컴포넌트를 만드는 2가지 방법
1.함수형 컴포넌트
2.클래스로 컴포넌트만들기
일단 먼저 함수형 컴포넌트로 만들어보자
vscode에서 함수형 컴포넌트 만들기
vscode에서 해당파일 열기
src에 새파일 추가 hello.js
import React from 'react';
function Hello(){
return <div>안녕하세요</div>;
}
export default Hello;Hello라는 간단한 컴포넌트를 만들어보자
import React from 'react'; 입력
함수는 PascalCase 적용
return - ; 세미콜론은 넣어도되고 있어도됨 차이는없음 습관의차이.. 나는 붙여서 해보겠다.
export~ 이부분은 Hello라는 컴포넌트를 만들어서 내보내주겠다를 의미
App.js를 킨다
import Hello from "./hello.js";
function App() {
return (
<div>
<Hello />
<Hello />
<Hello />
</div>
)
}
import Hello from './hello.js'; : 현재 자신의 디렉토리에 있는 hello.js 에서 Hello 컴포넌트를 불러오겠다.
<Hello /> 컴포넌트를 입력시 브라우저에 보여진다.
컴포넌트는 ui조각이며 여러번 재사용할수있다. 따라서 이렇게 3번 입력해도 브라우저에 3번 입력된걸로 보여진다.


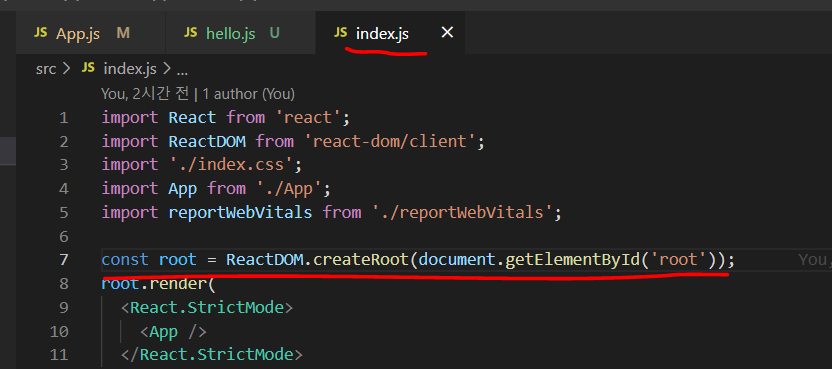
어디에 입력되는지는 index.js를 열어 확인할 수 있다.
ReactDOM.createRoot(document.getElementById('root'));
페이지에서 id가 root인걸찾아서 react인APP안에 넣겟다. 는 의미
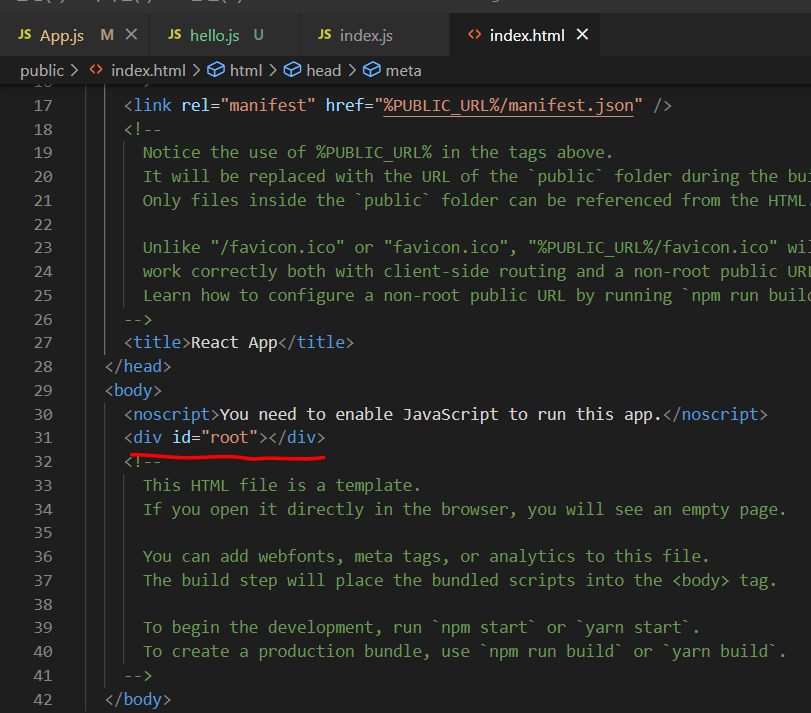
따라서 index.html에서 확인시 id=root인 부분에 삽입되는것을 확인할 수 있다.

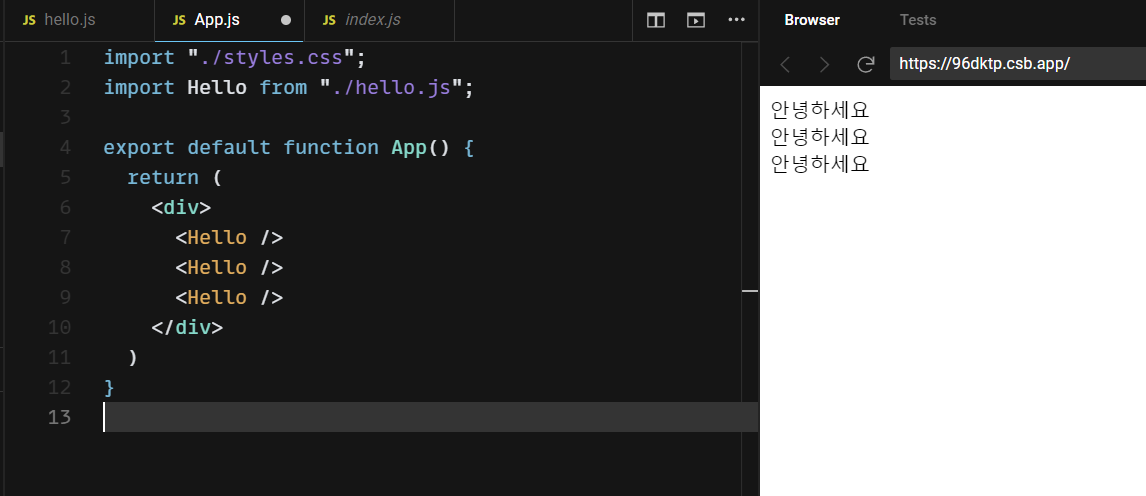
코드샌드박스에서 함수형 컴포넌트 만들기
기본적으로 src에서 hello.js를 만들어
import React from 'react';
function Hello(){
return <div>안녕하세요</div>;
}
export default Hello;를 입력하는건 똑같다.
다만 App.js를 열어보면 export default function App() { return ( 과 같이
export 와 return이 같이있는것의 차이이다.
(vscode에서는 따로되어있음)