frameLayout?
컨텐츠들이 겹겹이 쌓여 있는 형태로, 포토샵에서 사용하는 레이어 형태라고 생각하면 편하다
GridLayout?
표 형식의 레이아웃으로 행과 열로 구성돼있다.
xml 파일
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="3">
<Button android:id="@+id/btn1"
android:text="메뉴1"
android:layout_margin="5dp"
android:backgroundTint="#FFEB3B"
android:layout_width="0dp"
android:layout_columnWeight="1" />
<Button android:id="@+id/btn2"
android:text="메뉴2"
android:layout_margin="5dp"
android:backgroundTint="#777777"
android:layout_width="0dp"
android:layout_columnWeight="1" />
<Button android:id="@+id/btn3"
android:text="메뉴3"
android:layout_margin="5dp"
android:backgroundTint="#777777"
android:layout_width="0dp"
android:layout_columnWeight="1" />
</GridLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="메뉴1 선택 함"
android:textSize="30dp"
android:background="#FFEB3B"
android:id="@+id/txt1" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="메뉴2 선택 함"
android:textSize="30dp"
android:background="#F36F6F"
android:id="@+id/txt2" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="메뉴3 선택 함"
android:textSize="30dp"
android:background="#80DBFF"
android:id="@+id/txt3" />
</FrameLayout>
</LinearLayout>java 파일
package com.example.frametest;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button btns[] = new Button[3];
Integer btnIds[] = {R.id.btn1, R.id.btn2, R.id.btn3};
TextView txts[] = new TextView[3];
Integer txtIds[] = {R.id.txt1, R.id.txt2, R.id.txt3};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("연습예제");
for(int i=0; i<btns.length; i++){
btns[i] = findViewById(btnIds[i]);
txts[i] = findViewById(txtIds[i]);
}
txts[1].setVisibility(View.INVISIBLE);
txts[2].setVisibility(View.INVISIBLE); //메뉴 2,3 숨기기
for(int i=0; i<btns.length; i++){
btns[i].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.btn1:
txts[0].setVisibility(View.VISIBLE);
txts[1].setVisibility(View.INVISIBLE);
txts[2].setVisibility(View.INVISIBLE);
btns[0].setBackgroundColor(Color.rgb(255, 235, 59));
btns[1].setBackgroundColor(Color.rgb(175, 174, 170));
btns[2].setBackgroundColor(Color.rgb(175, 174, 170));
break;
case R.id.btn2:
txts[0].setVisibility(View.INVISIBLE);
txts[1].setVisibility(View.VISIBLE);
txts[2].setVisibility(View.INVISIBLE);
btns[0].setBackgroundColor(Color.rgb(175, 174, 170));
btns[1].setBackgroundColor(Color.rgb(255, 235, 59));
btns[2].setBackgroundColor(Color.rgb(175, 174, 170));
break;
case R.id.btn3:
txts[0].setVisibility(View.INVISIBLE);
txts[1].setVisibility(View.INVISIBLE);
txts[2].setVisibility(View.VISIBLE);
btns[0].setBackgroundColor(Color.rgb(175, 174, 170));
btns[1].setBackgroundColor(Color.rgb(175, 174, 170));
btns[2].setBackgroundColor(Color.rgb(255, 235, 59));
break;
}
}
});
}
}
}
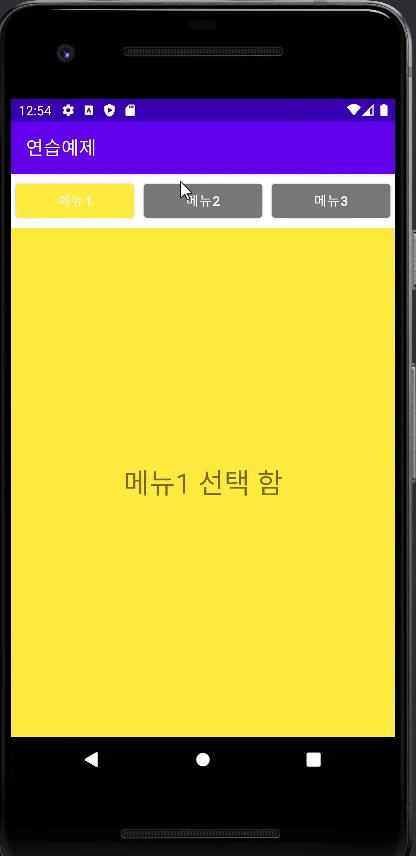
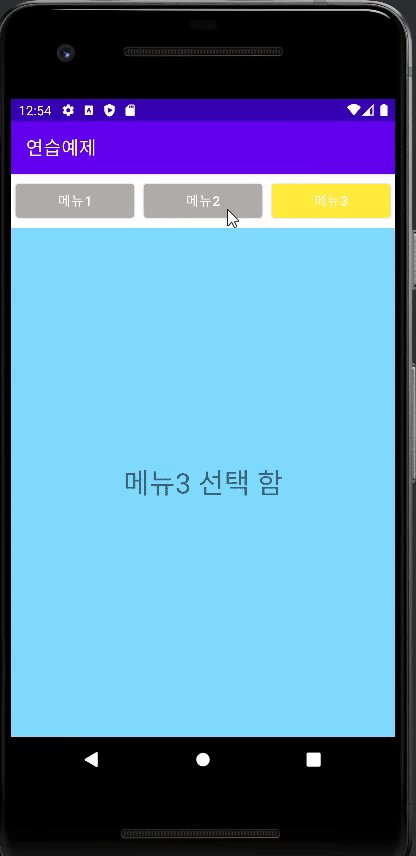
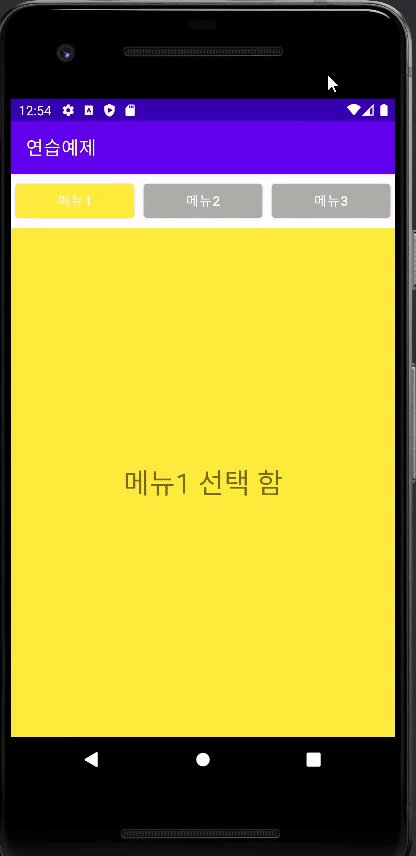
완성본