
이전에 객체와 JSON으로 JSON을 간단하게 포스팅한 적이 있지만 내용이 부족한 것 같아서 이번 챕터에서 배운 내용을 다시 정리해보려고 한다.
JSON이란?
JSON은 JavaScript Object Notation의 줄임말로 데이터 교환을 위해 만들어진 객체 형태의 포맷이다.
네트워크를 통해 어떤 객체 내용을 다른 프로그램으로 전송한다고 가정해보자. 이 객체가 채팅 프로그램에서 쓰는 하나의 메시지라고 한다면 객체를 어떻게 전송할 수 있을까?
let message = {
sender: "나",
receiver: "모두에게",
message: "상쾌한 화요일 아침입니다~!",
createdAt: "2022-08-23 07:10:10"
}이 메시지 객체가 전송이 가능하려면 메시지를 보내는 발신자와 메시지를 받는 수신자가 1. 같은 프로그램을 사용하거나, 2. 문자열처럼 범용적으로 읽을 수 있는 형태여야 한다.
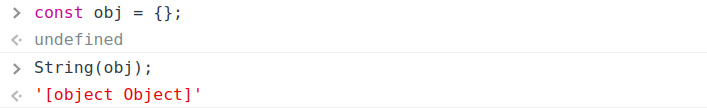
그럼 객체를 toString()이나 String()으로 객체를 String 타입으로 변환해주면 되지 않나? 라는 생각이 들텐데, 객체는 타입 변환을 이용해 String으로 변환할 경우 객체 내용을 포함하지 않는다.


객체의 내용을 문자열로 바꿔줘야 하는데 타입 변환이 안된다, 그렇다면 어떻게 해야할까?
👉 바로 객체를 JSON의 형태로 변환하거나 JSON을 객체의 형태로 변환하면 된다.
JSON.stringify()와 JSON.parse()
이 두 가지 메서드는 앞서 말했듯이 객체를 JSON의 형태로 변환(JSON.stringify)하거나 JSON을 객체의 형태로 변환(JSON.parse)해주는 메서드이다.
위에 있는 message 객체를 JSON.stringify()를 통해 JSON으로 변환해준 다음 typeof로 타입을 확인해보면 String 타입으로 변환된 것을 확인할 수 있다. 이렇게 stringify하는 과정을 직렬화(serialize)한다고 한다.
message = JSON.stringify(message)
console.log(message)
// `{"sender":"나","receiver":"모두에게","message":"상쾌한 화요일 아침입니다~!","createdAt":"2022-08-23 07:10:10"}`
console.log(typeof(message)) // `string`💡 참고
JSON.stringify()는 객체뿐만 아니라 원시값에도 적용할 수 있다. 그러나 JSON은 속성만 담을 수 있기 때문에 메서드, 심볼, 값이 undefined인 속성은 담을 수 없다.
네트워크를 통해 JSON 형태(문자열)로 변환한 객체를 보냈다. 그렇다면 수신자는 이 문자열 메시지를 어떻게 다시 객체의 형태로 만들 수 있을까? 이럴 때 사용하는 메서드가 JSON.parse()이다.
아래 코드를 보면 JSON.stringify()와 반대로 JSON.parse()을 사용하면 JSON 형태의 데이터가 객체로 변환되는 것을 볼 수 있다. 이 과정을 역직렬화(deserialize)한다고 한다.
let packet = `{"sender":"나","receiver":"모두에게","message":"상쾌한 화요일 아침입니다~!","createdAt":"2022-08-23 07:10:10"}`
let obj = JSON.parse(packet)
console.log(obj)
/*{
sender: "나",
receiver: "모두에게",
message: "상쾌한 화요일 아침입니다~!",
createdAt: "2022-08-23 07:10:10"
}*/
console.log(typeof(obj))
// `object`JSON의 기본 규칙
JSON은 형태가 객체와 비슷해보이지만 아래 표와 같이 미묘한 차이점이 있다. 원래 코드를 칠 때 문자열에 큰따옴표를 사용했으니까 키를 쌍따옴표로 감싸야 한다는 점과 모든 공백(=키와 값 사이, 키-값 쌍 사이 공백)은 사용할 수 없다는 점을 기억해야겠다.

