
🪴 R3F 후기
R3F 는 React Three Fiber 의 약자이고 이름처럼, three.js 를 React 에서 사용하기 위한 라이브러리이다.
선언형 문법에 너무 익숙해져서 그런지 three.js 는 문법만 훓어보고 R3F로 webgl을 입문했다.
정육각형을 만드는 예시로 간단하게 비교해보자면, 이렇다.
// three.js (명령형)
let cubeGeometry = new THREE.BoxGeometry(2, 2, 2);
let cubeMaterial = new THREE.MeshLambertMaterial({ color: 0xFF0000 });
let cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.set(1, 2, 0);// R3F (선언형)
<mesh position={[1, 2, 0]} scale={[2, 2, 2]}>
<boxGeometry />
<meshStandardMaterial color='0xFF0000' />
</mesh>바닐라JS 를 사용하던 사람은 three.js 문법이 익숙할 것이고, React를 사용하던 사람은 R3F 가 익숙할 것이다.
이미 R3F 로 입문한 이상 three.js로 다시 돌아가진 않을 것 같고, 계속 R3F 를 사용할 것 같다.
🪴 Blender 후기
어쩌다 블렌더까지 하게됐다. 3D 모델을 무료로 다운로드 받을 수 있는 사이트가 많지만, 대부분 실사 느낌이다.
나는 단순하고 말랑한 느낌의 건물을 찾고 싶지만, 건물의 녹슬음 까지 표현된 모델 밖에 없는 느낌.
물론 좋은 무료 모델 찾으면 3시간이 3초가 됨.

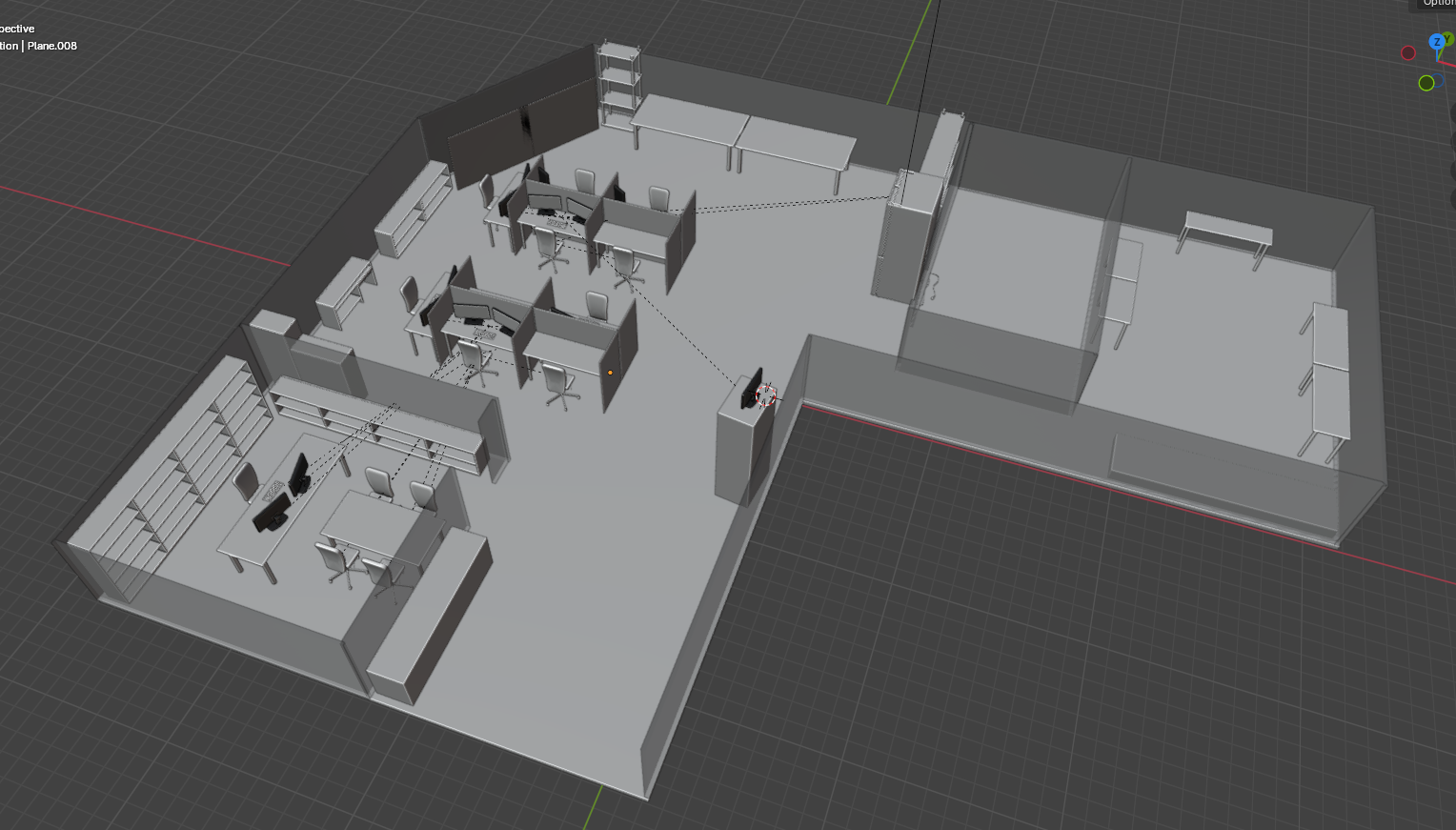
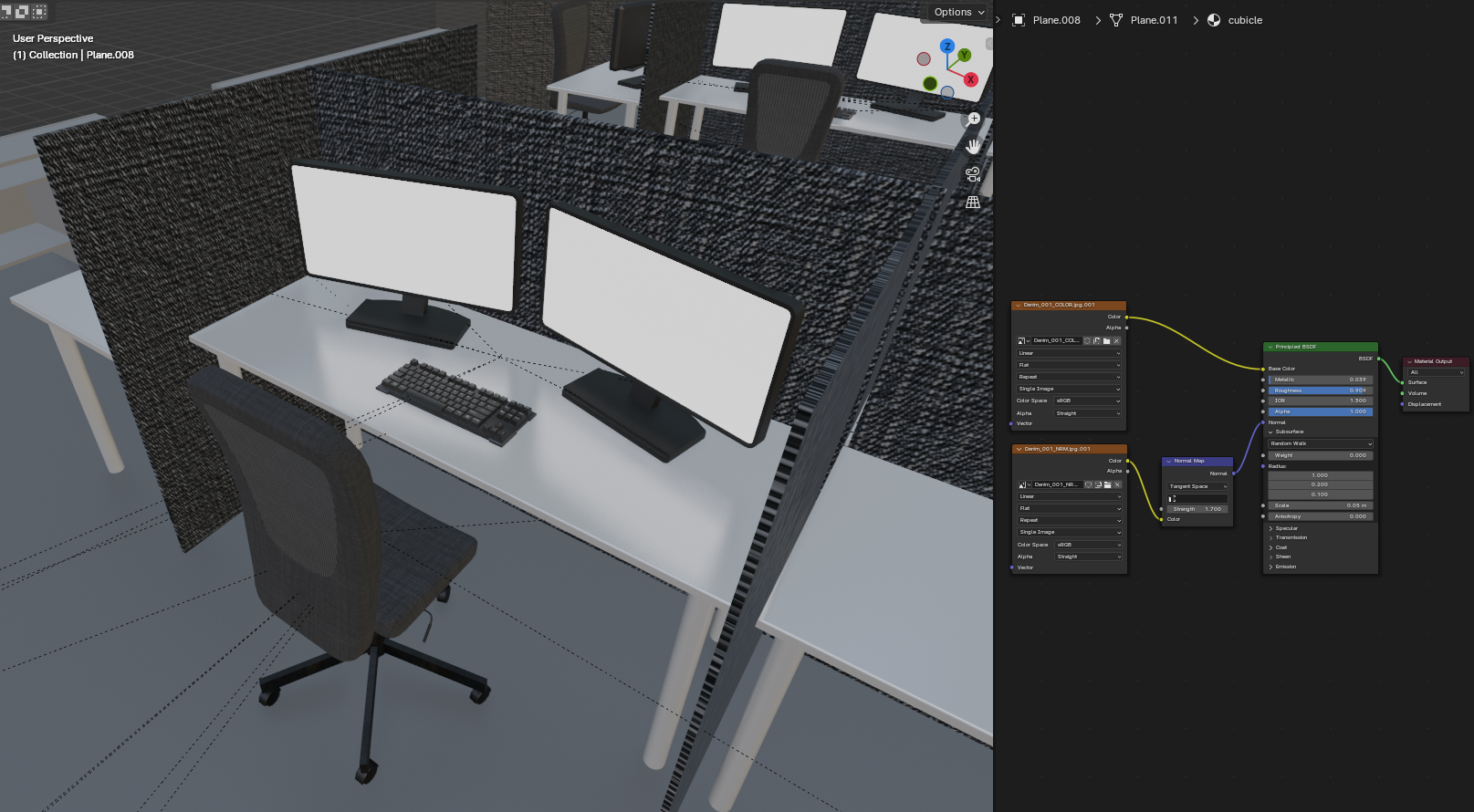
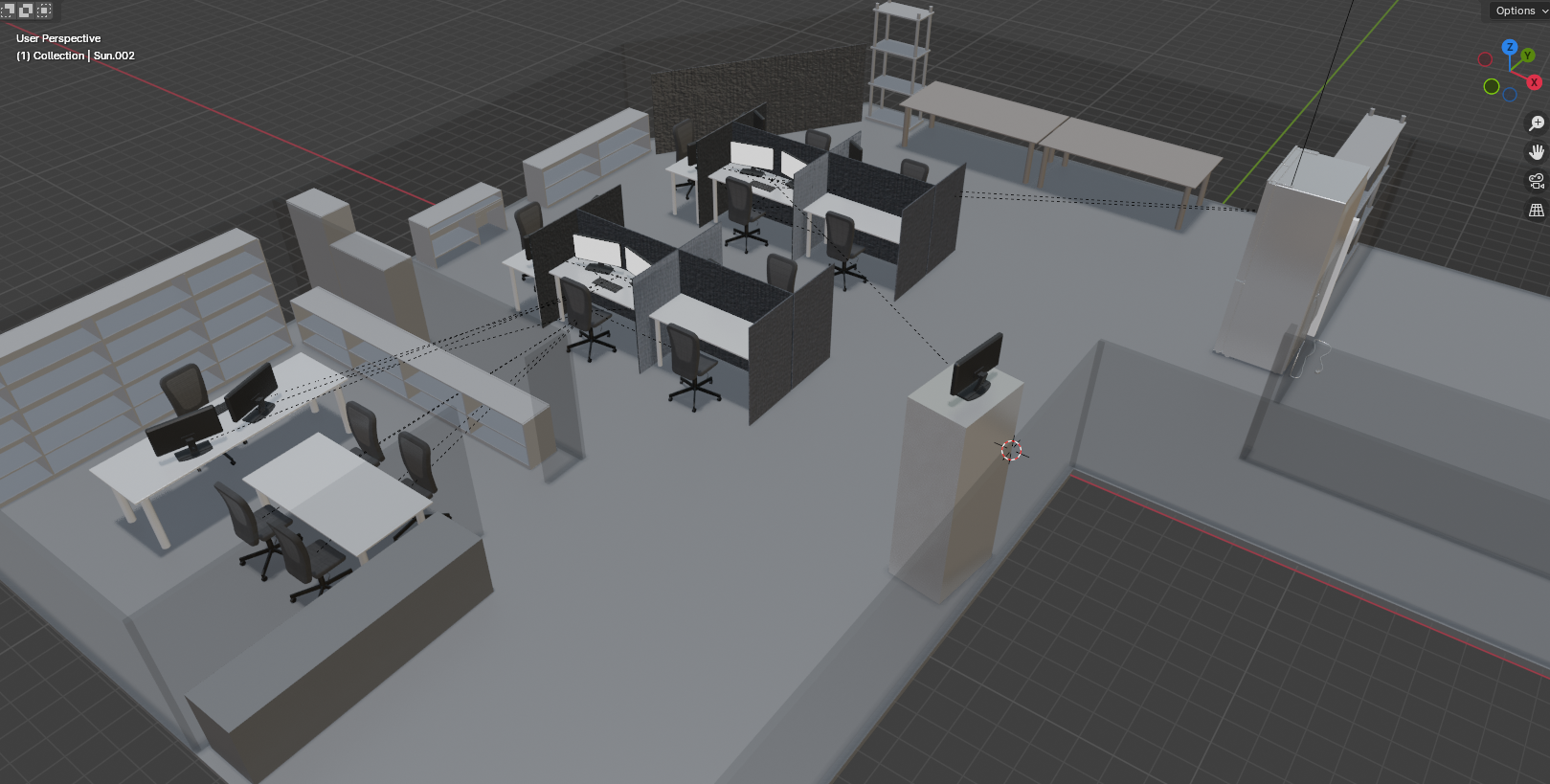
유튜브 강의 4시간 정도 보고, 지금 내가 앉아 있는 자리를 만들어본건데, 책상, 모니터, 키보드, 의자, 파티션 만드는데 1시간 ~ 2시간 정도 걸린 것 같다.
리액트로 개발할 때 복잡방대한 기능은 라이브러리 끌어다 쓰는 것처럼, 만들기 복잡한 건 무료 다운로드해서 import 해주고, 내가 해볼만 하다 싶은 건 직접 만들어서 조합하는 느낌이다.
- 만들기 어려운 거: 키보드, 의자, 모니터, 파티션 텍스처
- 만들기 쉬운 거: 네모 책상, 파티션 메시
=> 파티션 메시는 내가 만들고 복잡한 텍스처는 다운로드해서 입혀버리기
🪴 Blender -> R3F
현재 웹에서 3D 모델 파일 확장자는 glTF, FPX, OBJ, 3DS 이 가장 많이 사용되고 있고, glTF 의 성능이 가장 좋다고 판단해서, glTF 형식의 파일 중에서 .glb 파일 형식을 많이 사용했다.
glTF 형식의 파일은 .gltf, .glb 두개가 있는데, glb 는 gltf 형식의 파일을 바이너리 데이터로 추출한 모델 파일이라서 파일이 덩그러니 하나 생성된다. (gltf 는 텍스처 같은 리소스 파일이 분리되어 내보내진다.)
가장 당황했던 부분은 색감, 조명이다.
블랜더 색감

WebGL 색감

이거 뭐냐고.. ㅋㅋㅋㅋㅋㅋ
위 사진은 그래도 유리재질을 입힌 후 캡처본인데, blender 에서 webgl 로 불러올 때 유리재질은 또 어떤 설정을 해줘야 넘어온다.
Blender -> R3F 당황스러웠던들 부분 해결 방법
유리 재질 blender → R3F
투명도가 없는 이슈
https://discourse.threejs.org/t/gtlf-glb-not-support-glass/16591/17
그림자 이슈
조명 비춰도 그림자가 없는 이슈
https://www.reddit.com/r/threejs/comments/184cu92/r3f_shadow_issues/
마우스 이벤트 시 3D 객체가 깜빡임.
원인: Z-fighting
- 3D 객체 간에 z-buffer 가 겹치지 않도록 해야 함.
- 가시 거리가 멀 경우에는 3D 객체 간에 z거리를 어느 정도 띄워야 함.
- 3D 객체의 두께가 너무 얇지 않게 해야 함.
R3F + HTML
이건 그냥 참고
HTML Markers
@tchayen – Baked lighting in r3f
Camera Controls
카메라 조작할때 진심 편함
Drei CameraControls
Texture node
3D 객체에 노드로 텍스쳐 입힐 때 참고면 좋음
How to use PBR Textures in Blender
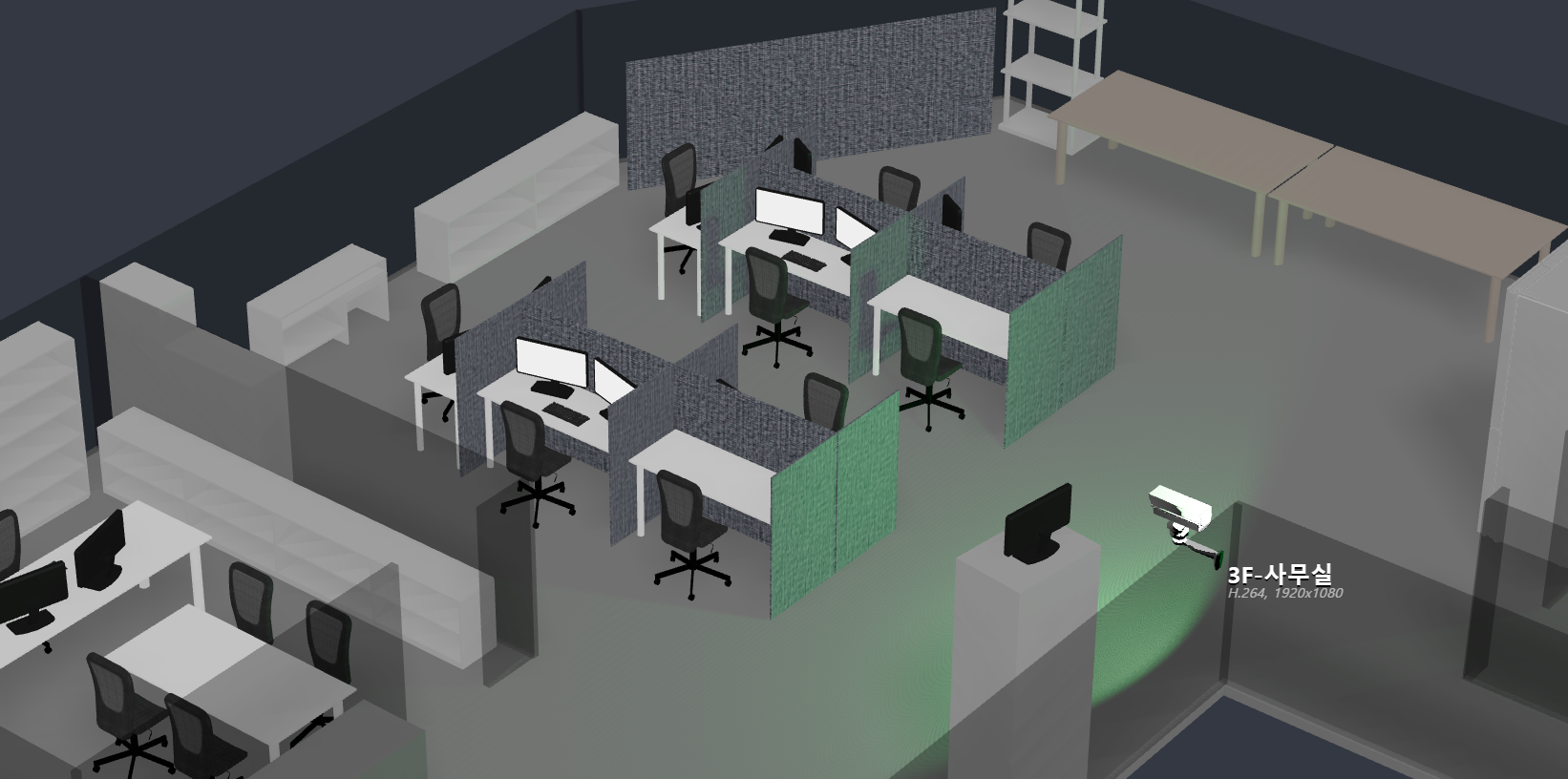
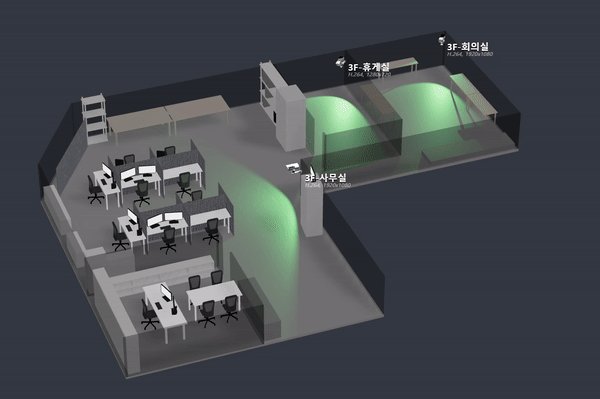
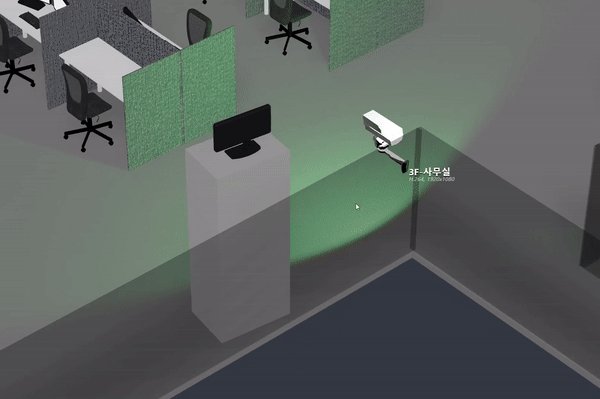
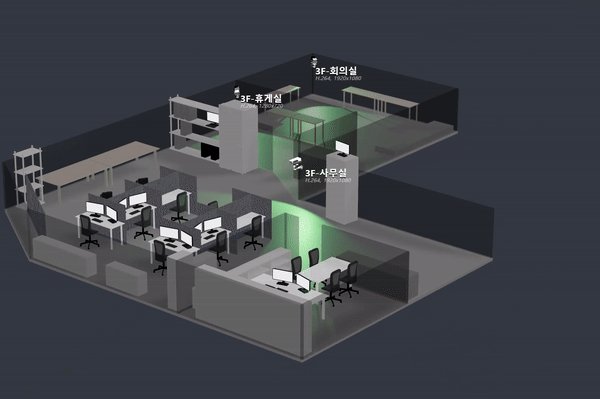
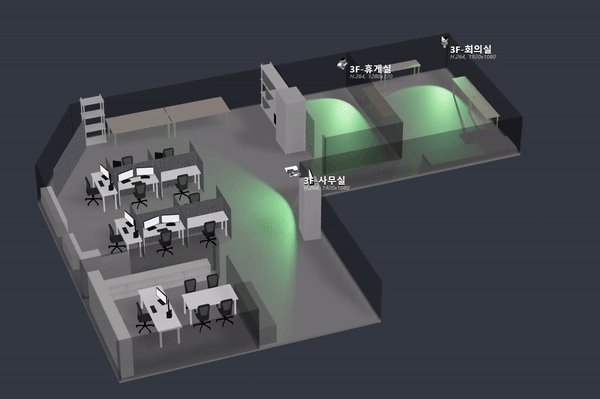
해결 후 WebGL 렌더링 화면

유리재질, useGLTF 로 불러온 모델에 그림자 적용, 마우스 움직일 때 깜빡임 없앰, HTML 요소 추가, 카메라 포커싱 기능 등 추가해봄.

🪴 3D 리소스 무료 다운로드 사이트
3D 모델
Free 3D
Sketchfab
Poly Haven
HDRIs
Poly Haven
3D 모델 + 애니메이션
mixamo