
JavaScript는 프로토타입 기반 언어이다.
프로토타입(Prototype)은 원형 객체를 말한다. JavaScript의 모든 객체는 각자의 부모 객체와 연결되어 있으며 부모 객체의 프로퍼티나 메서드를 상속받아 사용할 수 있다. 이러한 부모 객체를 프로토타입이라고 한다.

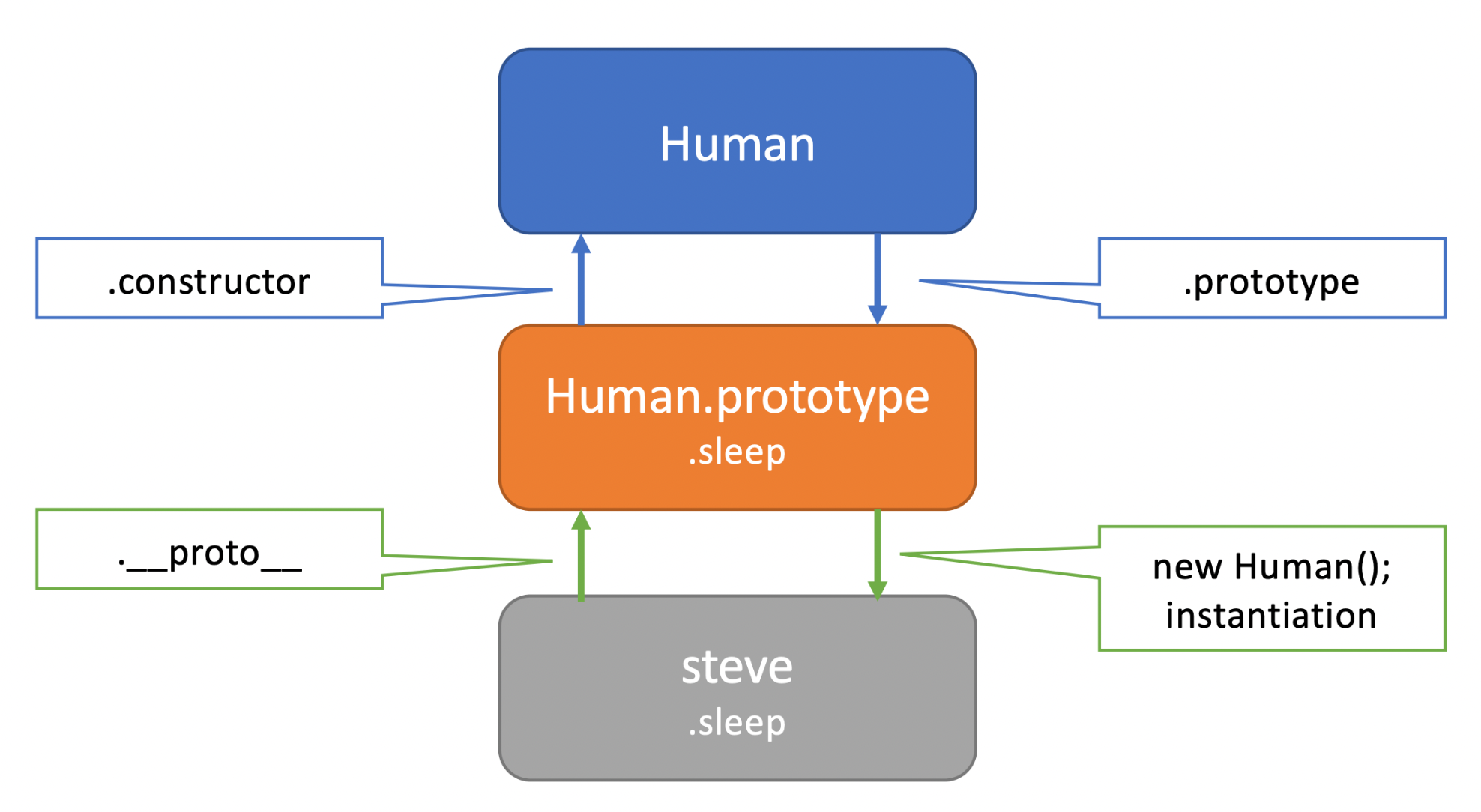
위의 사진에서는 위에서부터 차례대로 클래스, 프로토타입, 인스턴스이다.
코드로 적어보면 아래와 같이 표현할 수 있다.
class Human {
constructor(name) {
this.name = name;
}
sleep() { console.log(`${this.name} is sleeping.`) }
}
let steve = new Human('steve');
Human.prototype.constructor === Human; // true, 클래스
Human.prototype === steve.__proto__; // true, 프로토타입
Human.prototype.sleep === steve.sleep // true, 인스턴스 - 메서드
console.log(Human.prototype);
➡️ {constructor: class Human, ƒ sleep: sleep()}
steve.__proto__; // 스티브의 프로토타입
steve.__proto__.__proto__; // 스티브의 프로토타입의 프로토타입맨 아래의 코드처럼 __proto__를 이용하여 인스턴스의 프로토타입, 그 프로토타입의 프로토타입을 체인의 끝인 Object까지 확인할 수 있다.
이렇게 링크식으로 프로토타입에 접근하는 것을 프로토타입 체인이라고 한다.

요즘 왜 블로그 안쓰세요 잘보고있었는데