

https://www.reactnative.dev/
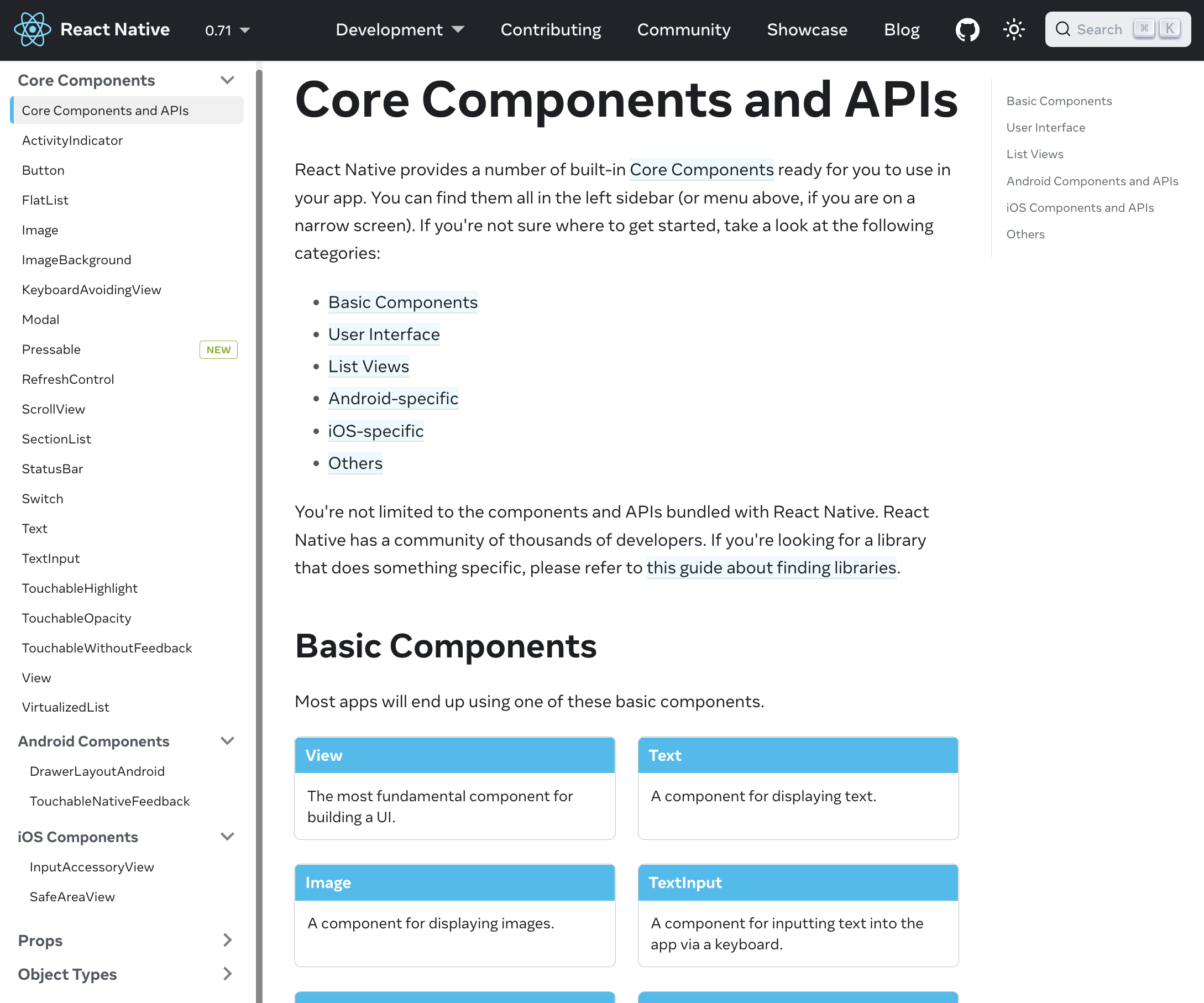
React native documentation을 찾을 수 있는 사이트. 상단 Development 카테고리에서 Component 를 클릭하면 Core Components를 확인할 수 있다.

왼쪽 리스트를 보면 Core Components와 Android, IOS Components가 다 따로 나뉘어져 있는 것을 볼 수 있다. 보다시피 Core Components 목록이 상당히 적음.
근데 잘 보면 RN이 제공하는 component 중에 StatusBar Component가 있다.
View 옆에 적어야할 것 같은데 왜 따로 있을까,,
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';알아보니 과거에는 더 많은 Component, API가 있었다고 한다.
예를들어 AsyncStorage 같은 API도 있었는데 현재는 사라졌고 다른 component들도 많이 사라졌다.
- AsyncStorage는 React native를 위한
Local Storage이다. 웹으로 생각해보면 우리는 local storage를 통해 브라우저에 이것 저것 저장할 수 있음.
핸드폰의 아무 어플리케이션이나 들어가보면 있는 navigation 또한 원래 제공했는데 사라진 상태. (native.dev에서 0.20 버전에 들어가보니 navigator component가 있었다.)
Component vs API
여기서 잠깐! component와 API의 차이점을 간단히 알고 가자.
Component는 화면에 렌더링할 항목이다. 예를들어 View는 정말 기본적인 component이다. return 안에 있으므로 렌더링이 가능하다. StatusBar 또한 화면에 렌더링이 된다.
API는 자바스크립트 코드이다. JS 코드는 운영 체제와 소통한다.
왜 수많은 Component들이 사라졌을까?
React Native 팀은 이 모든 것들을 다 하고 싶었지만 유지 관리와 업데이트가 어렵고 버그가 너무 많이 발생한다는 것을 깨달았다.
그래서 React Native, Components, 그리고 API의 규모를 줄이고 가장 중요하고 필수적인 기능만 남겼고 덕분에 native는 빠르게 작동된다.
하지만 불편함 또한 생겼는데 storage가 필요하면 우리가 스스로 만들어 써야 한다는 것. 또한 사용할 수 있는 옵션이 너무 많다. 그 전에는 옵션이 하나 밖에 없었고 잘 작동했었는데 아쉬운 부분이지만 이제는 옵션을 잘 골라써야 한다.
Storage API 사용하기

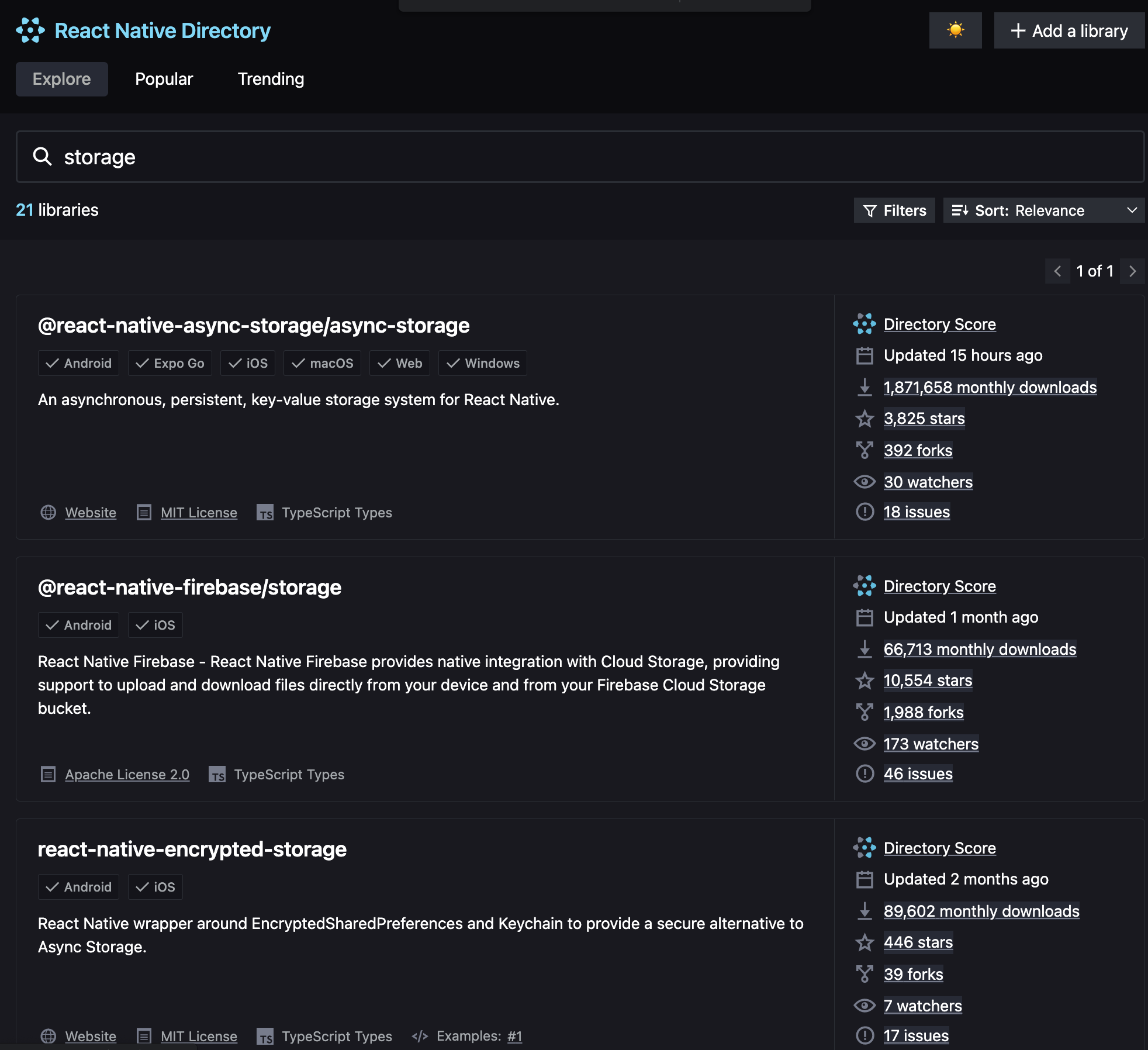
https://reactnative.directory/?search=storage
reactnative.dev 사이트에서 sotrage을 검색하면 굉장히 많은 storage 옵션이 보인다. 이제 우리는 여기에서 골라 써야함. 업데이트가 많이 되었고 버그가 없는 옵션을 선택하는게 중요..! 다시한번 말하지만 AsyncStorage를 사용할 수 없기 때문에 이 것을 쓰는것이다.


그 중 하나를 골라서 들어가서 다운로드 후 사용하면 된다.
이제 여기서 문제점은 우리가 이 커뮤니티에 의존하게 된다는 것이다. 만약에 버그가 생긴다면 우리는 커뮤니티가 이 버그를 고칠 때 까지 기다려야한다. 그 전에는 Facebook으로 부터 후원을 받는 react native 팀이 고치기를 기다려야했지만 이제는 storage를 만든 사람이 고칠 때 까지 기다리거나 우리가 직접 고쳐야한다. 이제는 navigation이나 AcyncStorage를 포함한 정말 많은 package들이 커뮤니티에게 도움을 받기 시작하고 있다. 이제 우리는 여기에서 원하는 무엇이든지 검색해야 한다.
여기까지가 백그라운드였고 다시 expo로 돌아와 얘기를 해보자.
Expo SDK
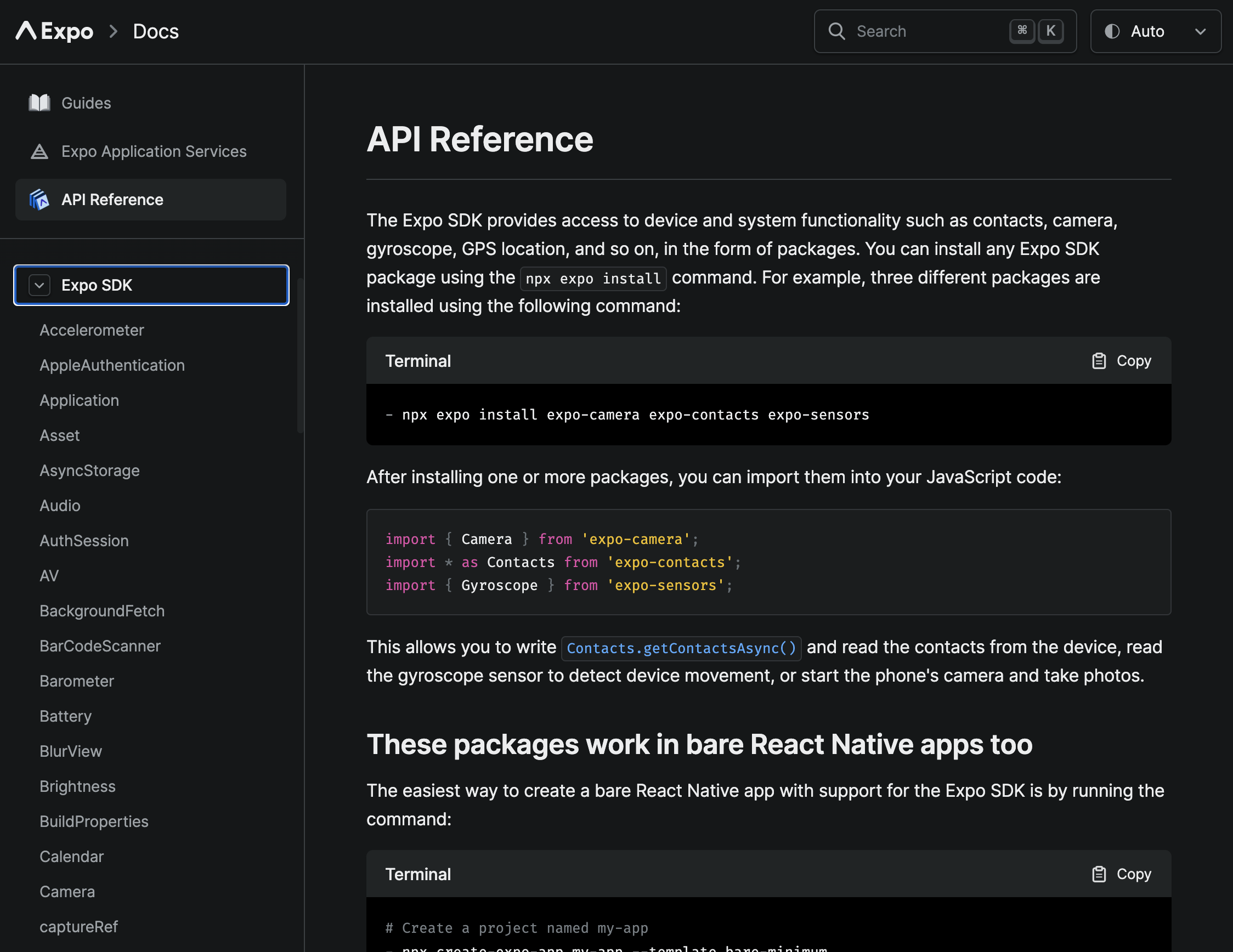
https://docs.expo.dev/versions/latest/
expo는 react native가 위에 말했던 AsyncStorage와 Navigation 같은 몇몇 packages와 API를 지원하지 않는다는 것을 안다. 하지만 다양한 packages와 API는 어플리케이션을 만들 때 중요하므로 expo팀은 자체적으로 packages와 API를 만들기 시작했다. 그게 바로 Expo SDK 이다.

Expo SDK에는 많은 API와 Component가 있으므로 react native packages와 Expo Packages를 함께 사용한다.
