component modal
1. 포스팅 개요
모달창을 처음 만들어본다.
거기에 기능(?) 로봇의 부품을 component화 시키는 작업은 한번 경험해보았다.
그래서 이 두가지를 합친 component화한 모달을 개발하려한다.
https://github.com/HyojinPark1223/Helngers.git
2. 어려움
css로 모달창을 만드는 자료들은 많이 있었다.
하지만 이것을 Vue와 component로 만드는 자료(내가 원하는 튜토리얼 같은 자료)는 찾지 못했다.
그러므로 기존에 css로 만들어져있는 모달과 부트스트랩의 모달의 코드를 응용해 나만의 component 모달 창을 만들어야했다.
3. 개발과정
1) css 모달창
지난번 기능의 component화 과정에서 css로 되어있는 부분을 component로 재구성 했다. 두 번 일하는 비효율적인 과정이지만 현재 css로 만드는 자료들이 많은 상황에서 오히려 빠른 길이 될수도 있다고 생각했다.
그래서 css로 먼저 모달을 만들어보기로 했다.
=> 이 두 영상을 참고 했고 도움이 되었다.
=> 개발자의품격님의 코드를 선택했다.
개품님(?)의 말씀대로 모달창 만들때 이 코드를 암기해놓는것도 정말 좋을 것 같다! 틀 자체는 같을테니..
=> 해당 코드를 페이지에 넣는것은 성공 했는데 추가적인 문제가 발생했다.
첫번째, 모달이 상위 구조인 Header를 포함해서 덮지 못하는 문제
두번째, 부트스트랩 모달 코드가 모달 창 안에 구현되지 않는 문제
세번째, 부모 컨포넌트와 자식 컨포넌트 간의 데이터 이동 문제
=> +수정);;; 알고보니 ... 책에서도 나오고 블로그들에도 많은 ...
2) 상위 구조 Header conponent를 덮기
이 문제를 생각해봤을때 논리적으로 불가능이라 생각했다.
왜냐하면 구조 자체가
<header/>
<router>
<footer/>로 나뉘어져 있었기 때문이다.
그러나, 상근 과장님은 해냈다.
그래서 찾아보았다.
찾아보니 position의 문제가 있었다.
fixed와 absolute를 활용하면 강제로 페이지의 위치를 조정해줄 수 있다.
=> fixed와 absolute의 차이를 배웠던게 기억이 나 복습했다.
https://zetawiki.com/wiki/CSS_position_absolute,_fixed_%EC%B0%A8%EC%9D%B4_%EC%83%81%EC%84%B8
absolute를 선택.
=> 그런데 안된다.....;;;
;;;;;
=> 나중에 알고보니 부모 태그에 position: relative;를 먹여주어야 absolute가 원하는대로 작동했다.
=> (추가로)이 이유롤 부모 position을 relative를 주면서 내가 사랑하는 flex를 못주게 되면서 div 태그를 하나 강제로 만들게 되었다.
해결
3) css를 component로 이동시키기
먼저, 구글링 중 Vue.js에서 modal과 관련된 자료를 찾았다.
https://kr.vuejs.org/v2/examples/modal.html
딱 내가 원하던 기능과 코드였다.
옳다구나! 하고 해당 코드를 복붙 했다.
=> 하면서도 이상했다....
지금까지 본적 없는 template안에 script 코드가 들어가고 태그 이름들이 transition, slot.... 등등 ;;
=> 일단 밀어넣어봤다. 되면 된다는 마인드로..!
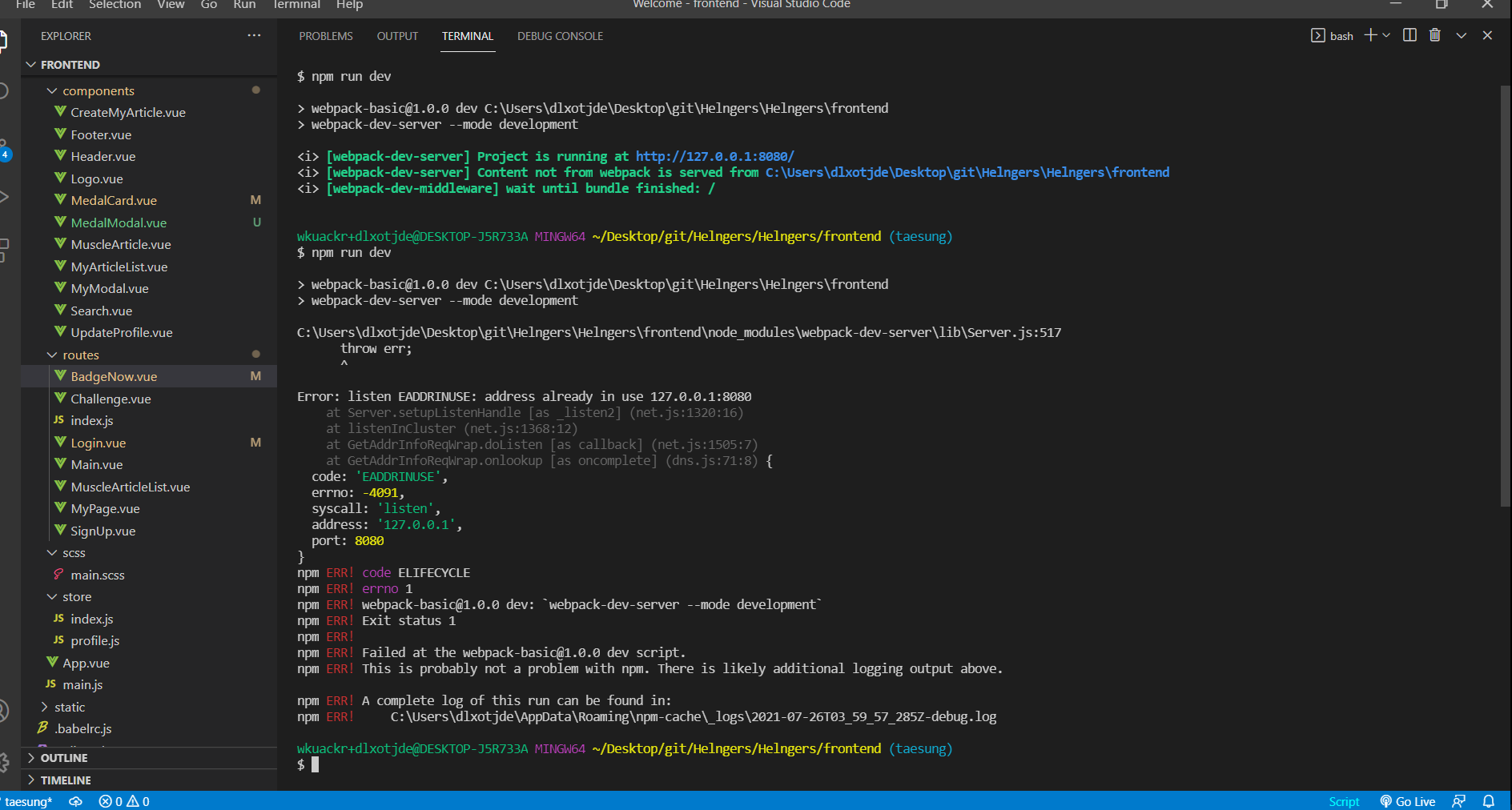
결과는 에러도 없는 대답 없는 그대..


=> 문제 원인은 template에 있는 script 코드 때문이라고 추측된다.
=> 요개 처리 되기 전까지 렌더링 자체가 안되고 있었던듯
=> 귀신 같이 과장님 말씀 듣고 컴포넌트 다 날리고 실행해보니 작동
=> Vue.js 공식문서의 modal창 코드는 해당 기능에서 Result를 보여주기 위해 우리 구조 (일반적인)와는 다른 구조를 가지고 있었다. 그러니 그대로 복붙 하면 안될 수 밖에....
=> 그래서 과장님 코드를 참고해 직접 component를 만들었다.
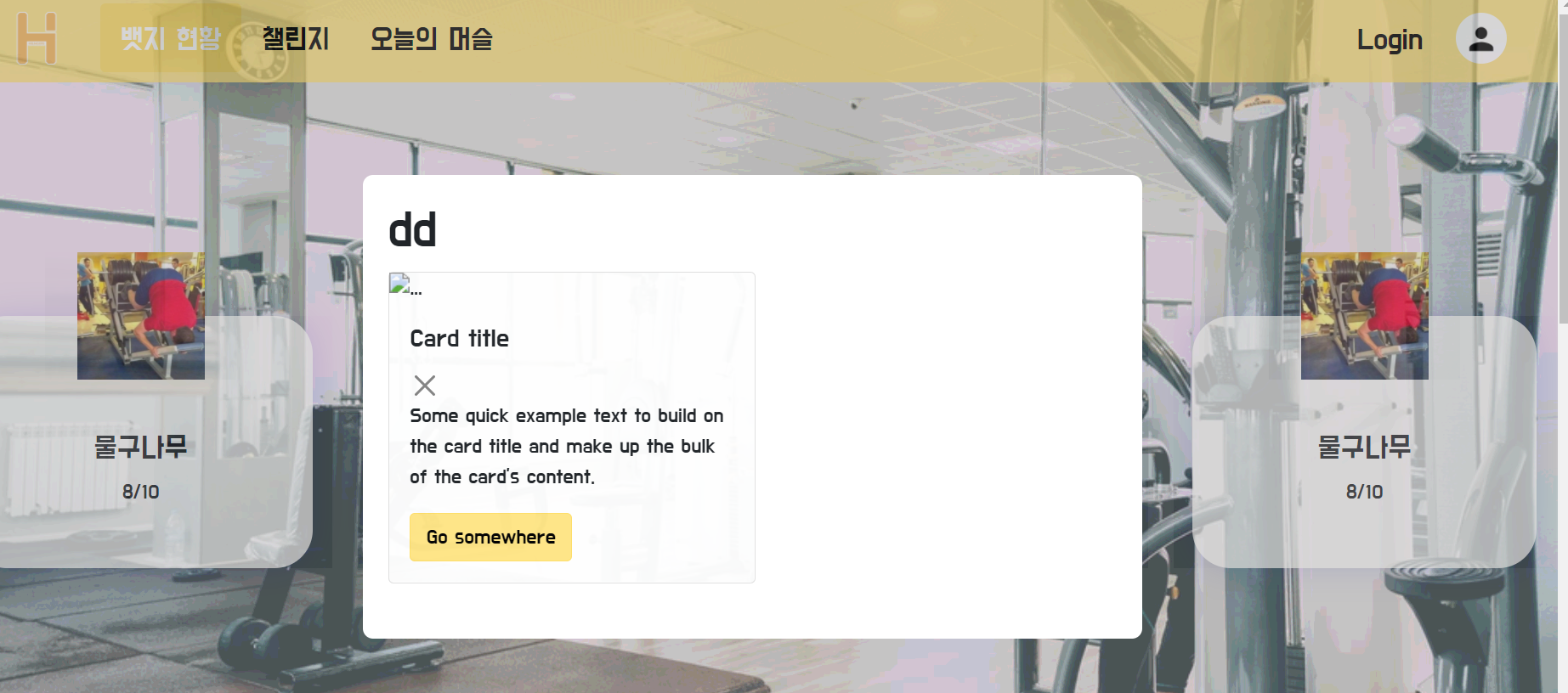
4) 모달 창 안에 모달 부트스트랩
이제 모달창도 만들었겠다.
행복한 마음으로 부트스트랩 코드를 그대로 가져와 모달 창에 넣었다.
=> 안된다 ^^
=> 그냥 텍스트랑 사진 넣는건 되는데
=> 부트스트랩 modal은 안된다.
그런데 부트스트랩 코드가 왜 안되는지 이유를 알 수 없었다.
=> 일단 부트스트랩의 모달이 태그 이름이 modal이라는 점에서 뭔가..
=> 부트스트랩에서 카드 같은건 들어가는데....

5) 부모, 자식의 데이터 연결 문제
=> 이 문제를 고민하게 된 이유는 modal-header에 들어갈 X(닫기) 때문이였다.
=> 가장 먼저 생각난건 X를 눌렀을때 부모 컴포넌트의 modal-chk를 false로 바꿔주는 것
상근 과장님이 알려주신 소스
https://www.python2.net/questions-228952.htm
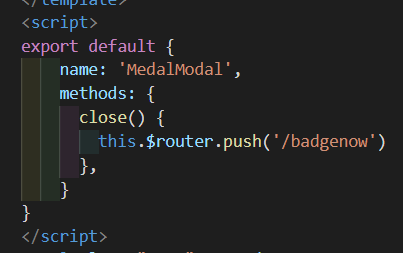
=> 하지만 일단 가장 먼저 새로고침이라는 꼼수를 고려하게됨
=> router로 이전 주소로 붙여주는 방법이 가장 쉬운 방법인데

=> 해당 페이지는 같은 주소를 가지고 있기 때문에 이 방법은 불가;
=> 그래서 굳이 새로고침을 해주어야한다.
(1) form 태그 안에 button을 넣어 새로고침
=> 꼼수를 부리는 김에 꼼수를 더 부려보자며 찾은 방법
https://devhoma.tistory.com/90
=> 해당 페이지는 이 새로고침을 에러로 규정하고 있지만 나에겐... 근데 매번 새로고침이 되는게 아니라 한번 됐다 안됐다가 ;;
=> 실패 ;;
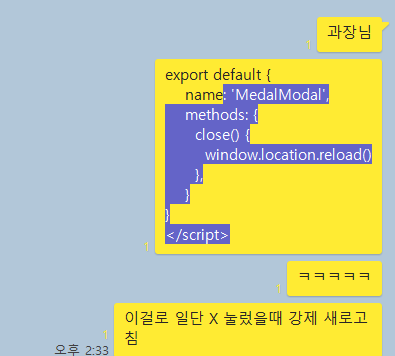
(2) window를 셀렉트 해서 강제로 새로고침
https://www.python2.net/questions-732513.htm
=> 대. 만. 족

=> 취소. 대. 불. 만. 족
=> 왜냐하면 새로고침으로 처리하다보니 계획대로 페이지가 나오기는 하는데 SPA임에도 ;; 화면이 번쩍이면서 특히 배경 화면이 하얗게 나오는 눈부심이 발생한다.
(3) 상근 과장님이 알려주신 소스로 parent vue 데이터 접근을 활용
https://www.python2.net/questions-228952.htm
<script>
export default {
name: 'MedalModal',
methods: {
closep() {
this.$parent.showModal()
},
}
}
</script>=> ;;; 생각보다 너무나 쉽게 해결 ;;;
=> 역시 부모와 자식 간의 관계는 어렵기도 쉽기도 관계...
