우선 jest와 cypress를 같이 사용하는것은 좋은 방법은 아니다.
type도 다르고, 2가지 테스트 스택을 사용하는것은 너무 무의미한 일이다.
그치만 나는 두개를 다 학습하는 단계여서 같이 사용하고싶었다.
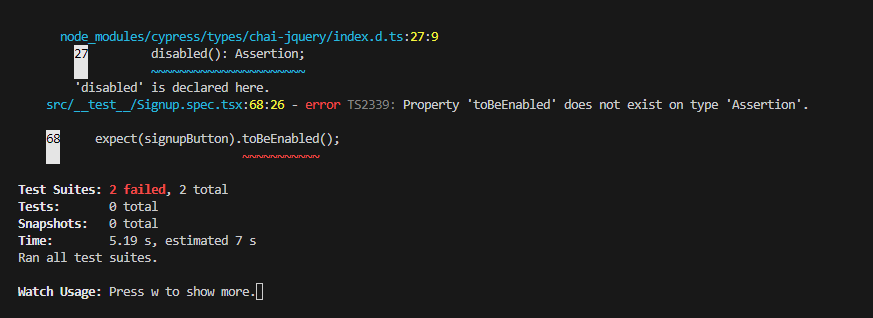
왜 두개 다 사용하면 에러가 나는것일까?
에러메세지를 보면 expect에 Assoertion이 없다고 한다.
현재 cypress를 사용하는데 expect는 jest문법이기때문에 jest에서 기대하는값인 Assoertion형식이라는게 안나오는것이다.

해결법 : cypress 설정을 무시
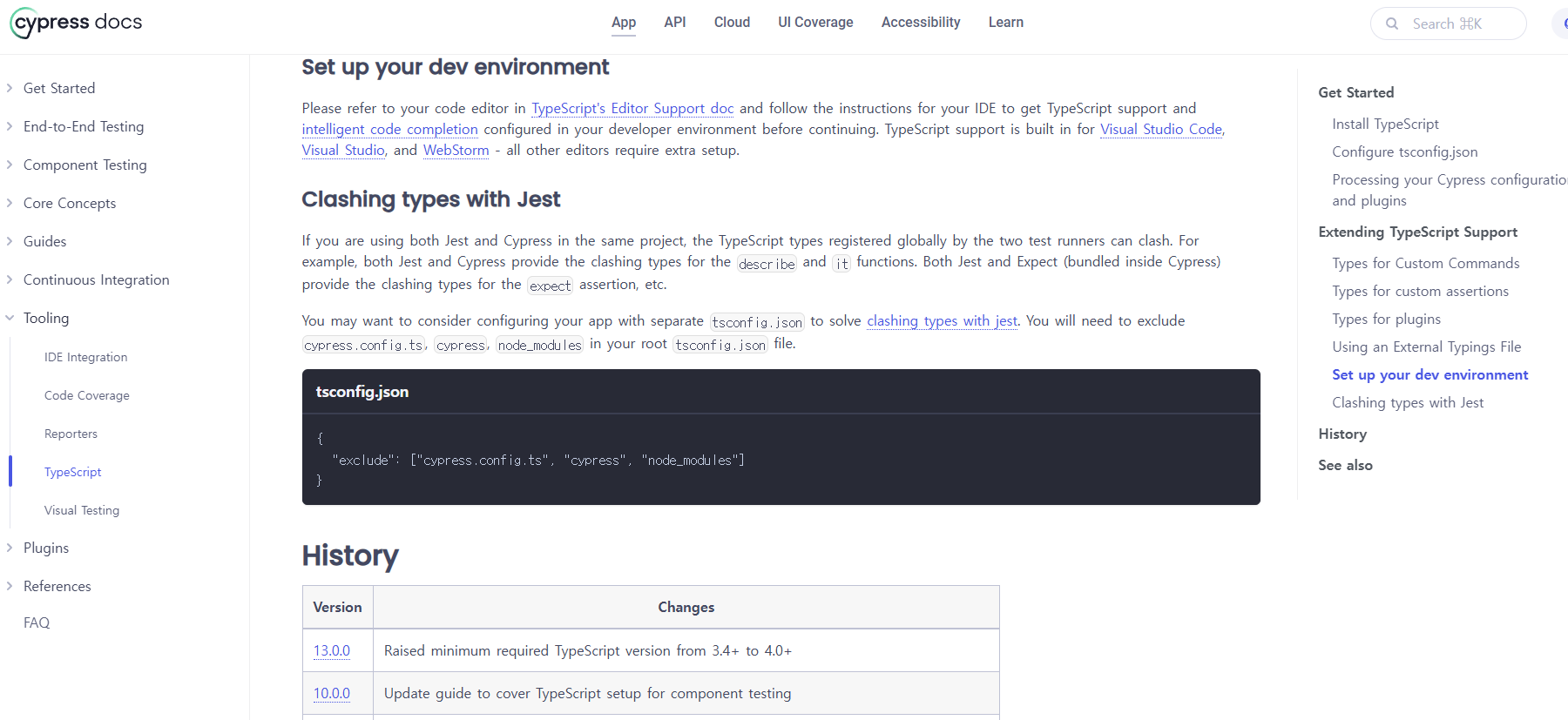
cypress 공식문서를 보면 jest와 같이 사용하면 type이 깨진다고 나와있다.
공식적으로 같이 사용하지 말라는거다.
어쩔 수 없이 둘 다 사용해야 할때는 cypress 설정을 무시하는 방법을 사용할 수 있다.
//tsconfig.json
"types": ["jest"], // types에 cypress를 지우고 jest를 사용한다.
...
{
"exclude": ["cypress.config.ts", "cypress", "node_modules"] // 이부분을 추가해준다.
}https://docs.cypress.io/app/tooling/typescript-support

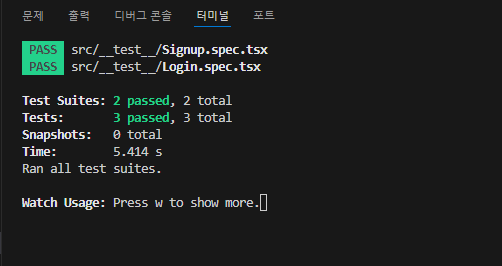
위와 같이 설정하고 다시 서버를 키면 에러가 안나는것을 확인할 수 있다.
types를 jest를 사용한다고 명시했음에도 불구하고 cypress는 잘돌아간다. ㅇㅂㅇ

jest vs cypress
둘 다 사용하는게 좋은게 아니라면, jest 와 cypress 중 무엇을 사용해야할까?
내가 사용한 결과 cypress가 http mocking이 간단하고 쓰기 간편해서 추천한다.
하지만, 개인적으로 이런 생각이 있기전에 회사의 컨벤션을 따르는게 제일 좋다.
회사가 jest를 사용하면 jest를 사용하고,
cypress를 사용하면 cypress를 사용하는것이다.
굳이 바꿀 필요도 없다.
하지만 첫 도입이라면 cypress를 추천한다.
뭘 공부할지 모르는 사람은 그냥 나처럼 두개 다 학습하면된다. 어떤회사에서 어떤 테스트를 사용할지 모르기때문에,,,,
