[Vue.js] kakaologin
1. 포스팅 개요
싸투싸 장고 -> 장고+뷰 리뉴얼 중 kakao login 기능 도전
https://github.com/2taesung/SizeToSize-v3
Vue.js에서
"kakao login api를 통해 받은 인가 코드를 이용해 토큰값을 받아 헤더에 담아 장고 서버로 넘겨주는 것"
까지 목표.
2. 어려움
google login이 됐던 걸 봤던지라 쉽게 생각했는데
왠걸... 너무 어렵다.
문제는 두가지인데
1) 불친절한 공식 문서
kakao login api사용 공식 문서가 php로 되어 있으며 생각보다 훨씬 더 불친절하다.
그냥 재료만 대충 던져준 느낌
https://developers.kakao.com/docs/latest/ko/kakaologin/common

???? ㅠㅠ
2) 사람마다 다른 방식
구글링을 하고 유튜브를 검색하면 관련 정보들은 그래도 꽤 나오는 편이다.

그런데 문제는 하는 사람마다 다~ 다르다
또한 내가 vue를 배웠던 대로 알려주는 사람은 당연하게도 없다 ㅋ
그래서 내 식대로 응용하기는 실패..
결국, 조사 끝에 내 Vue와 가장 연결성이 있는 블로거 분의 코드를 정해 최대한 따라가기로 했다.
3. 해결
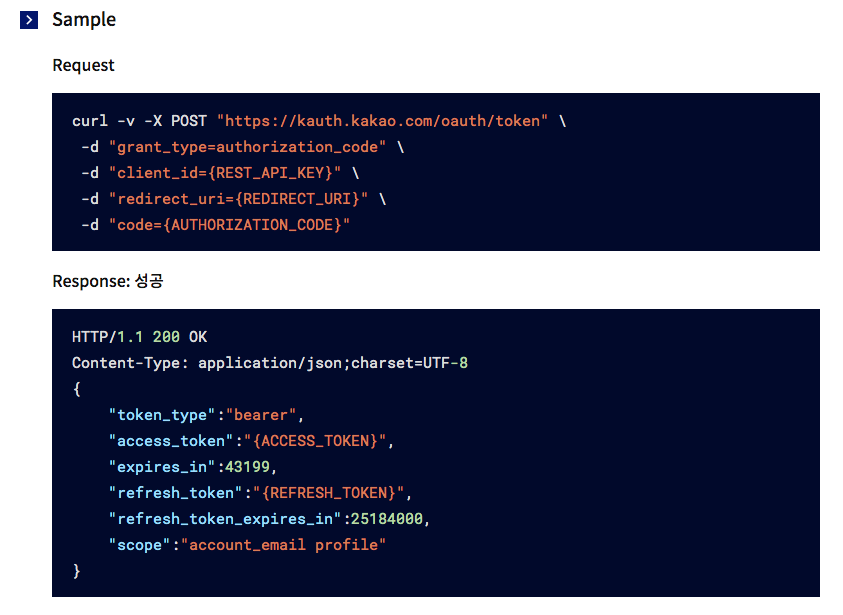
1) 가장 먼저 kakao developers 공식문서
공식문서를 정독하며 하나하나 따라갔다.
https://developers.kakao.com/docs/latest/ko/kakaologin/js
src/App.vue
methods: {
kakaoLogin() {
const params = {
redirectUri:'http://localhost:8080/home',
}
window.Kakao.Auth.authorize(params)
}
},
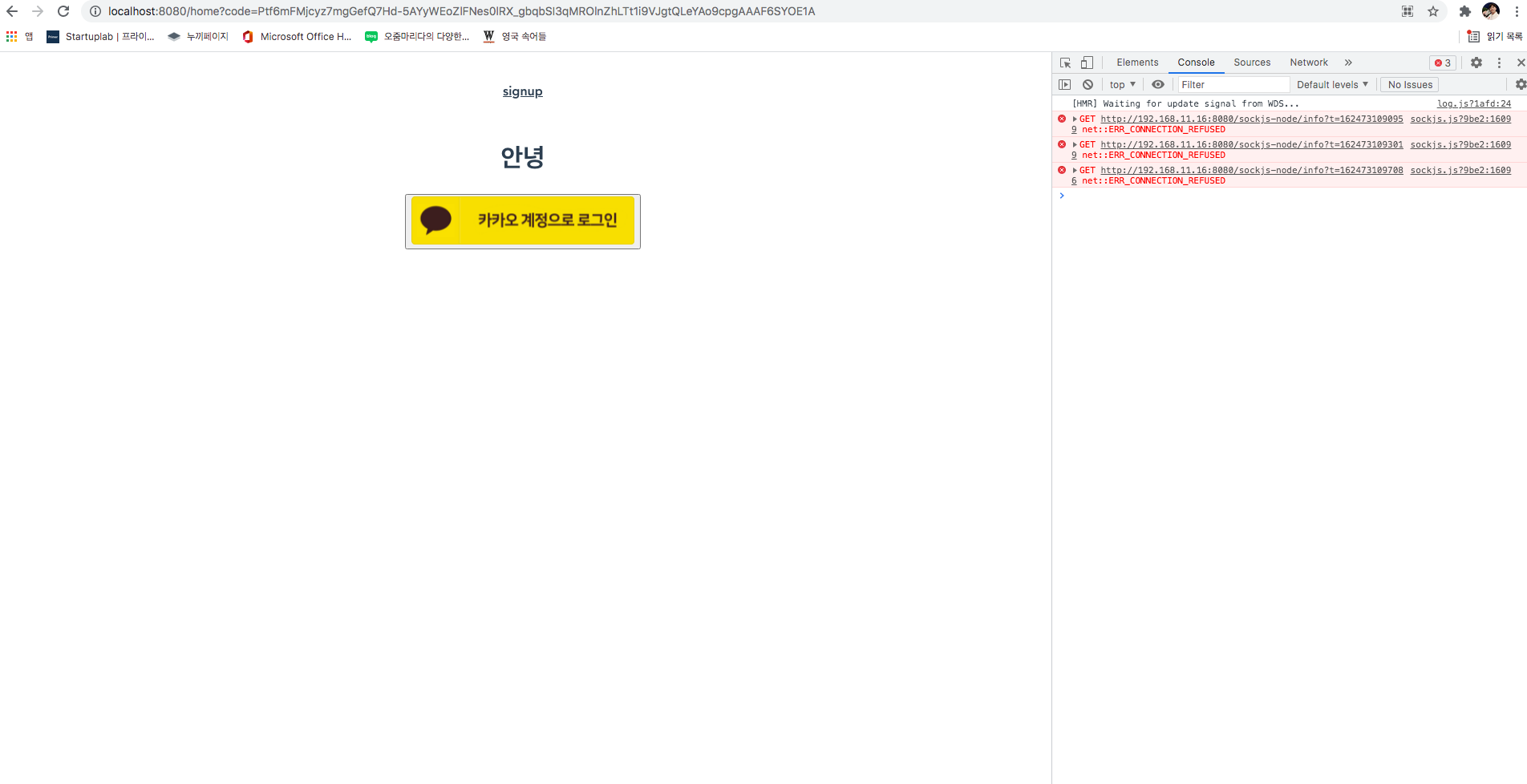
=> 카톡 로그인까지는 ok, redirect uri 주소로 인가코드 보내짐.
2) 인가코드를 이용해 토큰 값 받기
주소로 코드가 간다는건 일단 해당 페이지로 코드 데이터를 보내준다는 건데...
장고에서는 이 데이터를 받아다가 바로 사용할 수 있었다.
그런데, Vue에서는 어떻게 해야할지 고민이 되었다...
구글링 중 Vue.js로 가장 내 생각과 가깝게 구현한 블로그를 찾았다.
감사합니다. 강디너 개발자님 ㅠㅠ
(스타 눌러드리고~)
https://kdinner.tistory.com/92

=> 우여곡절 끝에 토큰을 요청하는 URI를 구성하는 재료들을 토큰으로 담는데 성공
3) 재료들을 URI로 만들어 토큰 요청
토큰으로 재료들을 담는데는 성공 했지만 재료들로 URI를 보내 토큰을 받아와야하는 상황
src/services/login.js
const kakaoHeader = {
'Authorization': 'ddb282e9e9a5e2bb7d96c93b41bf21a4',
'Content-type': 'application/x-www-form-urlencoded;charset=utf-8',
};
const getKakaoToken = async (code) => {
console.log('loginWithKakao');
try {
const data = {
grant_type: 'authorization_code',
client_id: '7f388f87a53c908f562ab8cf34456a7e',
redirect_uri: 'http://localhost:8080/home',
code: code,
};
const queryString = Object.keys(data)
.map(k => encodeURIComponent(k) + '=' + encodeURIComponent(data[k]))
.join('&');
console.log(queryString)
console.log(('https://kauth.kakao.com/oauth/token', queryString, { headers: kakaoHeader }))
const result = await axios.post(`https://kauth.kakao.com/oauth/token`, queryString, { headers: kakaoHeader });
console.log('카카오 토큰', queryString);
console.log(result)
return result;
} catch (e) {
return e;
}
};
const refreshToken = async () => {
try {
const { result } = (await axios.get('/refreshToken')).data;
VueCookies.set('access-token', result.access_token);
console.log('Refresh API 성공', result);
return result;
} catch (e) {
console.log(e);
}
}
export {
getKakaoToken,
refreshToken,
};
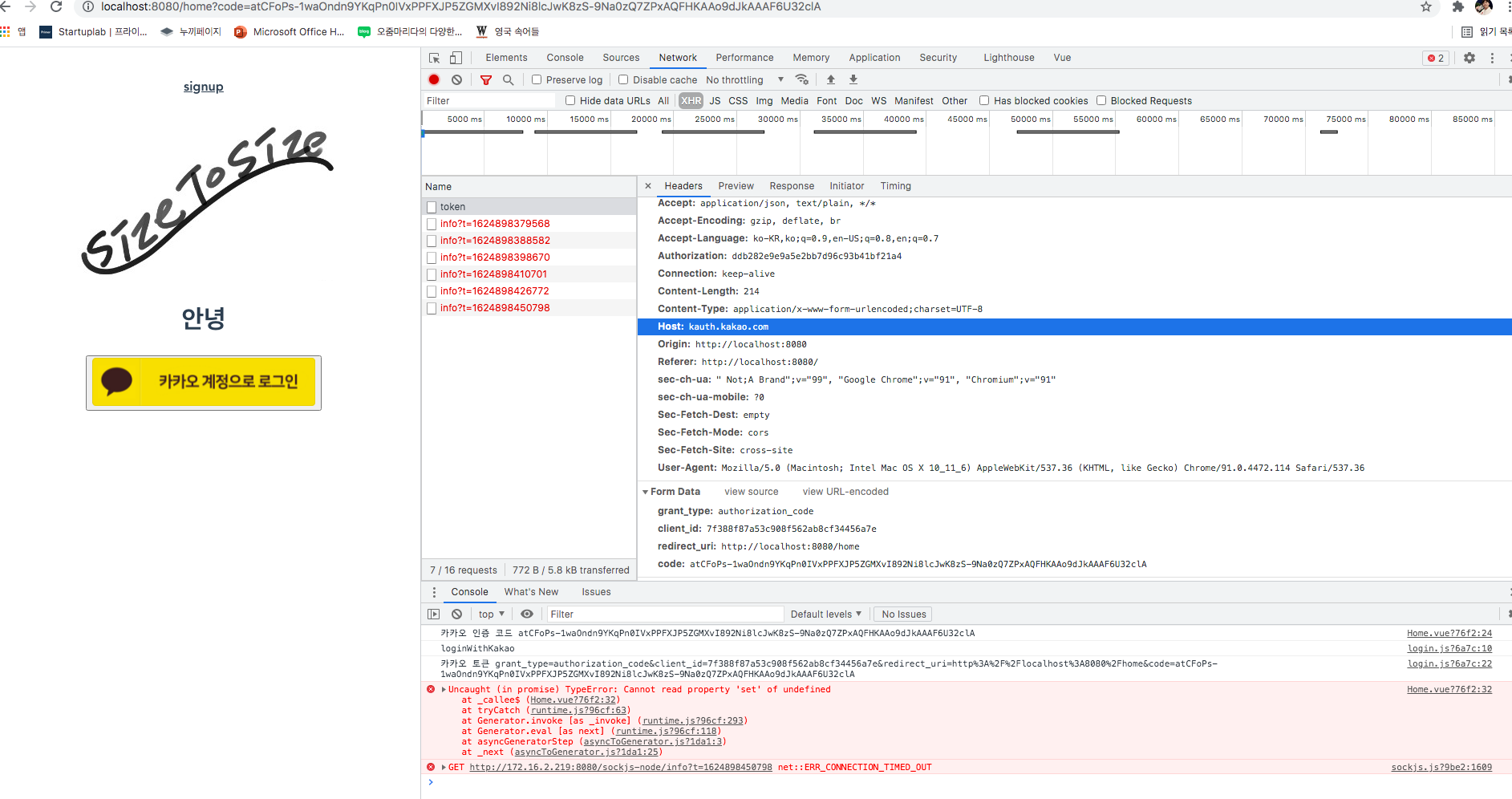
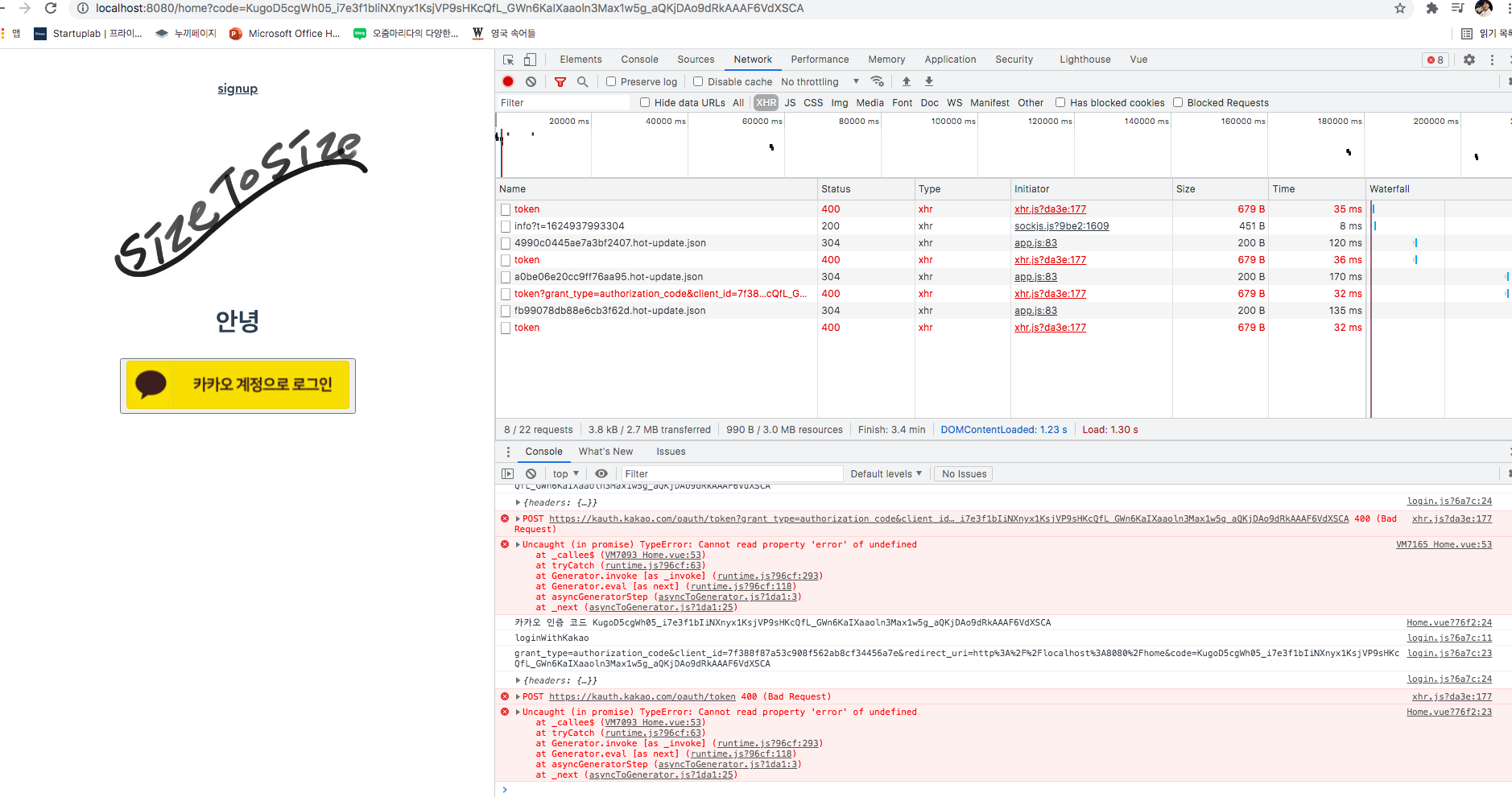
=> 결국 적절한 URI를 제작해 요청을 보내는 것 까지는 성공 했는데, 계속되는 400에러;;;
4) 답이 없는 400 에러 해결
혹시 스펠링이 틀렸는지 키 값들이 틀렸는데 여러번 확인 해보았으나 오타는 없음..
원인을 몰라 멘붕인 상태에서 kakao developers에 dev talk이라는 질문을 할 수 있는 공간이 있다는 것을 알게 됨...
아니 이걸 이제 알다니
또한, 카카오측으로 추정되는 빠른 답변을 해주시는 분도 계셨음.....
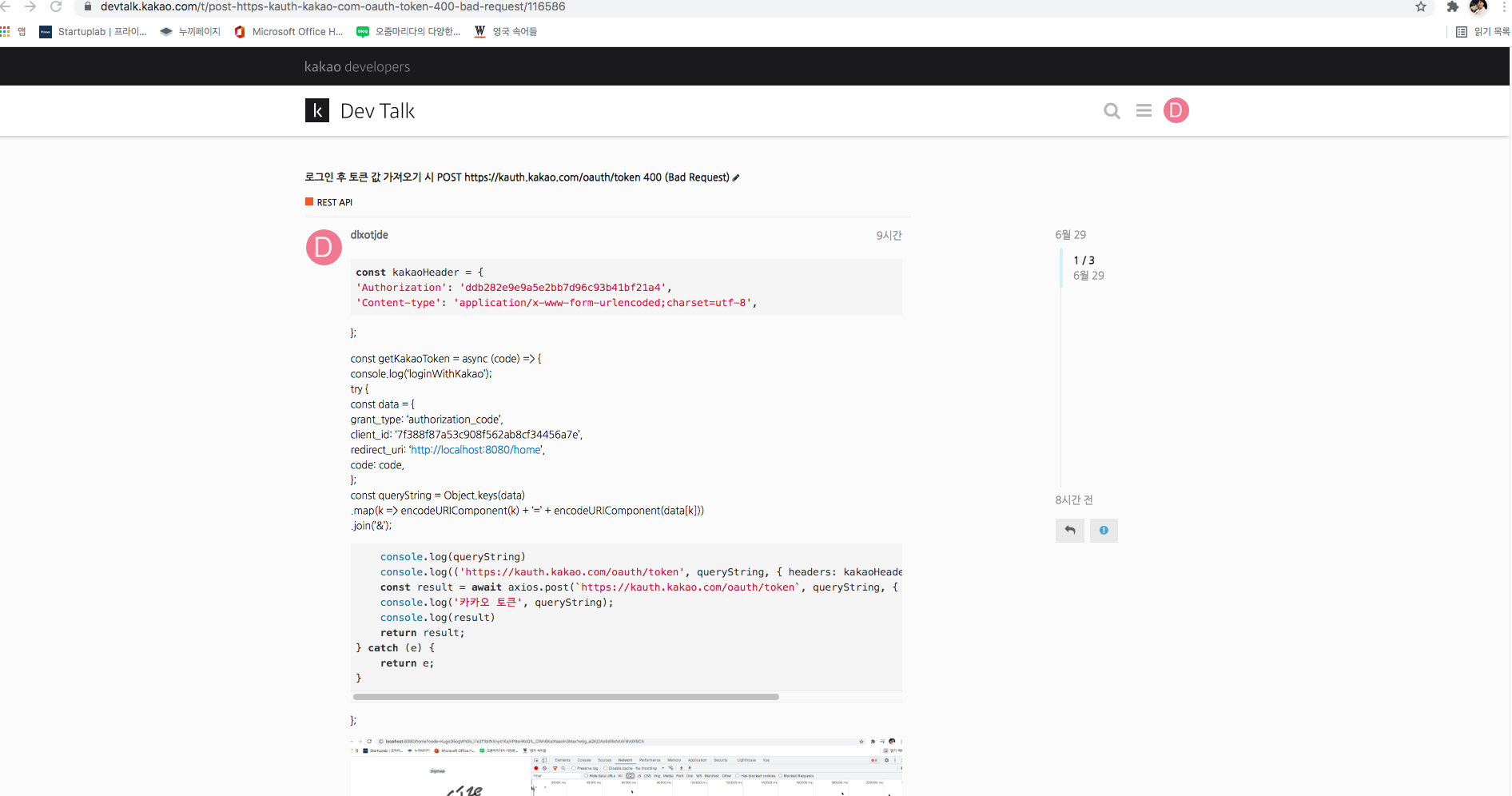
바로 상세 질문.
https://devtalk.kakao.com/t/post-https-kauth-kakao-com-oauth-token-400-bad-request/116586

칼답 ;
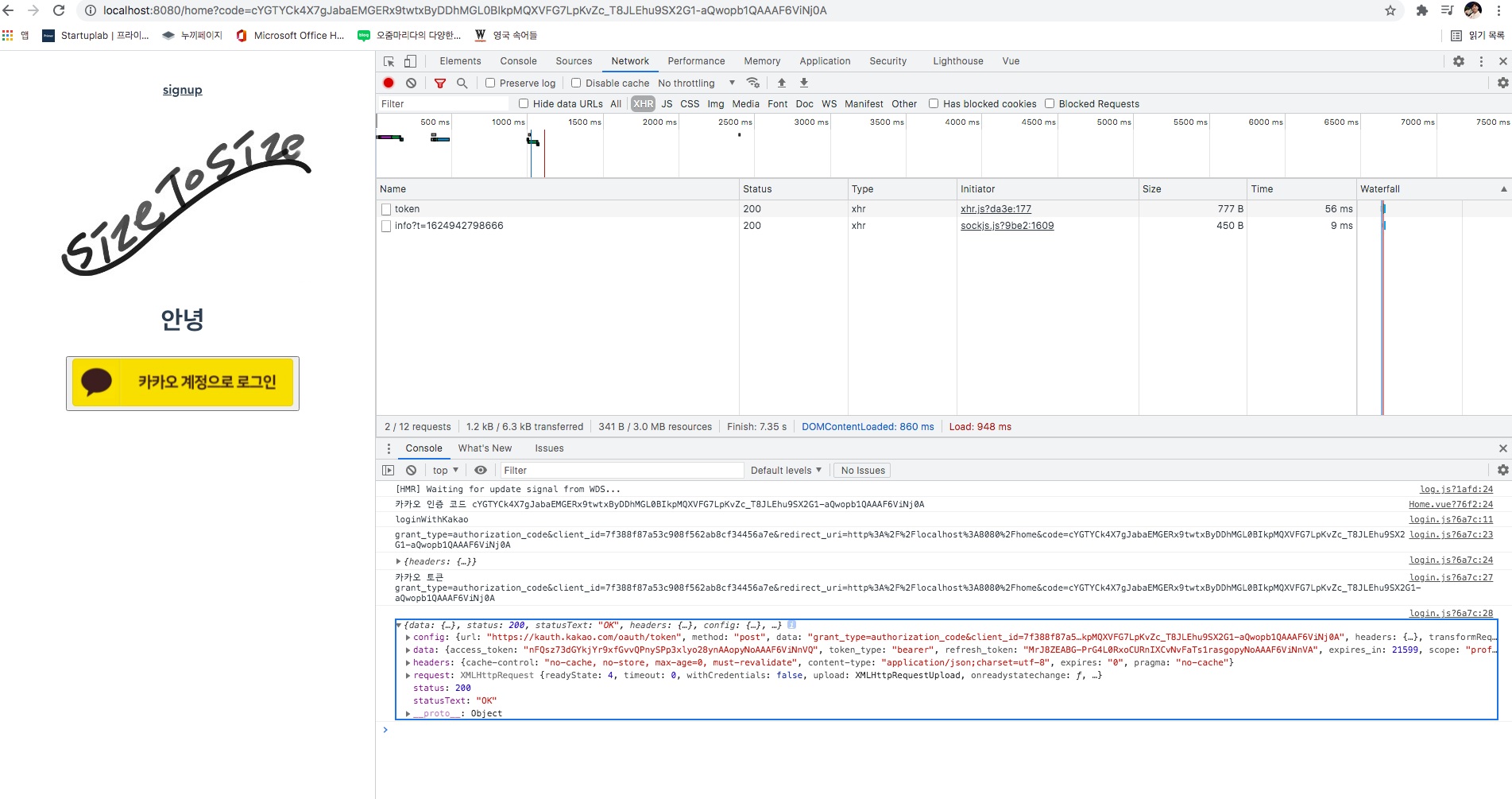
=> 처음엔 당연히 코드에 새로운 인가코드가 반영되어 있다고 생각을 했는데 단순히 새로고침으로는 이 인가코드가 유지되는게 아니였음. 그래서 처음부터 로그인을 다시 해보니 정상 작동.

5) 토큰을 서버가 원하는 형식에 맞게 던지기
위에서 다 끝난줄 알았다가
한단계가 더 남았다는 소식에 멘붕
하지만 위의 토큰 값을 만들었던 걸 참고로 작성
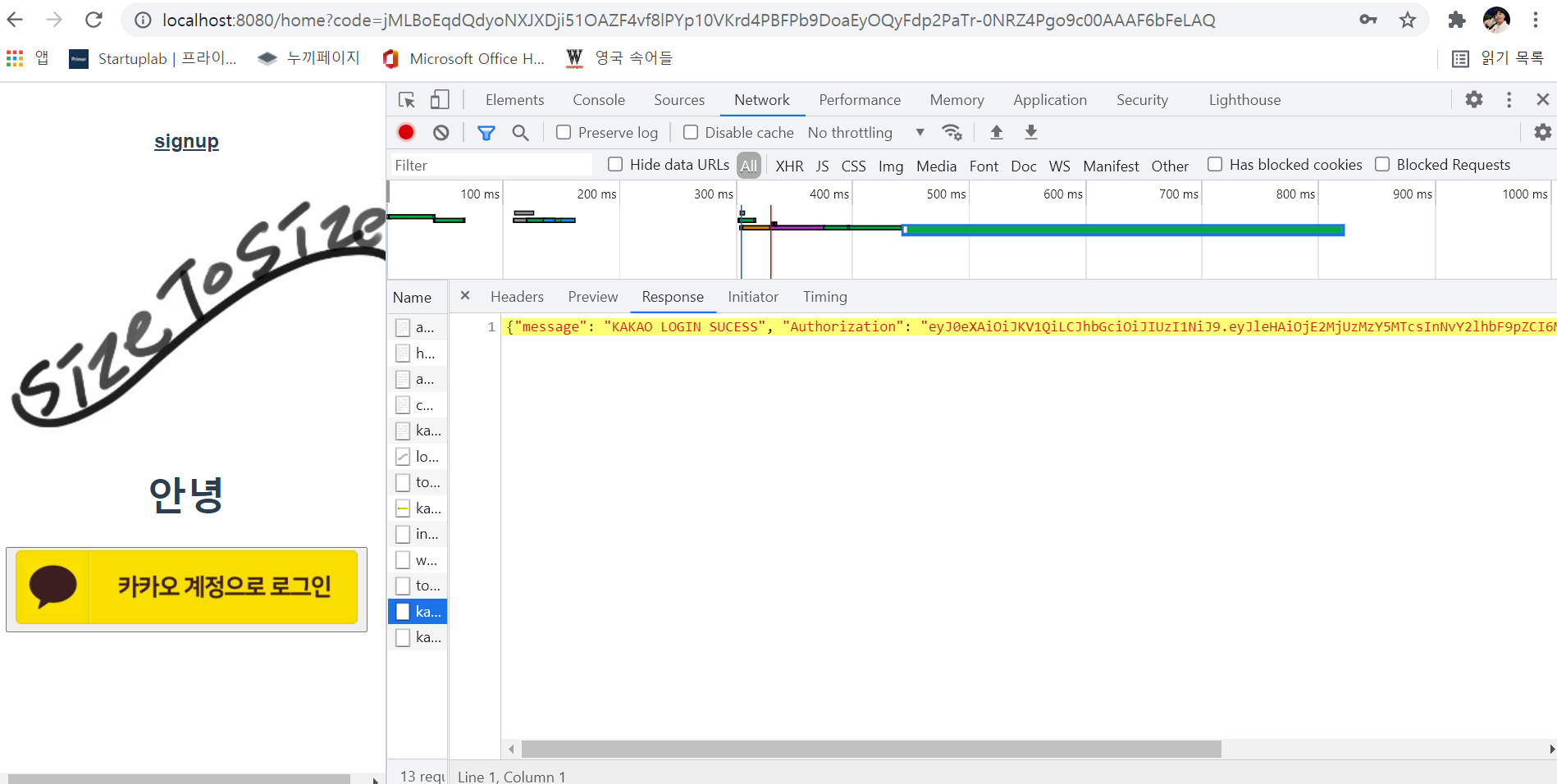
const server_token = await axios.get(`http://127.0.0.1:8000/accounts/login/kakao`, { headers: token_header });
console.log(server_token)
return result;
} catch (e) {
return e;
}
성공.
다음은 Vuex 형식을 이용해 서버 api들에 각각에 해당 토큰을 모두 던져주기
