1. Float
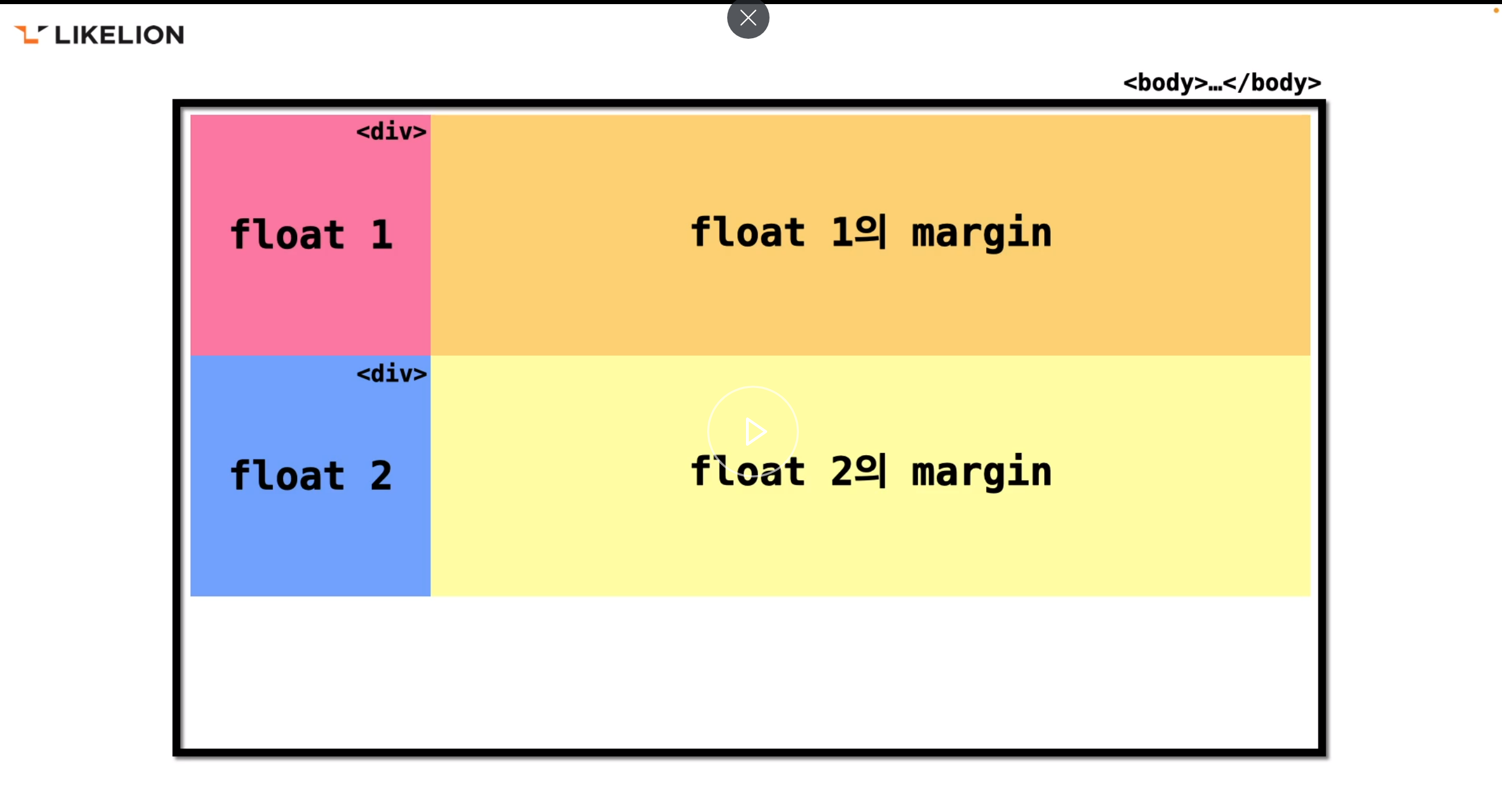
자식 요소의 width 값 자체가 바뀌는 게 아니라, 부모 요소의 width 값만큼 margin이 생기는 것!
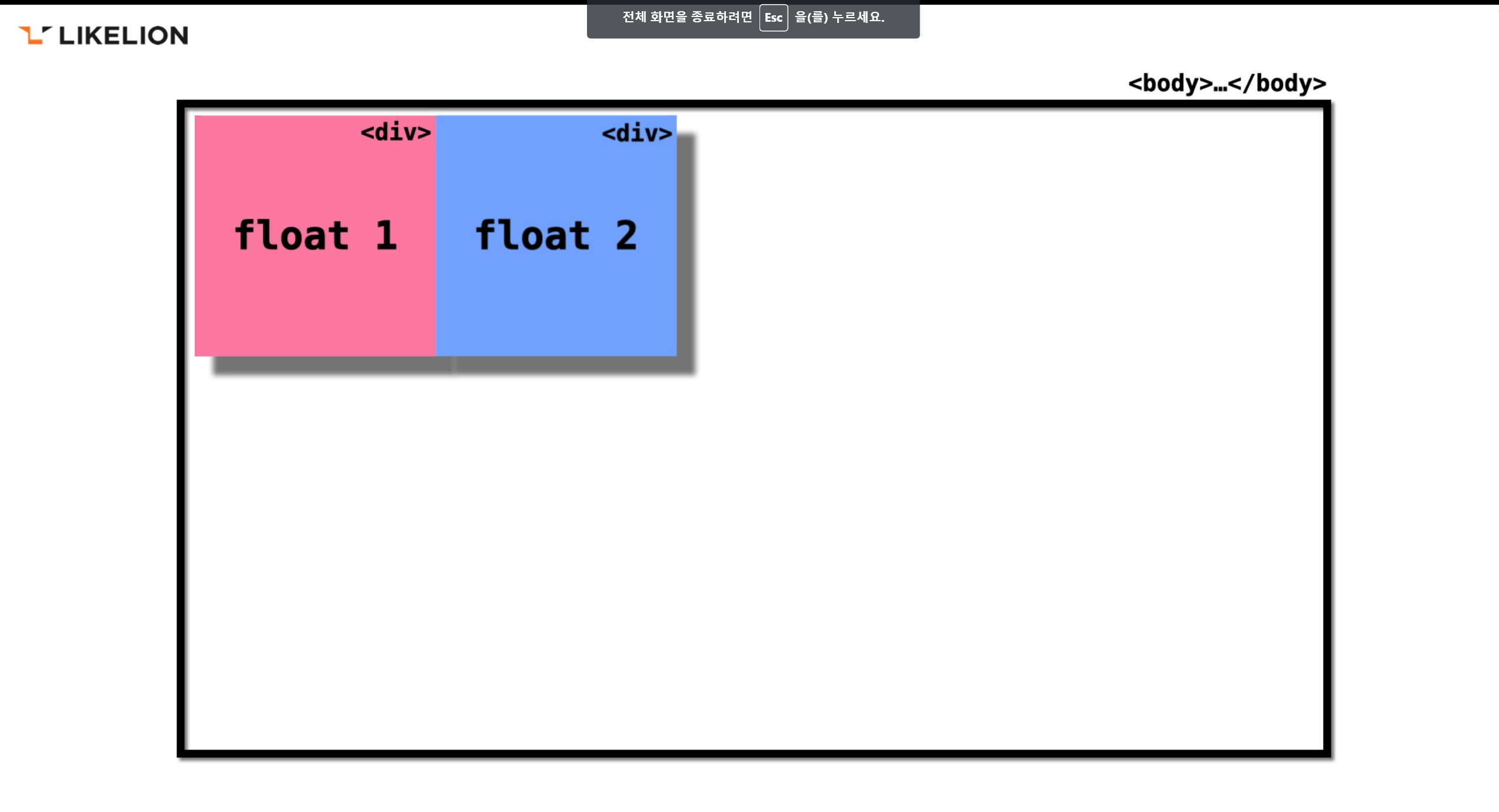
- margin을 없애버리다.
- 가로 배치하고 싶은 요소에 전부 float를 선언


2. Clear ✨
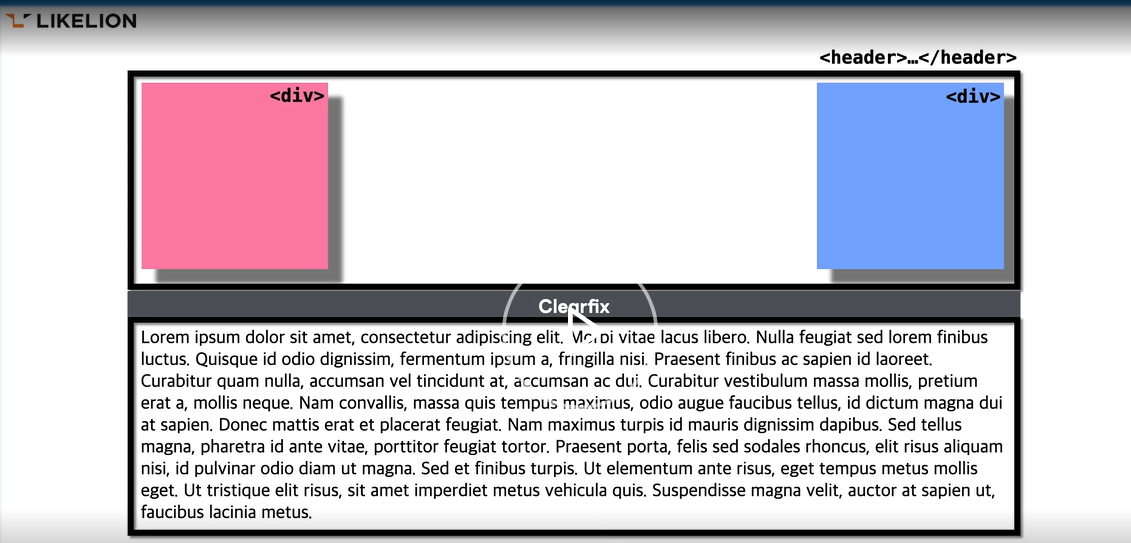
- 콘텐츠 범람 현상
- float로 없어진 margin 영역을 무시하고 올라가지 않도록 처리
clearfix
clear라는 속성으로 Layout을 바로잡는 기법
(범람을 막고 싶은 요소)::after { content: ""; display: block; clear: both; }

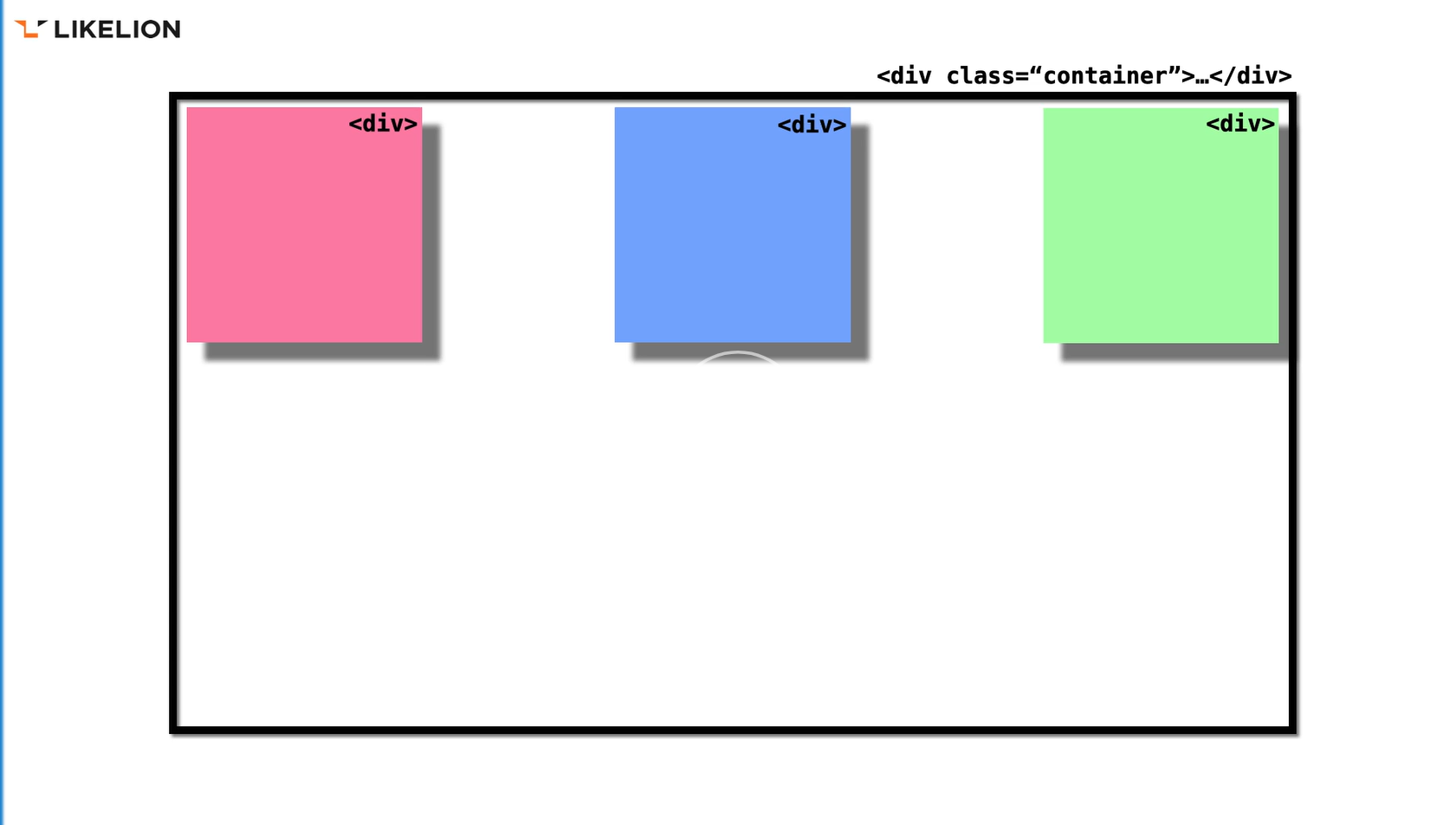
3. Flex ✨
Flexbox의 작동 원리
❗
.container { display: flex; justify-content:space-between; }
- flex container {display: flex;}를 선언한 부모 요소
- flex item: flex container의 자식 요소 (배치를 원하는 요소)
- main axis: 가로(row)배치의 주축; 세로(column)의 보조축
- cross axit: 세로(column)배치의 주축; 가로(row)배치의 보조축

4. Position ✨
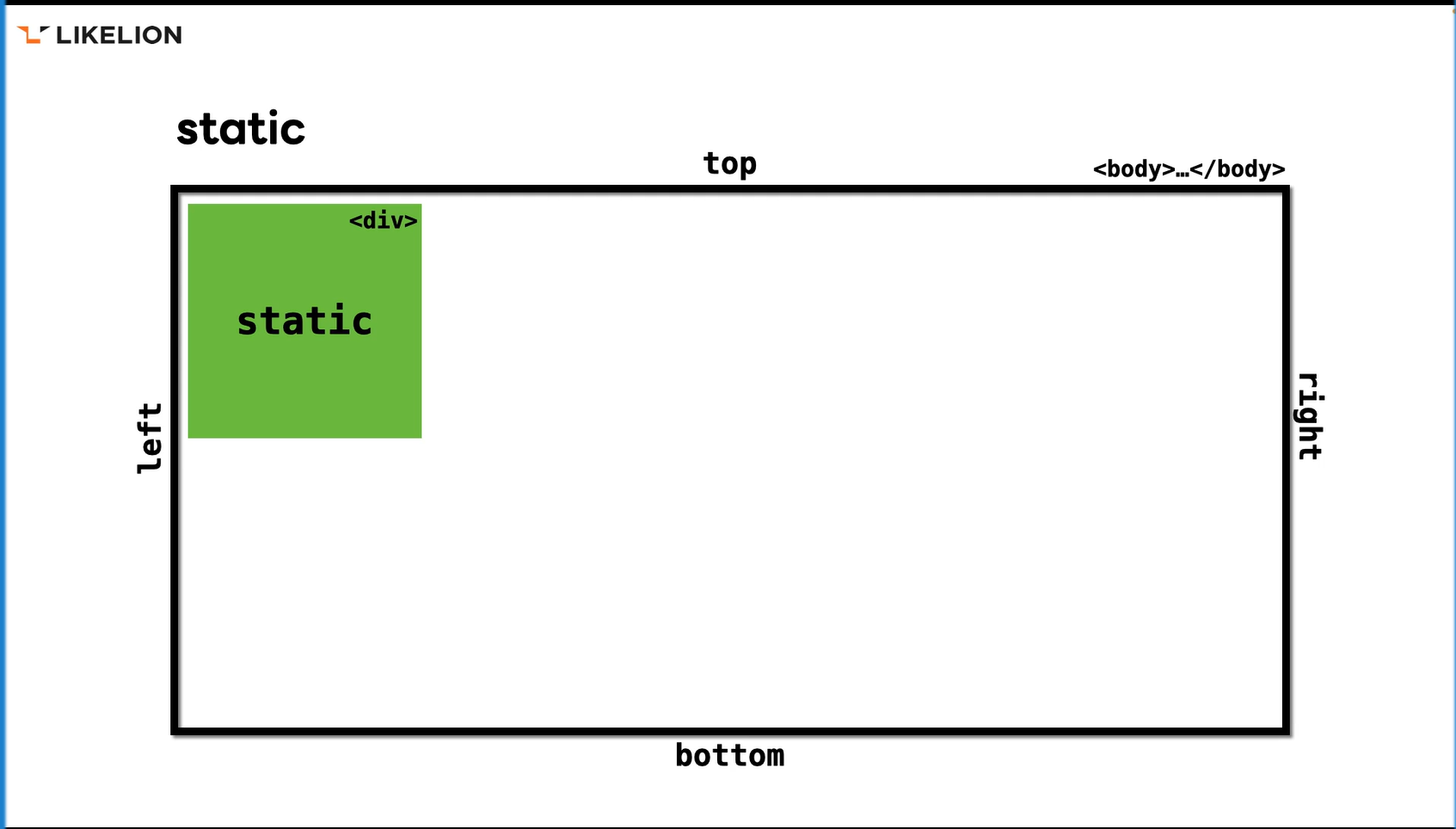
static
static은 모든 요소의 디폴트 값 / 생성된 원래 위치

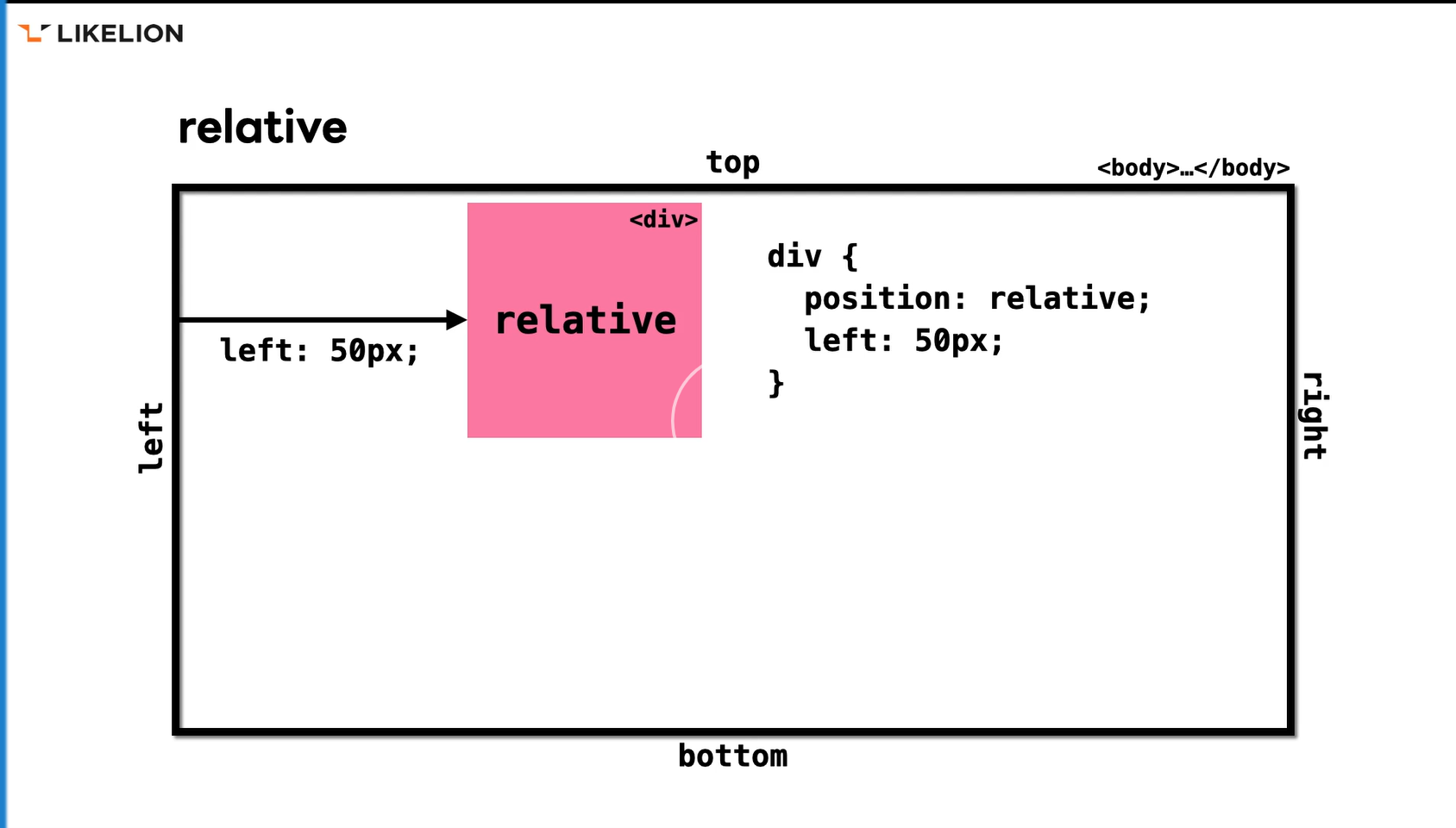
relative
원래 위치를 기준으로 요소를 움직일 때 사용

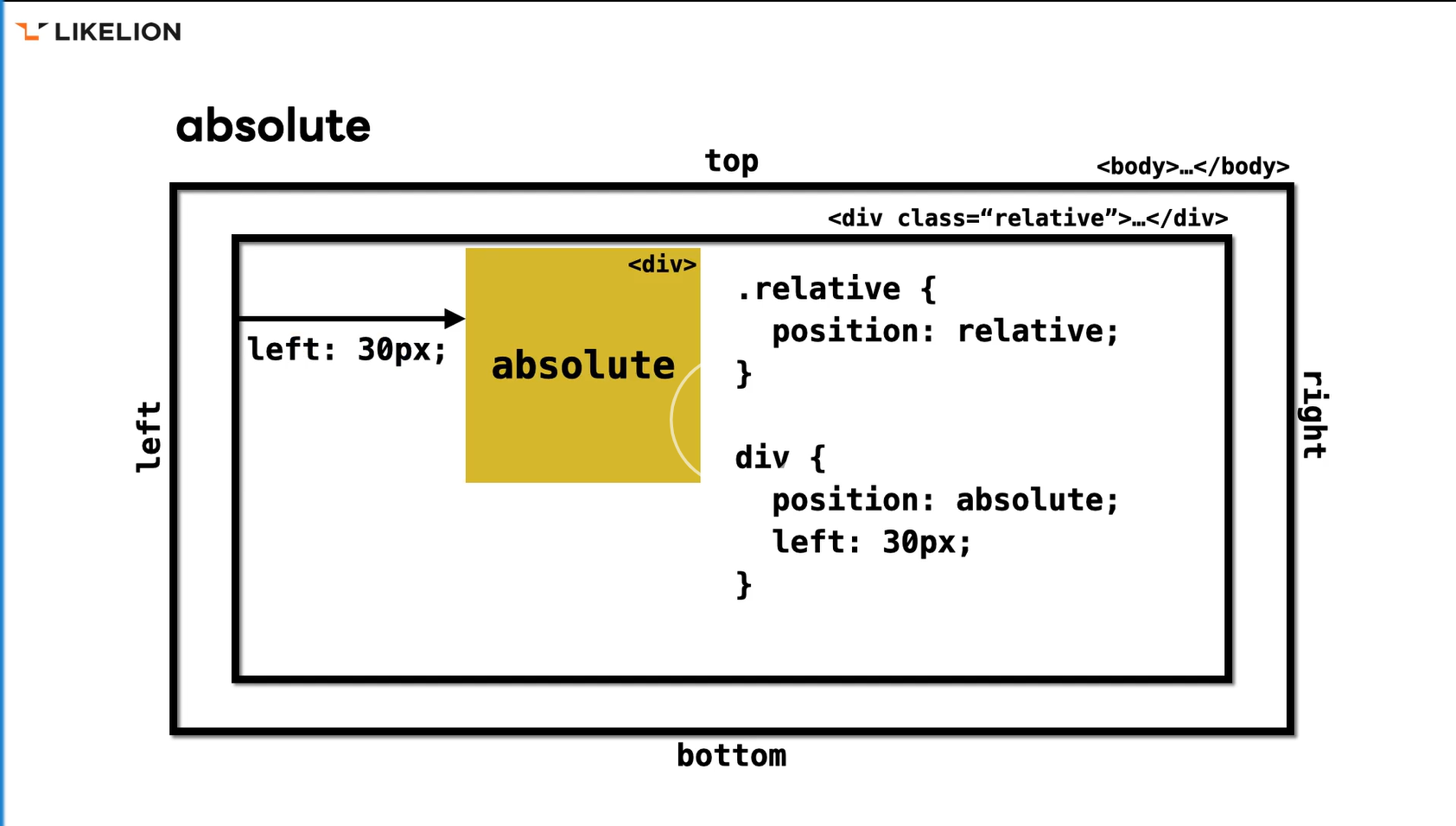
absolute
- position이 static이 아닌 가장 가까운 부모를 기준으로 함
- body를 기준으로 위치를 움직임
- float등으로 발생하는 요소 간의 관계 무시
❗* 전체적인 흐름에서 벗어나 부모를 기준으로 위치만 변경

- class .relative인 div를 기준으로 30px 이동
fixed
fixed는 브라우저 창을 기준으로 고정된 위치
sticky
스크롤로 특정 위치에 도달하면 고정
5. Grid ✨
열이 12개이고 행이 무한한 바둑판
- container: Grid system이 적용될 영역
- row: 행, 가로 부분. float된 column. 요소가 흘러 넘치지 않게 하는 역할
- column: 열, 세로 부분. 요소의 위치 결정에서 실질적인 역할 수행
- gutter: row와 column 사이의 간격
