6. CSS 단위
스크린 환경에 적합한 단위
- px
- %
- rem/em
▶️ px: 스크린을 구성하는 작은 점
▶️ %: 부모 요소를 기준으로 크기의 설정
- 상대적인 단위
▶️ em/rem(root em)
- 상대적인 단위
- em: 부모 요소의 폰트 크기
- 상위 요소의 크기 값에 em 값을 ✖️ (곱하기)
- ❗rem: 루트 요소의 폰트 크기
- ❗ < html>의 폰트 사이즈를 기준으로
- 통일된 기준을 잡기 위해서는 rem 단위 사용 권장
▶️ vw/vh(viewport): 각 디바이스별 화면의 너비/높이를 기준으로 배율 설정
- ✔️ 지금 보고 있는 브라우저 영역을 항상 꽉 채우는 요소
7. 이미지 다루기
img 태그
- inline 성격을 지님
<div class="container" <img src="이미지 경로" alt="대체 문구" /div>
❗ max-width
img { max-width: 100% }
부모 영역에서 벗어나지 않도록 이미지의 너비 상한선을 100%로 설정
❗ object-fit
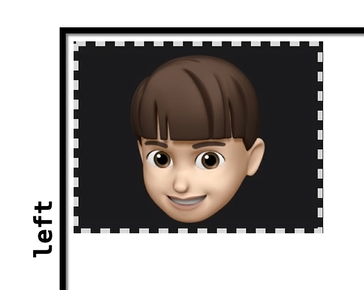
▶️ cover
img { object-fit: cover; }
이미지를 부모 요소의 영역의 크기만큼 확대/축소하여 채움

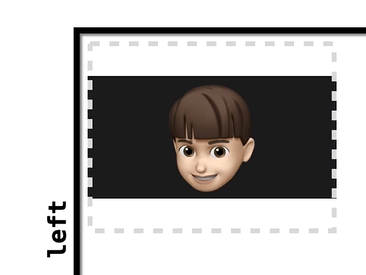
▶️ contain
img { object-fit: contain; }
이미지의 비율을 유지하면서 크기를 변경하여 부모 요소를 채움 (width, height가 부모 요소에 도달하면 크기 확정)

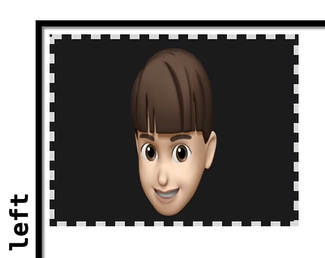
▶️ fill
img { object-fit: fill; }
이미지의 비율을 유지하지 않고 부모 요소의 크기에 맞게 변경하여 채움 (비율 상관❌)

8. Overflow
▶️ overflow: hidden
<div class="overflow"> CSS<br>IS<br>AWESOME </div>div.overflow { border ... ... overflow: hidden; }
부모 요소의 영역을 벗어나는 값을 무시함
▶️ overflow: scroll
x and y
<div class="overflow"> CSS<br>IS<br>AWESOME </div>div.overflow { border ... ... overflow: scroll; }
x or y
<div class="overflow"> CSS<br>IS<br>AWESOME </div>div.overflow { border ... ... overflow-x: scroll; }
auto (알아서...)
<div class="overflow"> CSS<br>IS<br>AWESOME </div>div.overflow { border ... ... overflow: auto; }
9. 폰트 꾸미기
▶️ font-size
▶️ font-style: italic
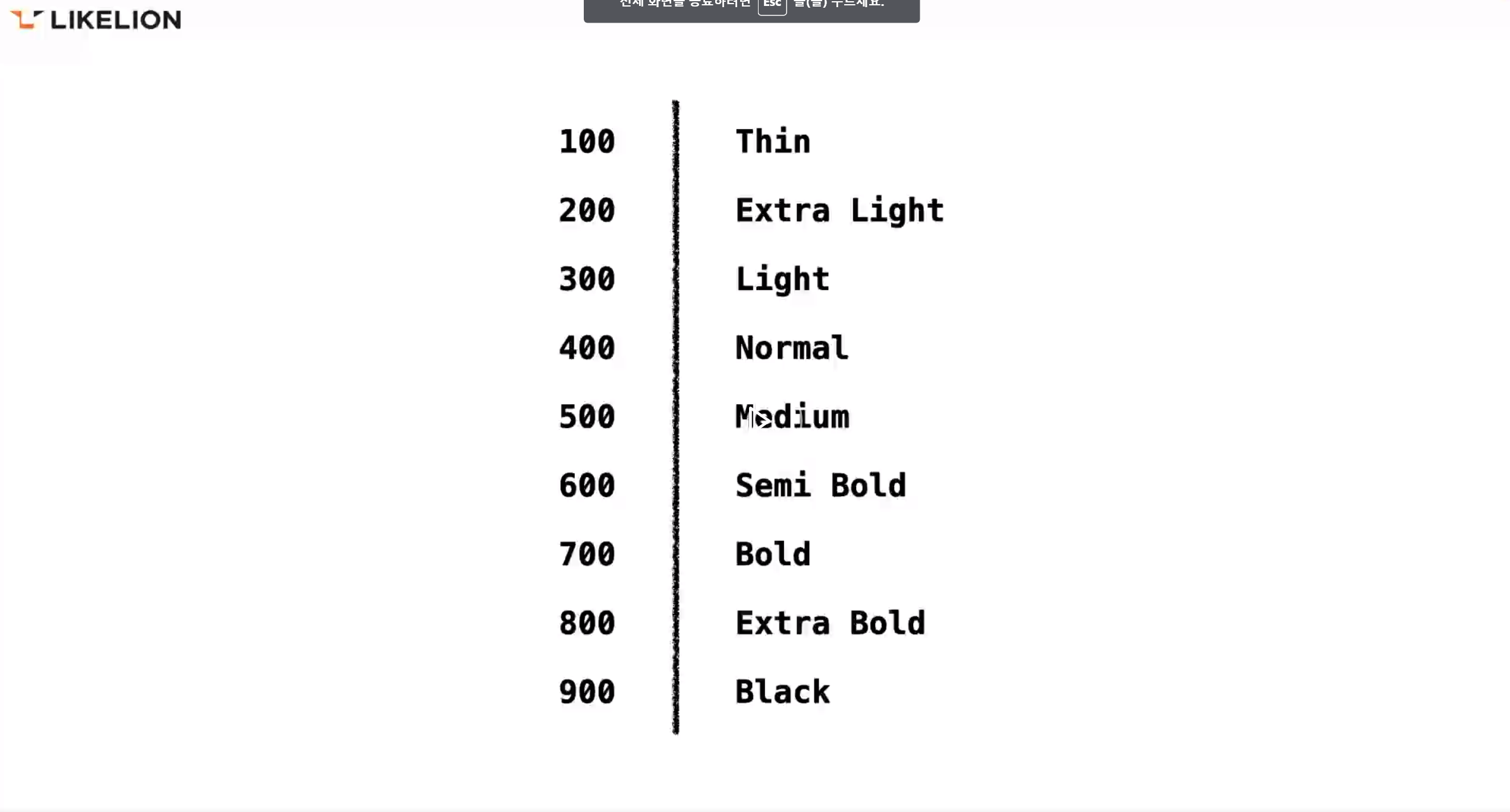
▶️ font-weight: bold

▶️ text-decoration: underline | none
▶️ a:link
▶️ a:visited
▶️ color: black
10. 테두리 꾸미기
기본적으로 none 값
▶️ border-width: 2px
▶️ border-style: solid
▶️ border-color: blue
▶️ border-radius: 20px
border: 2px solid blue
11. 배경 이미지 설정
▶️ background-color: yellow
▶️ background-image: url("경로")
▶️ background-repeat: no-repeat
❗▶️ background-size: contain | cover
- contain: 이미지가 온전히 표시되는 것이 우선
- cover: 요소의 배경을 모두 덮는 것이 우선
background-position: center
12. 요소 정렬하기
▶️ margin: 0 auto
부모 block 요소의 width를 기준으로 자동으로 margin 계산
▶️ text-align: center | left | right
div {
text-align: cetner;
} ❗ 블록 요소 내의 인라인 요소를 가운데 정렬
❗ 부모 요소가 block이고 정렬하려는 요소가 inline일 때
