UI(User Interface, 사용자 인터페이스)
UI는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다. UI라고 하면 떠오르는 화면 상의 그래픽 요소 외에도 키보드, 마우스같은 물리적 요소도 UI라고 볼 수 있다.
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다. GUI의 예시는 우리가 보는 운영체제의 화면 혹은 애플리케이션 화면이 있다.
UX(User Experience, 사용자 경험)
UX는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 경험이다. 서비스 그 자체에 대한 경험은 물론이고 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 한다.
UI와 UX의 관계
UX는 UI를 포함한다. 또한 좋은 UX가 좋은 UI를 의미하거나 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
기본 계산기 어플리케이션은 투박한 디자인이지만 계산 기능을 제대로 수행한다는 점에서 UX가 훌륭하다. 이처럼 좋은 UX가 꼭 좋은 UI를 의미하지 않는다. 반대로 세련된 디자인의 계산기가 있어도 계산 기능을 제대로 수행하지 못하면 UX가 좋지 않다. 이는 좋은 UI가 좋은 UX를 보장하지 않음을 보여준다.
좋은 UX를 만드는 요소
아래 그림은 좋은 UX를 만들기 위해 피터 모빌이 제시한 벌집 모형이다. 벌집 모형은 이외에도 그래프를 활용하여 UX를 얼마나 고려했는지 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다.

-
유용성 : 사용 가능한 기능을 제공하고 있는가에 관한 요소
-
사용성 : 사용하기 쉬운가에 관한 요소
-
매력성 : 사용자들에게 매력적인가에 대한 요소
-
신뢰성 : 사용자가 믿고 사용할 수 있는가에 관한 요소
-
접근성: 나이, 성별, 장애 여부를 떠나서 누구든지 접근할 수 있는가에 관한 요소
-
검색가능성 : 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
-
가치성 : 위에서 언급된 모든 요소를 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
User Flow
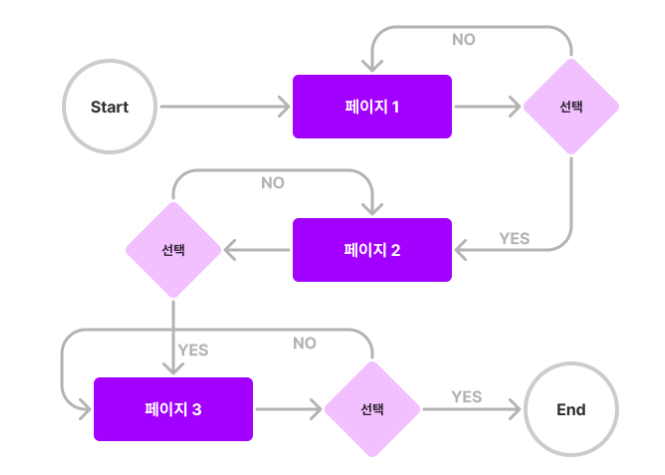
사용자 흐름(User Flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며 아래 그림처럼 다이어그램으로 그려서 정리한다.

User Flow 다이어그램 작성법
-
직사각형 : 사용자가 보게 될 화면
ex: 회원 가입 페이지, 로그인 페이지 -
다이아몬드 : 사용자가 취하게 될 행동
ex: 로그인, 버튼 클릭, 업로드 -
화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
User Flow 다이어그램을 그리는 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있다.
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있다.
👉 사용자 흐름을 더 편리하게 다듬어 나가는 과정을 거치면서 UX를 개선할 수 있다.
User Flow 다이어그램 도구
- Miro
- FigJam
UI/UX 사용성 평가
사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수도 있다.
제이콥 닐슨의 10가지 사용성 평가 기준(Jakob’s Ten Usability Heuristics)
제이콥 닐슨의 10가지 사용성 평가 기준은 UI/UX 사용성 평가 기준 중 하나이다.
🤔 여기서 Heuristic(휴리스틱)이란?
'체험적인'이라는 뜻으로 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말한다.
-
시스템 상태의 가시성 (Visibility of system status) : 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
ex : 파일을 업로드할 때 얼마나 남았는지 표시됨 -
시스템과 현실 세계의 일치 (Match between system and the real world) : 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
-
사용자 제어 및 자유 (User control and freedom)
: 현재 진행 중인 작업에서 벗어날 수 있는 방법 혹은 실수로 수행한 작업을 취소할 수 있는 방법을 제공해야 한다.ex : 파일을 삭제했을 때 실행취소 버튼 -
일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따른다.
ex : 잘 알려진 UI 디자인 패턴을 사용 - 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
ex : 버튼의 모양, 위치, 아이콘 크기
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따른다.
-
오류 방지 (Error prevention) : 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
ex : 삭제 버튼을 눌렀을 때 정말 삭제할 것인지 한번 더 확인한다. -
기억보다는 직관 (Recognition rather than recall) : 사용자가 기억해야하는 정보를 줄인다.
ex : 최근 검색 했던 단어 목록 -
사용의 유연성과 효율성 (Flexibility and efficiency of use) : 초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다.
ex : 프로그램의 단축키를 직접 설정 -
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design) : 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다.
ex : 사용 빈도가 적은 메뉴는 필요할 때에만 볼 수 있게 숨겨놓음 -
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors) : 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고 해결 방법을 제안한다.
ex : 영문 성을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 알려준다. -
도움말 및 설명 문서 (Help and documentation) : 추가 설명이 필요 없는 것이 가장 좋지만 상황에 따라 이해하는 데 도움이 되는 문서를 제공한다.