1. CSS 적용
<link rel="stylesheet" href="CSS 파일의 위치">
2. CSS 구성
박스에 적용된 사이즈의 기준 정하기
* { box-sizing: border-box; }
- 기본값은 내용이 차지하는 영역에만 사이즈가 적용되는 content-box
- universal selector로 전체 적용

CSS 선택자
요소 전체에 적용 | *
특정 태그 전체에 적용 | h2
여러 종류 태그에 적용 | h2, p
특정 클래스에 해당되는 요소에 적용 | .coding
특정 클래스가 명시된 특정 태그에 적용 | h2.coding
특정 아이디에 해당되는 요소에 적용 | #original
특정 아이디가 명시된 특정 태그에 적용 | h2#original
부모 요소 내의 특정 자식 요소 | div p
CSS 주석: /* */
3. CSS 특성
▶️ Cascading - 폭포수, 상속, 우선순위
- 같은 태그에 대한 규칙이 있는 경우 => 마지막으로 작성된 규칙 적용
▶️ Inheritance - 상속
- 부모 요소의 CSS 규칙을 자식 요소가 상속하여 적용
- 자식 요소가 CSS 규칙을 가지고 있다면 이를 우선하여 적용
▶️ Specificity - 특별
- HTML요소의 style 속성
- id로 선택된 요소
- class로 선택된 요소
- 태그의 이름으로 선택된 요소
4. Box Model
div { margin: 20px 10px 20px 10px 상 우 하 좌 }
div { margin-top: 20px; margin-right: 10px; margin-bottom: 20px; margin-left: 10px; }
▶️ inline
display: inline
- 한 줄에 표시
- < a>, < img>, < span>
- 태그로 감싸진 내용만큼만 영역을 차지
- ✔️ width, height로 요소 크기를 조절할 수 ❌
- inline은 좌우 margin, padding만 적용 가능
▶️ block
display: block
- ✔️ 개별 요소마다 줄을 바꿈
- < h1>, < p>, < div>
- width, height로 요소 크기를 조절
- 내용과 별개로 자신의 영역을 가짐
❗width, height, margin, padding
- inline은 좌우 margin, padding만 적용 가능
▶️ inline-block
display: inline-block
- inline + block
- ✔️ 줄을 바꾸지 않음
- ✔️ block처럼 width, height를 가짐
- ✔️ 상하 margin, padding이 레이아웃에 유효함
▶️ border: 내용을 둘러싼 테두리
div { border: 6px solid blue; }
div { border-width: 6px; border-style: solid; border-color: blue;
▶️ padding: 내용으로부터 테두리까지의 거리
div { padding: 20px 10px 20px 10px 상 우 하 좌 }
div { padding-top: 20px; padding-right: 10px; padding-bottom: 20px; padding-left: 10px; }
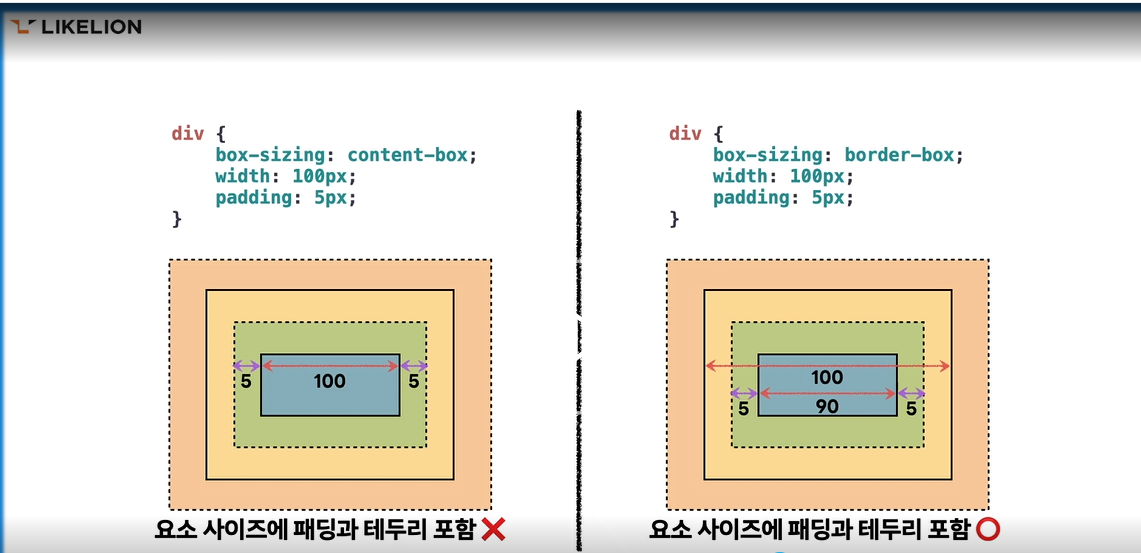
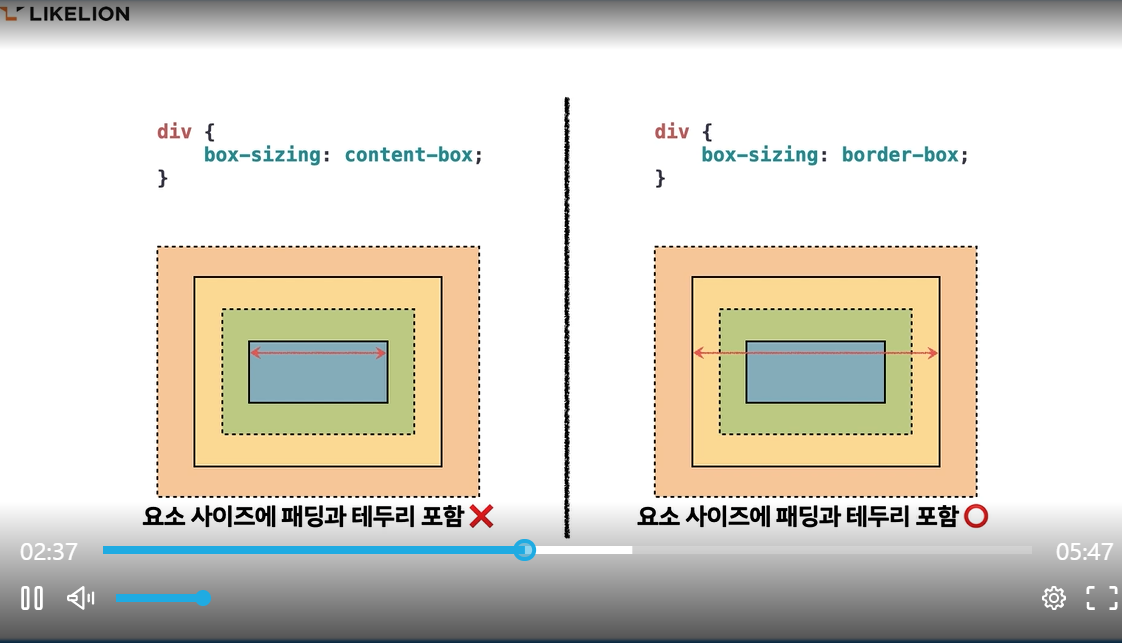
5. Box Sizing
- 박스에 적용된 사이즈의 기준 정하기
- 기본값은 내용이 차지하는 영역에만 사이즈가 적용되는 content-box
❗content-box vs border-box
* { box-sizing: border-box; }