🦁 멋사
1.Chapter 2

1. Web의 등장 🖥️ ❤️ Web 1.0 | 1990년대 후반~2000년대 > 어느 누구나 프로그램을 대중에게 공개할 수 있는 세상의 도래 이전에는 물리적인 매개체가 필요했음 다양한 포털사이트의 등장 인터넷 쇼핑몰 등장 메신저 서비스 확산 🧡 Web 2.0
2.Chapter 3

HyperText: 단순한 텍스트를 넘어서 웹 페이지 등에 접근 가능Markup: 텍스트에 구조와 의미를 부여하는 것Cascading: 상위 요소가 하위 요소로 폭포처럼 흐름
3.Chapter 6. HTML Beginner

1. HTML 구성 HTML 구성 ✅ > 임금님 귀는 당나귀 귀! --> HTML 문서 구조 📜 Boilerplate: 반복적으로 사용되는 구조 2. HTML > HTML 문서에 대한 설정 정보 meta 태그, title 태그, 설정과 관련됨, 브라우저 너비,
4.Chapter 8. CSS Beginner

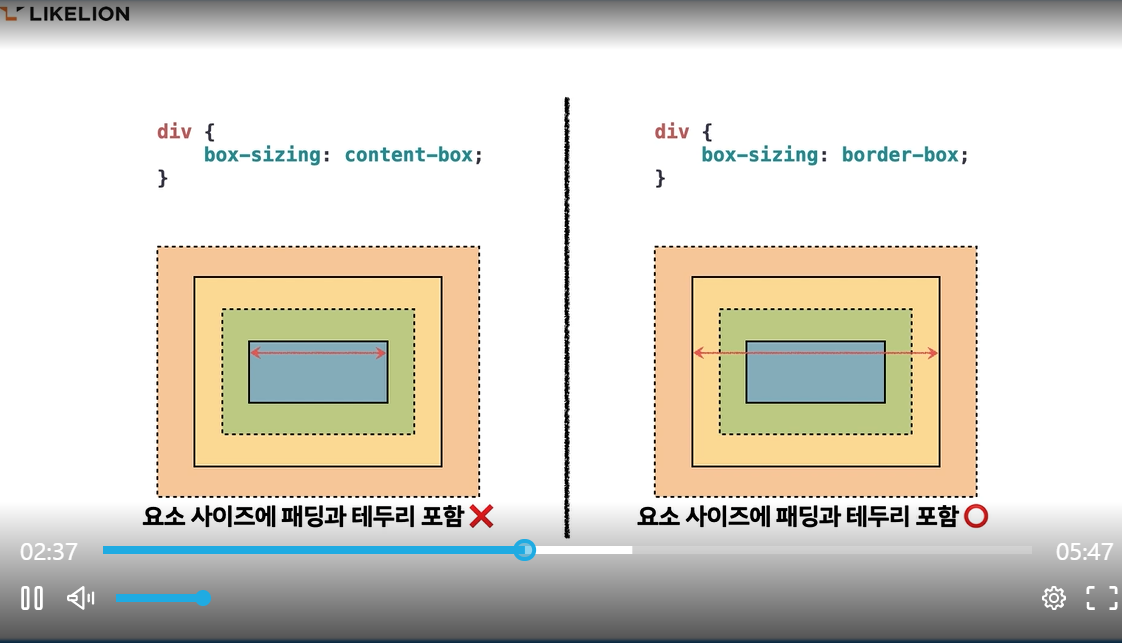
기본값은 내용이 차지하는 영역에만 사이즈가 적용되는 content-boxuniversal selector로 전체 적용같은 태그에 대한 규칙이 있는 경우 => 마지막으로 작성된 규칙 적용부모 요소의 CSS 규칙을 자식 요소가 상속하여 적용자식 요소가 CSS 규칙을 가지고
5.Chapter 8. CSS Beginner(2)

스크린 환경에 적합한 단위px%rem/em상대적인 단위상대적인 단위em: 부모 요소의 폰트 크기상위 요소의 크기 값에 em 값을 ✖️ (곱하기)❗rem: 루트 요소의 폰트 크기❗ < html>의 폰트 사이즈를 기준으로통일된 기준을 잡기 위해서는 rem 단위 사용
6.Chapter 9. CSS Next Level

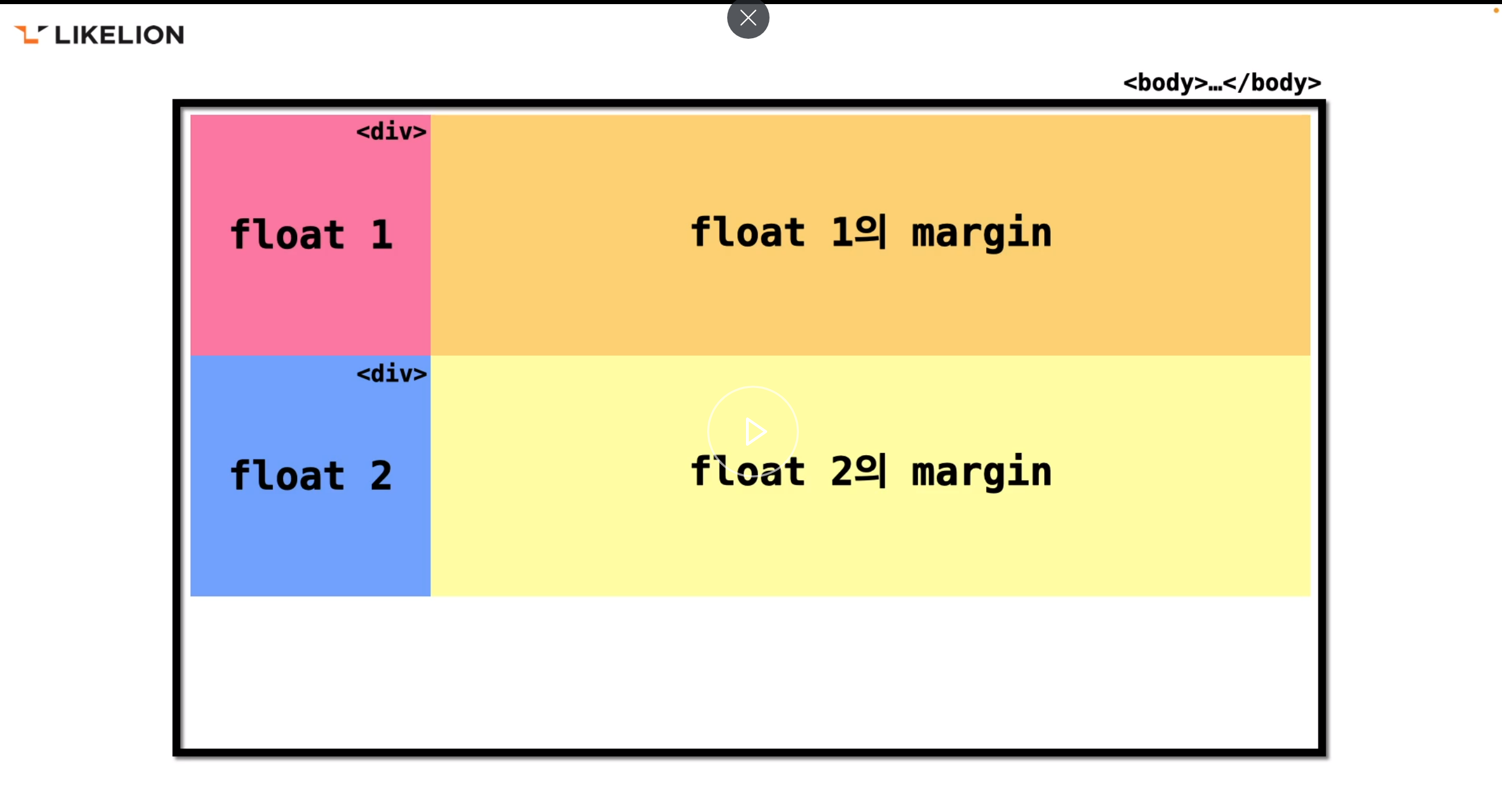
자식 요소의 width 값 자체가 바뀌는 게 아니라, 부모 요소의 width 값만큼 margin이 생기는 것!margin을 없애버리다.가로 배치하고 싶은 요소에 전부 float를 선언
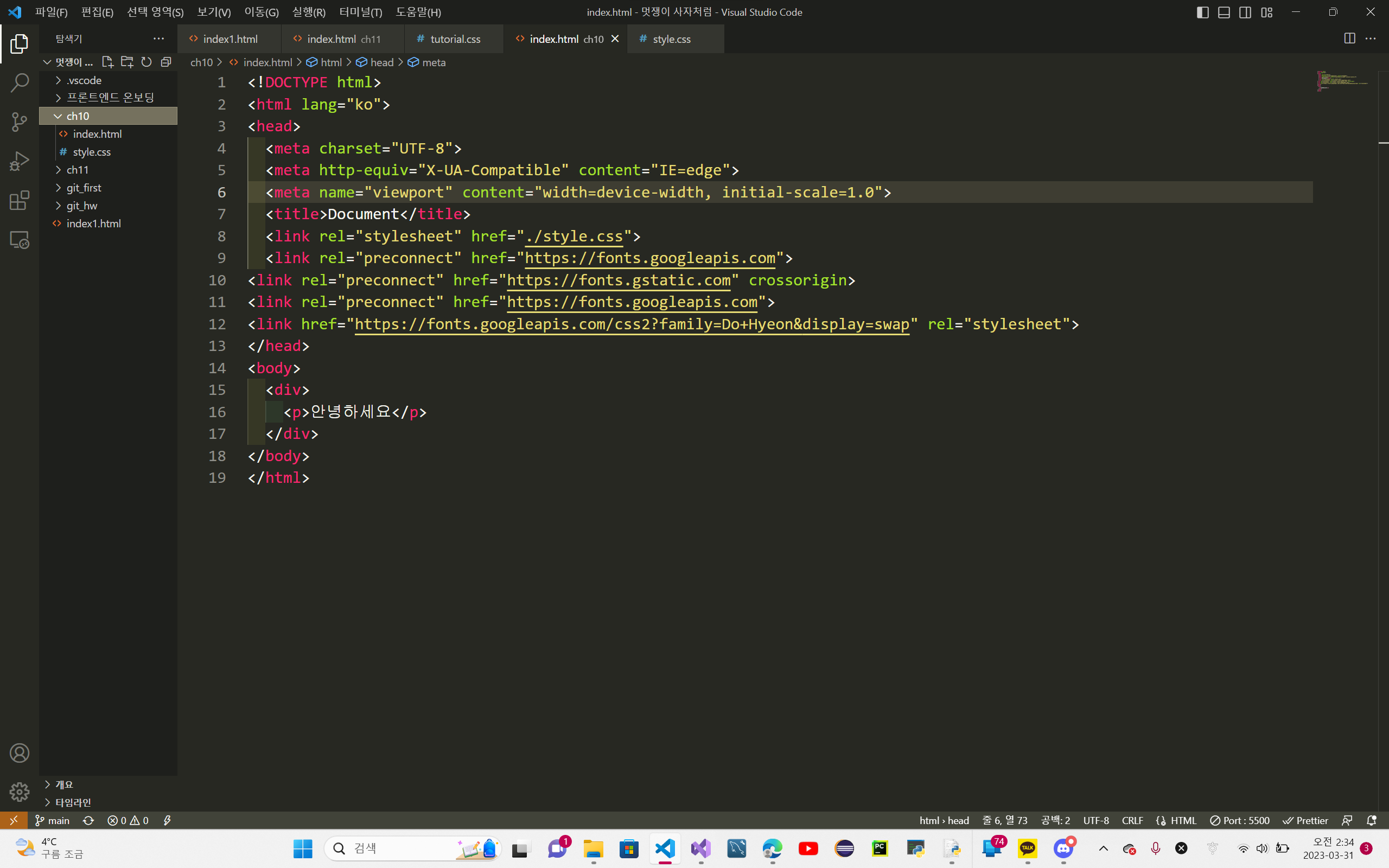
7.Chapter 10. CSS 외부 리소스 적용해보기

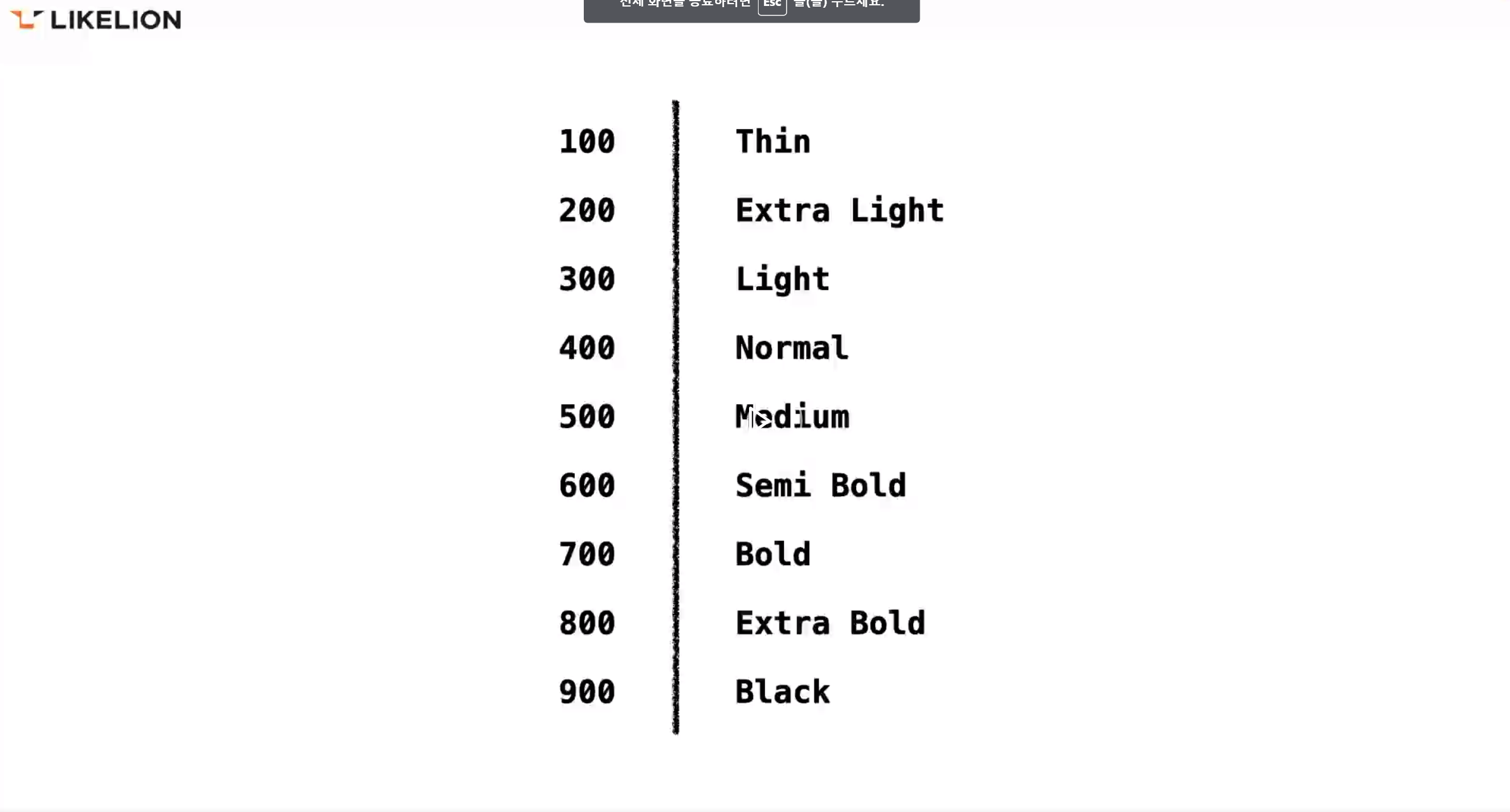
Google Fonts index.html style.css 결과물 Font Awesome index.html style.css 
!