리액트 컴포넌트를 작성할때 지켜야 할 규칙에 대해 알아보자
JSX 는 리액트에서 생김새를 정의할 때 사용하는 문법이다. 얼핏보면 HTML 같이 생겼지만 실제로는 JavaScript 이다.
return <div>안녕하세요</div>;리액트 컴포넌트 파일에서 XML 형태로 코드를 작성하면 babel 이 JSX 를 JavaScript 로 변환을 해준다.
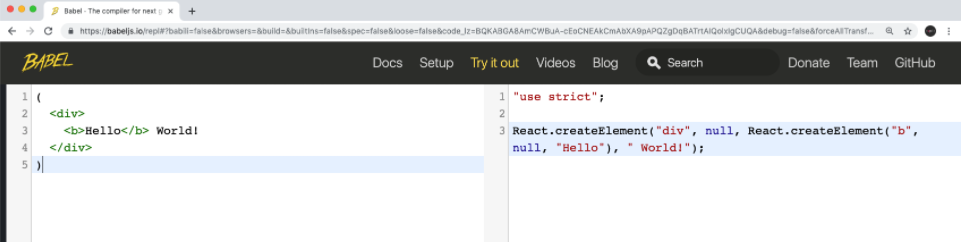
어떻게 변환되는지 알아보자.
https://babeljs.io/ 에 들어가 맨위에 try it out을 클릭
코드를 작성해보자
(
<div>
<b>Hello</b> world;
</div>
)
Babel 은 자바스크립트의 문법을 확장해주는 도구로 최신문법이나, 구형브라우저에서도 동작할수있게 다운그레이드 해주는 도구다.
위와같이 jsx로 작성된 코드가 xml로 선언하면 JavaScript로 변환이 되서 나온다
-> 이걸 babel이 도와주고있는거임
JSX 가 JavaScript 로 제대로 변환이 되려면 지켜주어야 하는 몇가지 규칙이 있다.
1. 태그는 꼭 닫혀있어야함
html에서는 <input>이나 <br>같은건 닫지 않고도 사용하는데,
태그를 열었으면 <input></input>으로 꼭 닫아주어야한다.
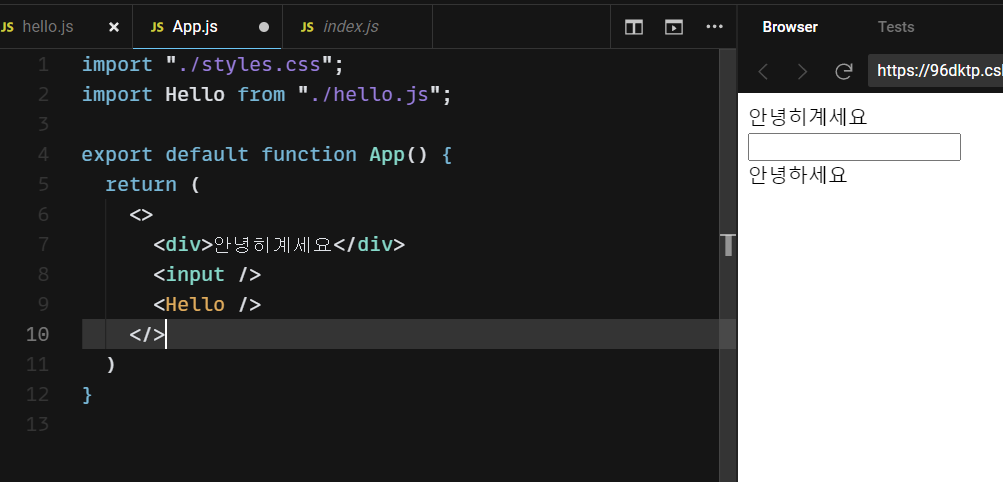
태그사이에 내용이 없을때는 <input /> 이렇게 Self Closing (알아서 열고 닫히는 태그)을 써줘도 된다.
return (
<>
<div>안녕하세요</div>
<input />
</>
)
2. 두개이상의 태그는 꼭 감싼다.
두개이상의 태그는 감싸지 않으면 오류가 발생한다.
이럴때는 <div></div>등의 큰 태그로 감싼다. 하지만 단순히 감싸기 위하여 불필요한 div 로 감싸는게 이해안갈때가 있다.( table 관련 태그를 작성 할 때)
이럴땐 리액트의 Fragment <> </>를 사용한다. 브라우저상에서 별도의 엘리먼트가 나타나지 않는다.
return (
<>
<div>두 개 이상의</div>
<p>태그는 감싸자</p>
</>
)return()
추가적으로 return ()의 가로는 가독성을 위해 사용하는것뿐이다.
한줄짜리는 가로없이 작성해도 된다.
return <div>한줄로할땐 가로없이작성</div>;3. JSX내부에서 JavaScript값을 사용하는 방법
중괄호 { } 로 감싸서 나타낸다.
function Hello (){
const name = 'react';
return <div>{name}</div>;
}
{name} 중괄호로 감싸면 name값이 가리키는 react가 나타난다.
그냥 name이라고 입력하면 react가 아닌 name이 나타난다.
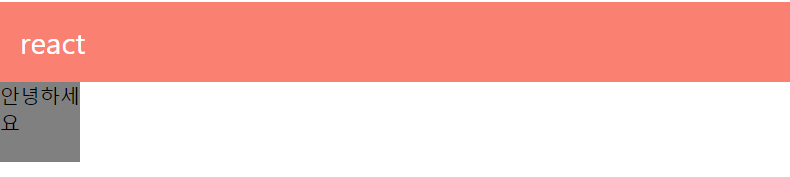
4. style 과 className
JSX에서 style의 인라인 스타일은 객체 형태로 작성을 해야 하며, background-color 처럼 - 로 구분되어 있는 이름들은 backgroundColor 처럼 camelCase 형태로 네이밍 한다.
App.js
function App() {
const style = {
backgroundColor : 'salmon',
color : '#fff',
fontSize : 24,
padding : '1rem'
}
return (
<>
<div style = {style}>안녕하세요</div>
</>
);
}
export default App;
JSX에서 class이름을 네이밍할때에는 class=이 아니라 className=으로 설정해야한다.
App.js
import './App.css';
function App() {
return (
<>
<div className = 'box'>안녕하세요</div>
</>
);
}
export default App;App.css
.box {
background : grey;
width:64px;
height:64px;
}
5. JSX에서 주석 사용
// 한줄 주석은 동일하게 사용
{/* */} 여러줄 주석은 중괄호를 묶어 사용
{/*주석은이렇게*/}
//또는 이렇게