props 는 properties의 줄임말이다.
어떠한 값을 컴포넌트에게 전달해줘야 할 때 props를 사용한다.
props 기본사용법
name값을 입력한 후, 컴포넌트에 props를 파라미터로 받아주고 {props.name}으로 사용
App.js
import Hello from './hello.js';
function App() {
return (
<Hello name = "react" />
);
}
export default App;hello.js
import React from "react";
function Hello(props) {
return <div>안녕하세요 {props.name} </div>;
}
export default Hello;

여러개의 props 비구조화할당
App.js 에서 hello컴포넌트에 넣어준 name, color 가 props이다.
Hello.js hello컴포넌트는 props를 파라미터로 받아올수있는데 비구조화할당을하면 바로 추출해서 사용할수있다.
App.js
import Hello from "./hello.js";
export default function App() {
return <Hello name="react" color="red" />;
}
hello.js
import React from "react";
function Hello(props) {
return <div style={{ color : props.color }}>안녕하세요 {props.name} </div>;
}
export default Hello;원래는 이런식으로 props를 매개변수로 두고 props.color 로 값을 전달했다.
하지만 props.color props.name 등 사용할 떄 마다 props. 를 앞에 붙여야하니 귀찮다. 이럴땐 비구조화 할당이 가능하다
import React from "react";
function Hello({ name , color }) {
return <div style = {{ color }}>안녕하세요 {name} </div>;
}
export default Hello;

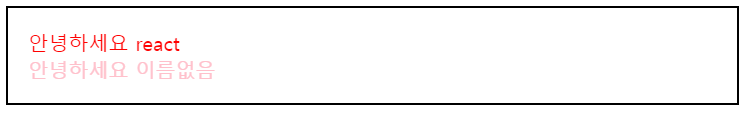
defaultProps 로 기본값 설정
defaultProps: 특정값을 빠뜨렸을때 기본적으로 설정할 값
App.js
import Hello from "./hello.js";
export default function App() {
return (
<>
<Hello name="react" color="red" />
// 기존거에 name이 없는 Hello컴포넌트 추가
<Hello color="pink" />
</>
);
}
hello.js
import React from "react";
function Hello({ name, color }) {
return <div style={{ color }}>안녕하세요 {name} </div>;
}
// 기본값 설정
Hello.defaultProps = {
name: "이름없음"
};
export default Hello;
children
컴포넌트 태그 사이에 넣은 값을 조회하고 싶을 땐, props.children 를 조회한다.
wrapper.js 에서는 children 을 사용햇는데 wrapper 태그와 태그사이에 있는 내용이 children이다. (
<Wrapper>children</Wrapper>)
props.children를 사용하는 새로운 컴포넌트 Wrapper.js를 만들어보자
Wrapper.js
import React from "react";
function Wrapper() {
const style = {
border: "2px solid black",
padding: 16
};
return <div style={style}></div>;
}
export default Wrapper;App.js
import Hello from "./hello.js";
// Wrapper.js 연결
import Wrapper from "./Wrapper.js";
export default function App() {
return (
// Wrapper태그로 감싸줌
<Wrapper>
<Hello name="react" color="red" />
<Hello color="pink" />
</Wrapper>
);
}이렇게 Wrapper 태그 내부에 Hello 컴포넌트 두개를 넣었다.
하지만 Heloo 컴포넌트가 보여지지 않는것을 확인할 수 있다.

내부의 내용이 보여지게 하기 위해서는 컴포넌트에서 children을 렌더링 해줘야한다.
즉, Wrapper 에서 props.children 을 렌더링해야한다.
Wrapper.js
import React from "react";
function Wrapper({ children }) {
const style = {
border: "2px solid black",
padding: 16
};
return <div style={style}>{ children }</div>;
}
export default Wrapper;