🪴 Postprocessing (후처리)
Postprocessing 개념
블러, 그림자, 밝기 및 대비, 색조, 도트 등의 효과를 넣어 렌더링하기 위해서는 후처리 과정이 필요함. 우리가 눈으로 보는 3D 렌더링 결과는 아래의 과정을 통해 보여짐.
-
렌더링 결과 이미지
장면에 대한 렌더링 이미지이며 frame buffer 임. -
후처리된 이미지
결과 이미지에 어떤 효과를 적용하면 새롭게 후처리된 이미지를 만듬. 후처리에 대한 효과를Pass라고 함. -
최종 결과 이미지
후처리된 이미지를 우리 눈으로 볼 수 있게된 형태.
Pass 효과는 여러번 발생할 수 있우며 순차적으로 후처리 됨. 즉 위의 순서가 1 -> 2 -> 2 -> ... -> 2 -> 3 이 될 수 있음.
코드 구조
R3F의 Postprocessing 공식 문서
The EffectComposer must wrap all your effects. It will manage them for you.
위 공식 문서에 따르면 EffectComposer 에 이팩트 컴포넌트를 자식 컴포넌트로 넣으면 EffectComposer 가 순차적으로 후처리를 진행하는 등의 관리를 해준다고 함.
<EffectComposer>
... 이팩트 자식 컴포넌트 1
... 이팩트 자식 컴포넌트 2
</EffectComposer>🪴 Postprocessing 실습
postprocessing 라이브러리 설치
three.js를 사용하여 3D 그래픽에 후처리 효과를 쉽게 적용할 수 있도록 도와주는 라이브러리 설치.
$ yarn add @react-three/postprocessing// disableNormalPass: 정규 렌더링 패스(normal rendering pass) 활성화 여부
// enabled: postProcessing 사용 여부
<EffectComposer disableNormalPass enabled={enabled}>
...
</EffectComposer>HueSaturation (색상, 채도)

// hue: 색조
// saturation: 채도
<EffectComposer disableNormalPass enabled={enabled}>
<HueSaturation
hue={hue}
saturation={saturation}
/>
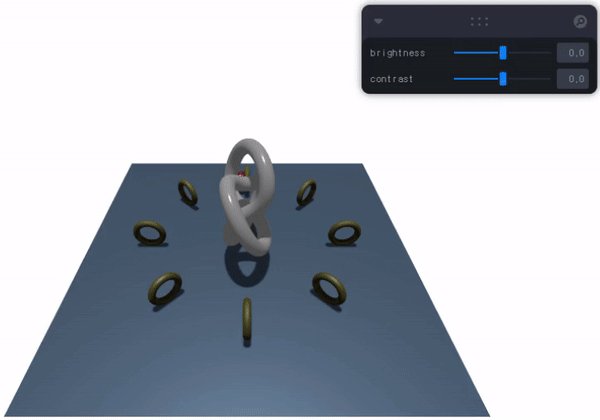
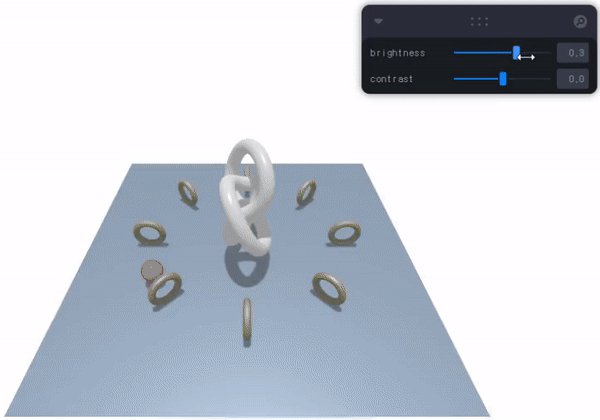
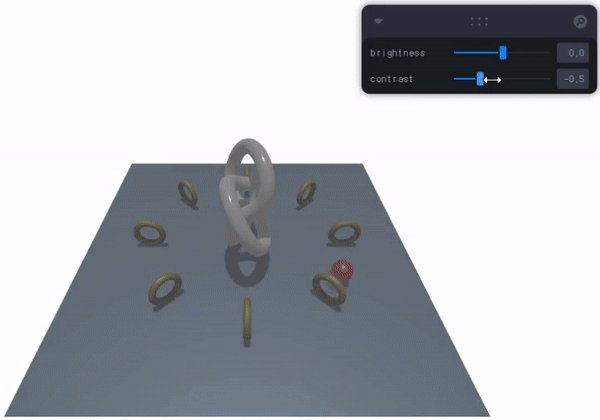
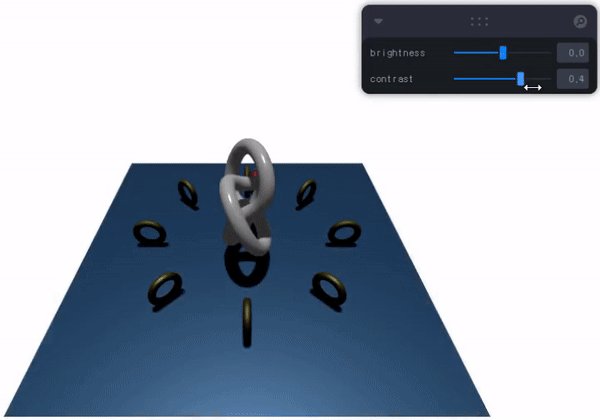
</EffectComposer>BrightnessContrast (밝기, 대비)

// brightness: 밝기
// contrast: 대비
<EffectComposer disableNormalPass enabled={enabled}>
<BrightnessContrast
brightness={brightness}
contrast={contrast}
/>
</EffectComposer>DotScreen (도트 패턴, 도트 크기)

// angle: 도트 패턴의 방향
// scale: 도트 크기
<EffectComposer disableNormalPass enabled={enabled}>
<DotScreen
angle={angle}
scale={scale}
/>
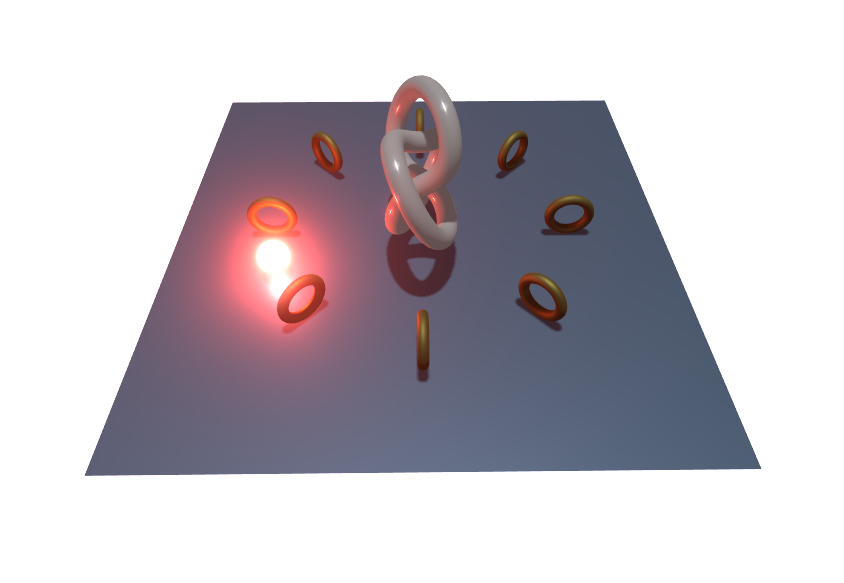
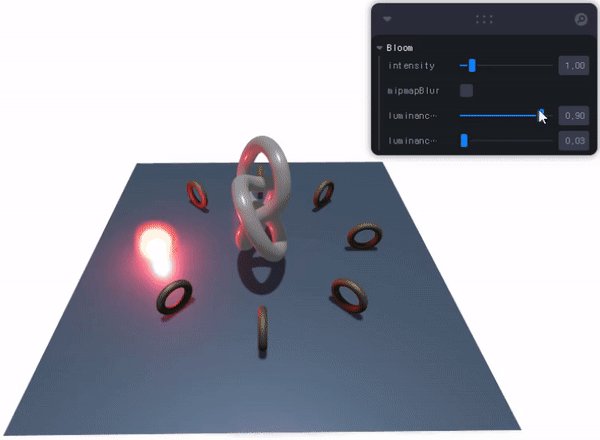
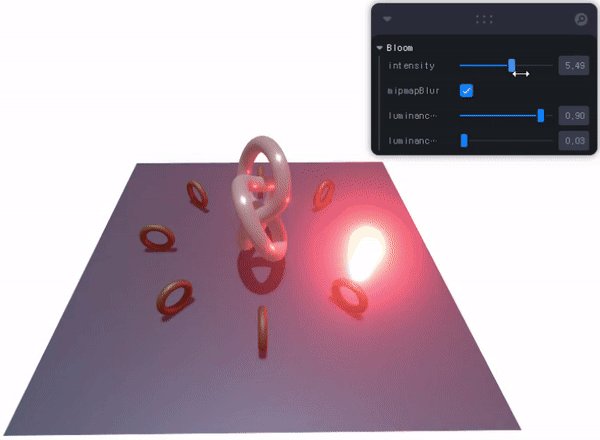
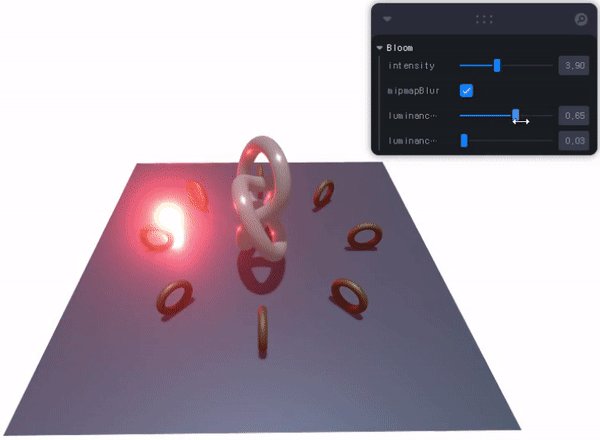
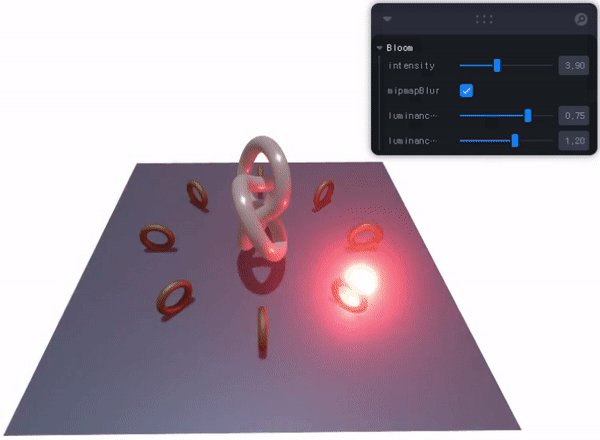
</EffectComposer>Bloom (빛의 효과)
보통 특정 물체를 빛나게 할 때 사용함.

// intensity: 빛 반사 강도
// mipmapBlur: 빛 반사 사용 여부
// luminanceThreshold: 빛 반사 효과 적용될 최소 밝기 임계값
// luminanceSmoothing: 빛 반사 효과 적용될 최대 밝기 임계값
<EffectComposer disableNormalPass enabled={enabled}>
<Bloom
intensity={intensity}
mipmapBlur={mipmapBlur}
luminanceThreshold={luminanceThreshold}
luminanceSmoothing={luminanceSmoothing}
/>
</EffectComposer>