
이번에 다이어리 웹을 하기로 마음을 먹고서 백엔드를 어떤걸로 할지 고민을 많이했다.
보니까 Next.js에는 Prisma를 많이 사용하길래 Prisma를 사용하기로 결정 !
공식문서를 보고 찬찬히 따라해보기로 했다 레쓰기릿
prisma 설치 & DB연결
npm install prisma --save-dev
npx prisma init
위 명령어로 prisma를 설치해주자 !
설치를 했다면 이제 .env 파일에 DB주소를 넣어줘야하는데,
.env파일은 꼭 루트 디렉토리에 넣어주는것과gitignore안에 넣어서 내 중요한 DB정보를 깃헙에 올리지않도록 주의하자 !
// .env
DATABASE_URL="postgresql://postgres:[YOUR-PASSWORD]@db.ObubJTKrJYcPSkdsWqms.supabase.co:5432/postgres"공식문서에 "이렇게 작성하세요~" 하고 아주 친절하게 나와있는데도 나같은 새머리는 조금 헤메었기에 ... 자세히 적어보자면
DATABASE_URL="DB종류://username:password@DB주소/database"나는 mysql을 쓸것이기 때문에 DB종류에 mysql을 넣었다.
이렇게 .env 파일을 만들었으면 연결 완료 !
Schema 만들기
schema.prisma 라는 파일을 만들어주자!
사람마다 prisma 라는 폴더를 만들어서 그 안에 해당 파일을 넣는 사람도 있던데 나는 일단 그냥 루트디렉토리에 넣었다.
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model User {
id Int @id @default(autoincrement())
name String
email String @unique
password String
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
title String
image String?
content String?
date DateTime
author User @relation(fields: [authorId], references: [id])
authorId Int
}백엔드는 아직 너무너무 어렵기때문에... 일단 위에 공식문서를 보면서 간단하게 나한테 필요한 정보들로 스키마를 짜보았다 !
npx prisma db push
스키마를 다 짰다면 위 명령어로 prisma db에 푸시를 해보자 !
뭔가 질문하기도 하는데 읽어보고 y 눌러서 넘어가면 된다.
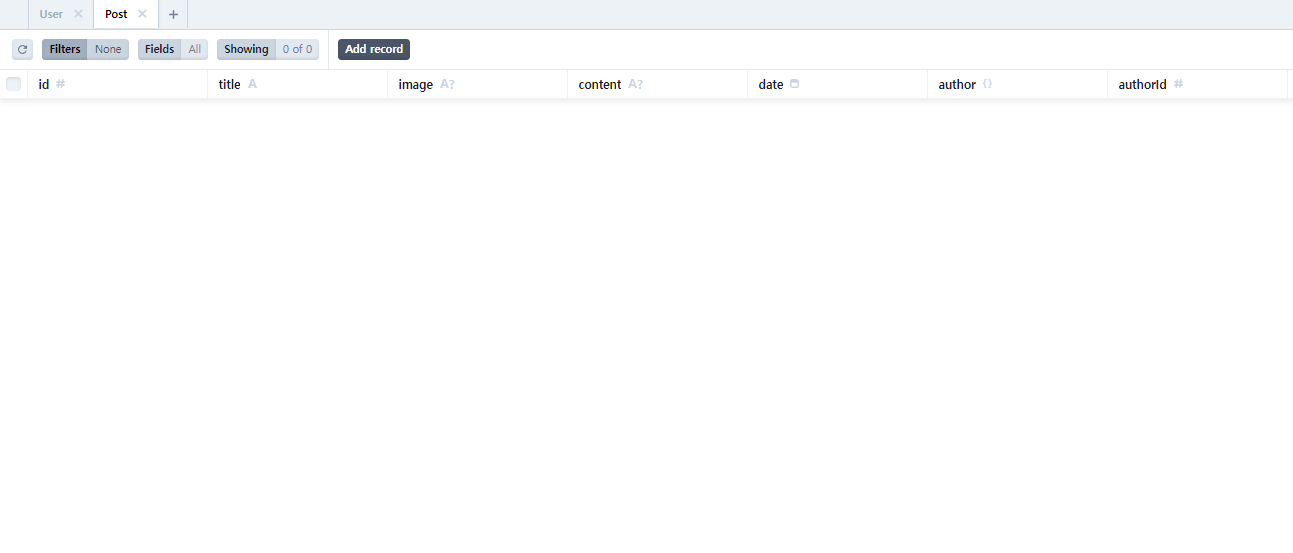
npx prisma studio
위 명령어를 치면 http://localhost:5555 에 studio가 켜진다!
 보면 내가 짠대로 잘 들어와있는것을 확인 !
보면 내가 짠대로 잘 들어와있는것을 확인 !
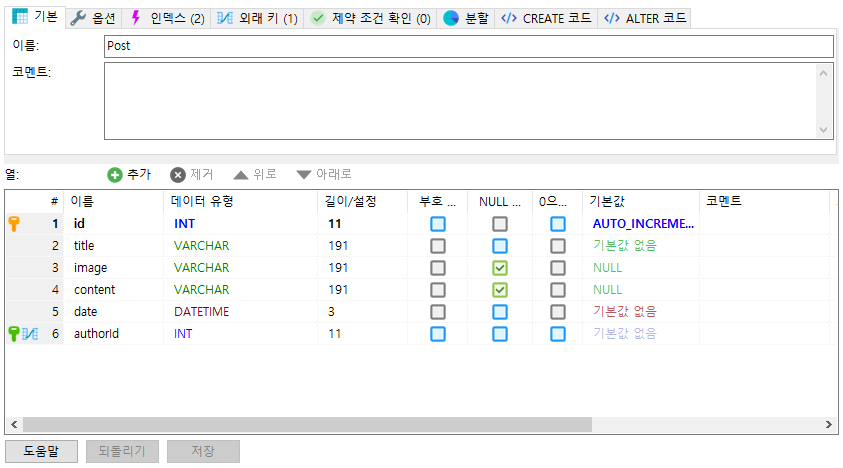
 DB에도 잘 들어와있다 !
DB에도 잘 들어와있다 !
Prisma Client 설치 및 생성
Prisma를 사용해서 Next.js 에서 데이터베이스를 엑세스하려면 Prisma Client를 설치해야 한다고 써있다.
yarn add @prisma/client
일단 Prisma Client를 설치해주고 (난 yarn을 쓰기때문에 yarn으로 설치했다)
npx prisma generate
해당 명령어로 스키마 파일이 변경될 때마다 업데이트를 해줘야 한다.
mkdir lib && touch lib/prisma.ts
공식문서 너무 친절... lib 폴더를 만들고 그 안에 prisma.ts 를 만들어주는 명령어다...
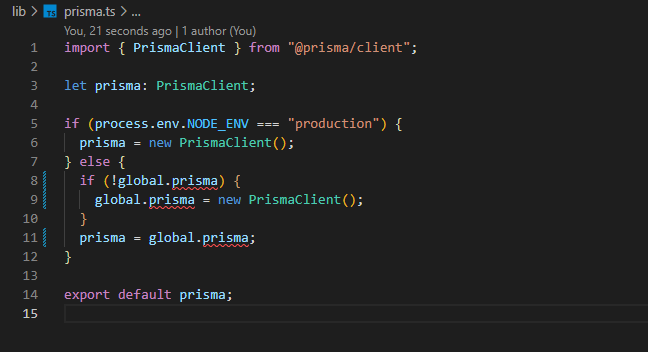
import { PrismaClient } from '@prisma/client';
let prisma: PrismaClient;
if (process.env.NODE_ENV === 'production') {
prisma = new PrismaClient();
} else {
if (!global.prisma) {
global.prisma = new PrismaClient();
}
prisma = global.prisma;
}
export default prisma;그리고 그 안에 이렇게 코드를 짜주면 끝...인데?
 아니 분명 공식문서에는 저렇게만 써주라고 되어있었다구요 ;ㅅ;
아니 분명 공식문서에는 저렇게만 써주라고 되어있었다구요 ;ㅅ;
Element implicitly has an 'any' type because type 'typeof globalThis' has no index signature.ts(7017)
보니까 빌어먹을 타입스크립트의 타입오류였는데,
깃헙의 개발자들이 이미 멋진 답안을주신게 있어서 쉽게 해결할 수 있었다.
타입스크립트가 global을 몰라서 생긴 오류였다.
23.02.05. 수정!
저대로 수정했었는데 아는 개발자분께서 이슈를 남겨주셨다.
전역변수를 나타내는 global 은 Condition 에 제약을 받으면 안돼서 if절 밖으로 빼야한다고 알려주셔서 다시 수정 !
import { PrismaClient } from "@prisma/client";
let globalWithPrisma = global as typeof globalThis & {
prisma: PrismaClient;
};
let prisma: PrismaClient;
if (process.env.NODE_ENV === "production") {
prisma = new PrismaClient();
} else {
if (!globalWithPrisma.prisma) {
globalWithPrisma.prisma = new PrismaClient();
}
prisma = globalWithPrisma.prisma;
}
export default prisma;
진짜 끝 !
이제 Prisma를 연결했으니 다음시간에는 카카오톡으로 소셜 로그인을 만들어볼것이다 !
누가 내 블로그를 볼지는 잘 모르겠지만 잘못된 정보나 더 좋은 방법이 있다면 꼭 알려주길 바란다 !
Github
https://github.com/2wisdom/dear-diary
Reference
How to Build a Fullstack App with Next.js, Prisma, and PostgreSQL

제가 봤네요. ㅎㅎ감사합니다 많이 배우고 가요~