1. HTML 구성
✅ HTML 구성
<p class="memo">멋쟁이사자처럼입니다:)</p>
📝 HTML 주석
<!-- <p>임금님 귀는 당나귀 귀!</p> -->
📜 HTML 문서 구조
Boilerplate: 반복적으로 사용되는 구조
2. HTML < head>
HTML 문서에 대한 설정 정보
meta 태그, title 태그, 설정과 관련됨, 브라우저 너비, 외부 화면에 나타나지 않음.
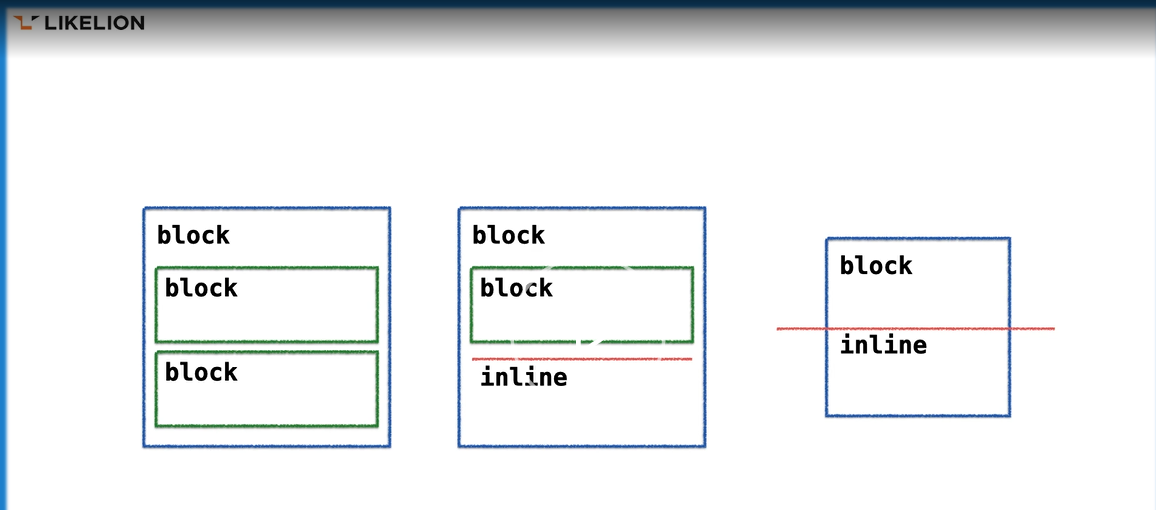
3. 블록 요소와 인라인 요소
-
Block Element
- < h1>, < h2>...
- < P>
- < ol>, < ul>
- < li>
- < div>
-
Inline Element
- < a>
- < span>

4. HTML < body>
1️⃣ heading: 제목
<h1> ...
2️⃣ paragraph: 문단
<p>멋쟁이사자처럼 스쿨이 여러분을 환영합니다. </p>
3️⃣ line break: 줄 바꿈
<p>멋쟁이사자처럼 스쿨이 <br> 여러분을 환영합니다. </p>
4️⃣ list: 리스트
<ol>, <ul>, <li>
ordered list - 순서 있는 리스트
unordered list - 순서 없는 리스트
li - 내부 요소5️⃣ anchor: 링크 걸기
<a href="연결할 링크" target="_blank">프론트엔드 스쿨</a>
6️⃣ span: 일부 영역 선택
> ```
<p><span class="">멋쟁이사자처럼 스쿨</span>이 여러분을 환영합니다.</p>7️⃣ div: 여러 요소를 묶는 그룹화 기능
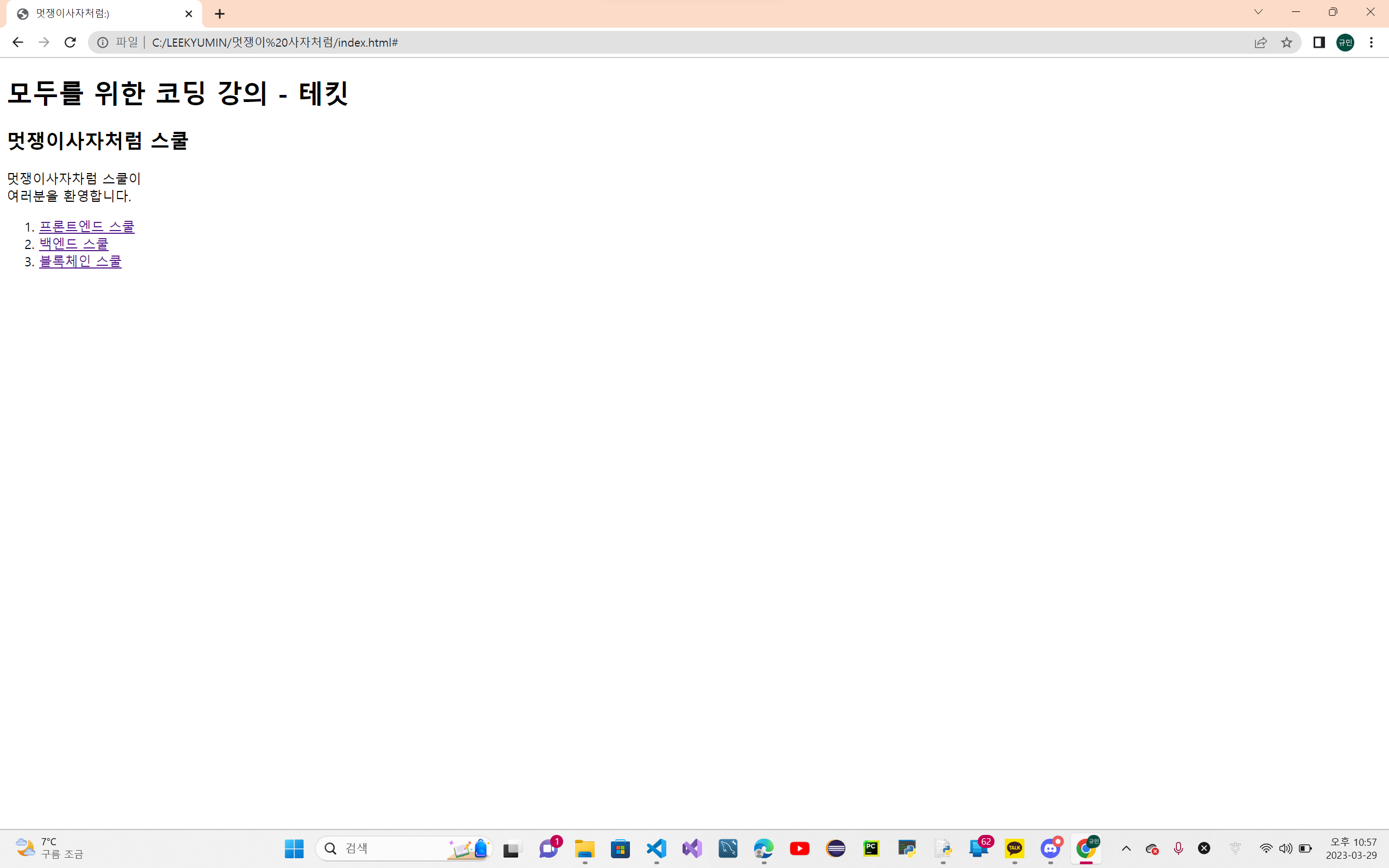
5. HTML 실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>멋쟁이사자처럼:)</title>
</head>
<body>
<!-- 표제 -->
<h1>모두를 위한 코딩 강의 - 테킷</h1>
<!-- 부제 -->
<div>
<h2>멋쟁이사자처럼 스쿨</h2>
<p>멋쟁이사자차럼 스쿨이<br />여러분을 환영합니다.</p>
<!-- <p>임금님 귀는 당나귀 귀!</p> -->
<ol>
<li>
<a href="https://techit.education/school/kdt-frontend-6th">
프론트엔드 스쿨
</a>
</li>
<li>
<a
href="https://techit.education/school/kdt-backend-6th"
target="_blank"
>
백엔드 스쿨
</a>
</li>
<li><a href="#"> 블록체인 스쿨 </a></li>
</ol>
</div>
</body>
</html>