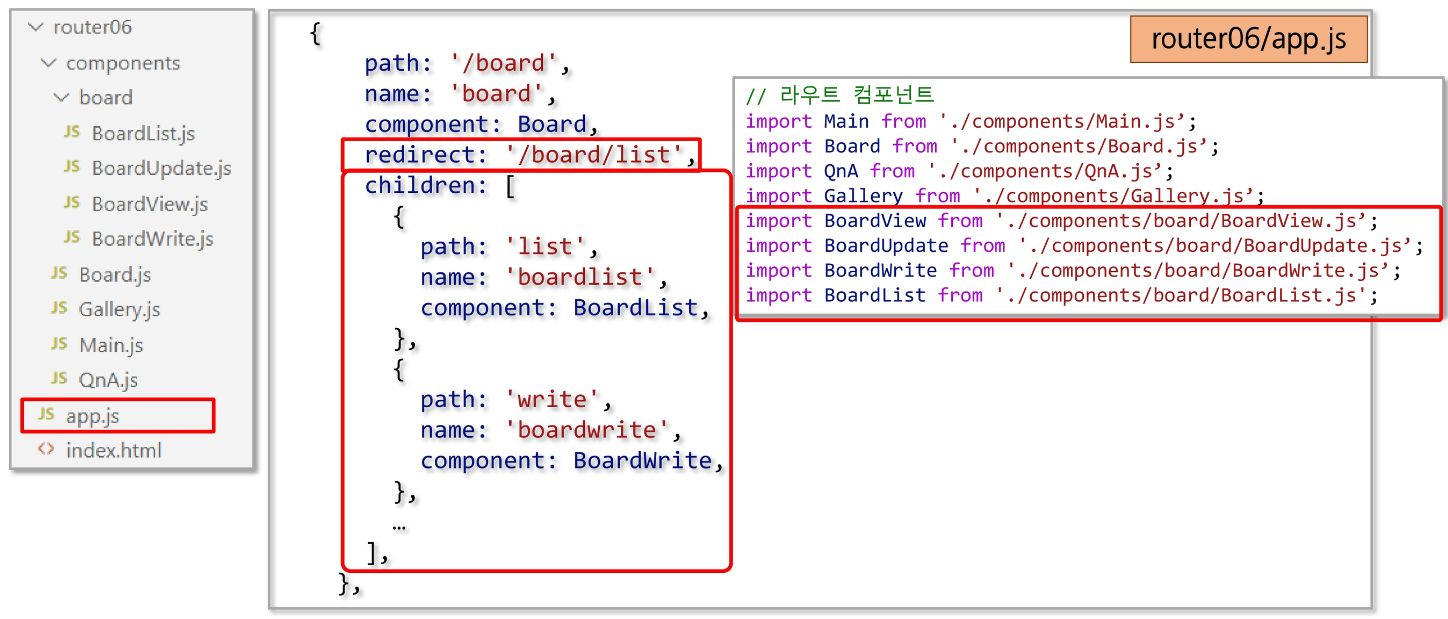
중첩된 라우트
-
앱 UI는 일반적으로 여러 단계로 중첩 된 컴포넌트 구조임
-
URL의 세그먼트가 중첩 된 컴포넌트의 특정 구조와 일치하는 것을 활용
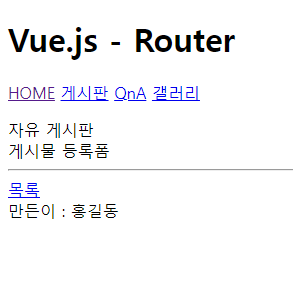
- 등록폼
 |  |
|---|
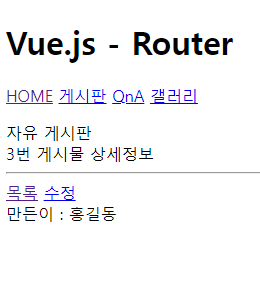
- 수정폼
 |  |
|---|


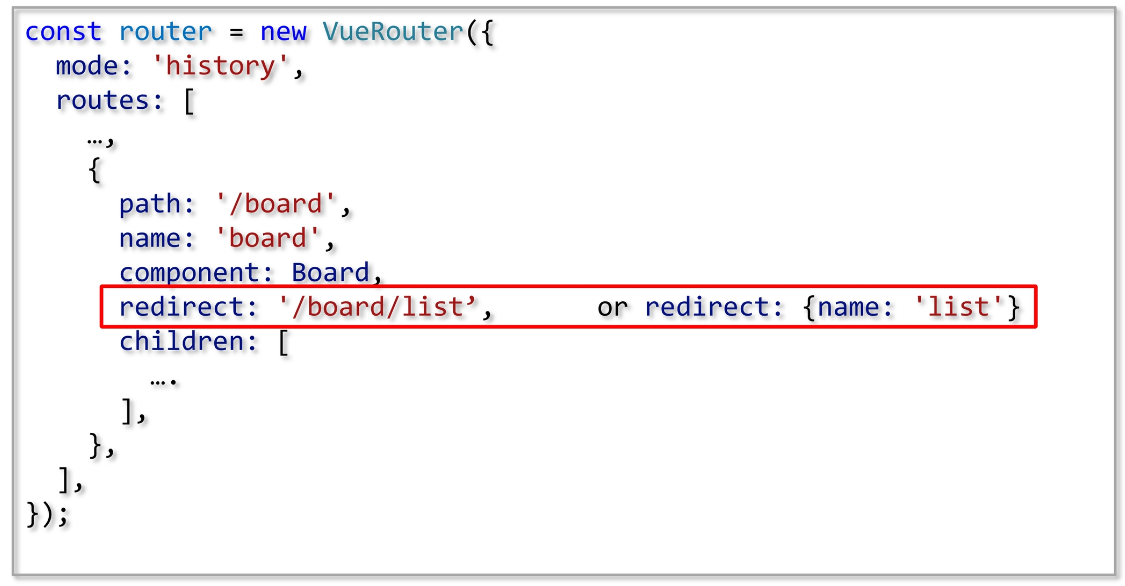
라우트 리다이렉트