css기본구조 selector(선택자) { property(속성) : value(값) }
선언
외부선언 <link rel = "stylesheet" href="~.css">
내부선언 <style type = "text.css"></style>
css파일에서 css나 내부파일 불러올때 @import url();
선택자
* 전체선택자 div 전역선택자 . 클래스선택자 # id선택자
E.F 복합선택자 E > F 자식선택자 E F 하위선택자 E + F 형제선택자
가상클래스선택자:
hover 마우스올렸을때 active 마우스눌렀을때 focus 찍었을때(대화형) visited 방문한적있을때
first-child 첫번째자식 last-child 마지막자식 nth-child(n) n번째자식
가상요소선택자::
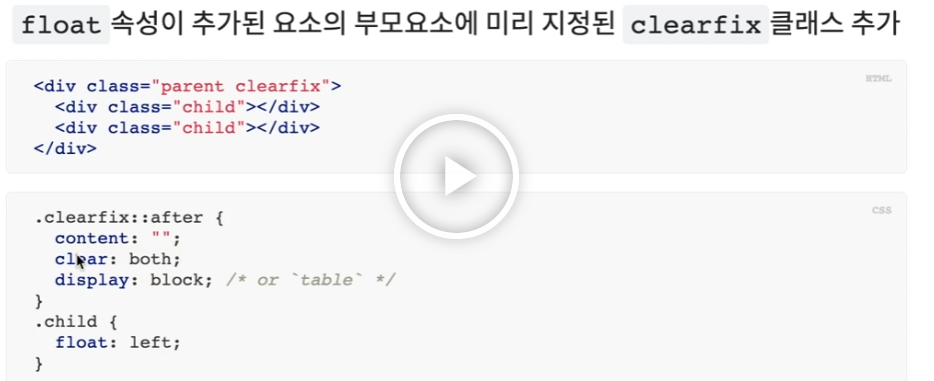
before 요소내부 앞에 컨텐츠 삽입 after 요소내부 뒤에 컨텐츠 삽입
--> content "" "url()"
우선순위
!important > id(5) > class(3) > type(1) > *
단위
px 절대값 % 부모에상대적 em 자기자신의 폰트사이즈에 상대적 rem html에 지정된 폰트사이즈에 상대적
vw 뷰포트width vh 뷰포트height vmin더짧은쪽의너비를백분율로계산 vmax더긴쪽의너비를백분율로계산
박스모델
max-width최대가로넓이 min-width최소가로넓이
/*top right bottom left*/margin 기준요소바깥쪽여백 margin : 0 auto; 블록요소중앙정렬
padding 기준요소안쪽여백 box-sizing : border-box; 크기안밀리게자동계산
border 선
opacity 투명도
display 요소의기본성격변경 block inline inline-block none
overflow 요소의 크기이상으로 자식요소가 넘쳤을때 보여짐을 제어
visible 넘친거 그대로 보여줌
hidden 넘친부분 잘라내서 보여지지않게함
scroll 넘친거 잘라내고 강제적으로 스크롤바만듬(넘치치않는부분도 스크롤생성)
auto 넘치면 자동으로 스크롤바생성(넘치는부분만 스크롤생성)
글꼴
font : 24px "Arial", sanserif; 크기,글꼴필수
font-style 기울기 normal기본 italic이탤릭체
font-weight 굵기 normal기본 bold굵게 숫자 100-900
font-size 크기 브라우저기본값16px
line-height 줄간격 줄-줄 숫자글꼴크기배수 1.4~1.7이 일반적 단위
word-spacing 단어간격 단어-단어
letter-spacing 글자간격 글자-글자
font-family 서체 font-family : 글꼴1, 글꼴2, ..., 글꼴계열;
text-align 정렬 left center right justify 2줄이상양쪽정렬
text-decoration 밑줄및취소선 underline밑선 overline위선 line-through가로선
text-indent 들여쓰기 text-indent:-9999px화면에서 이미지 삽입하고 글자밀어낼때 많이 사용
위치
float 수평정렬 left right float해제 형제요소에clear:both or 부모요소에clearfix
float쓰면 display:block으로 변경된다(대부분)

position 기준을설정해배치 relative절대위치(자신을기준) absolute상대위치 fixed 고정위치(브라우저,뷰포트기준) sticky스크롤영역기준위치 top:0;등 하나필수로 들어가야함 (익스플로러지원x)
z-index 요소의 위치가 겹칠경우 순서를 정의, position값이들어가야함
배경
background-color 색상
background-image 이미지 url();
background-repeat 반복 repeat반복 no-repeat반복x repeat-x x축반복 repeat-y y축반복
background-position 위치
background-attachment 스크롤여부 scroll기본값 fixed고정
background-size 크기 cover 기준영역을채움 공백x contain 이미지비율에맞춰 공백생길수도있음0
background-origin 시작기준 padding-box패딩영역에서시작 border-box선영역에서시작 content-box컨텐츠영역에서시작
background-clip 시작범위 padding-box border-box content-box 위와같음
전환/변환
transition : 스스로 움직임 형태 (전환)
-property 속성 width background all
-duration 진행시간 2s
-timing-function 움직힘형태 linear ease ease-in ease-out ease-in-out ...
-delay 대기시간 1s
축약형 : 값의순서상관x trastion:all, 2s, 1s, ease-in-out;
transform : 이동 (변환)
translate X() X축이동
translate Y() Y축이동
translate(50px,50px) X,Y축이동
scale (X,Y) 크기 배수의값으로 단위값없음
rotate() 회전 단위값deg
skew (X,Y) 기울기 단위값deg
origin 0 0 요소변환의 기준점
style 3D요소의 preserve-3d자식요소도 3D로 변환 부모에사용
속성
perspective(150px) 원근감 값이낮을수록 화면쪽기울기가 커짐 보통100이상부여
애니메이션
animation
name 이름
duration 진행시간 1s
delay 대기시간 2s
iteration-count 반복횟수 1 infinite무한반복
timing-function 움직임형태 ease-in등
direction 진행방향 reverse역방향 alternate순방향->역방향 alternate-reverse 역방향->순방향
play-state 재생과 정지 paused일시정지 running진행
fill-mode 끝난후위치 forwards끝난후그자리에 backwords끝난후시작점으로
플랙스
display 컨테이너자체를 flex블록처럼쓴다 inline-flex인라인처럼쓴다
flex-direction 방향
row주축가로 왼->오
row-reverse주축가로 오->왼
column주축세로 위->아래
column-reverse주축세로 아래->위
flex-wrap 여러줄
nowrap기본값 한줄배치
wrap여러줄배치
wrap-reverse역방향여러줄배치
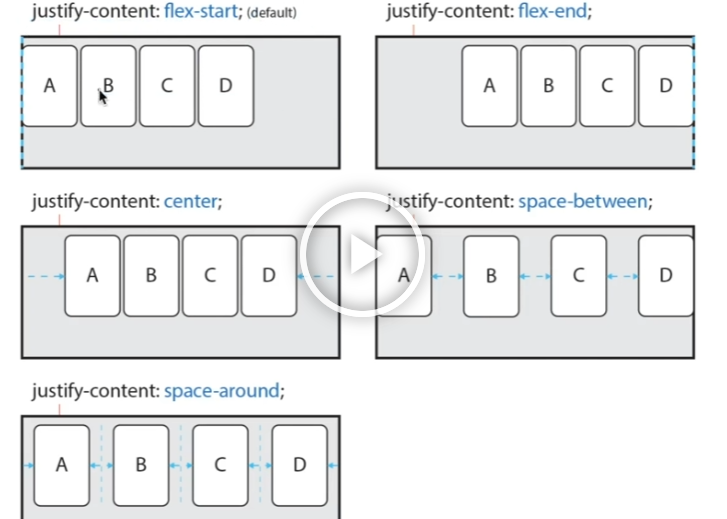
justify-content 주축의 정렬방향
flex-start주축기준 시작점에서부터 배치
flex-end주축기준 끝점에서부터 배치
center주축기준 중앙배치
space-around주축기준 양끝부터 배치
space-between주축기준 양끝에 박스를 붙이고 동일한 간격으로 배치

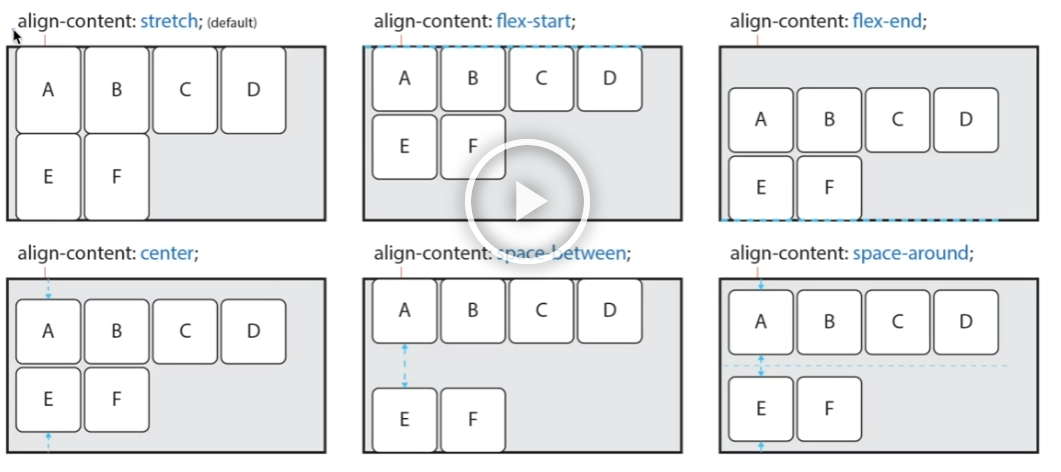
align-content 교차축의 정렬방향 * flex-wrap으로 여러줄일경우만 사용가능 여백도있어야함
stretch기본값
flex-startitems를 시작점에서부터 배치
flex-enditems를 끝점에서부터 배치
centeritems를 중앙배치
space-arounditems를 양끝부터 배치
space-betweenitems를 양끝에 박스를 붙이고 동일한 간격으로 배치

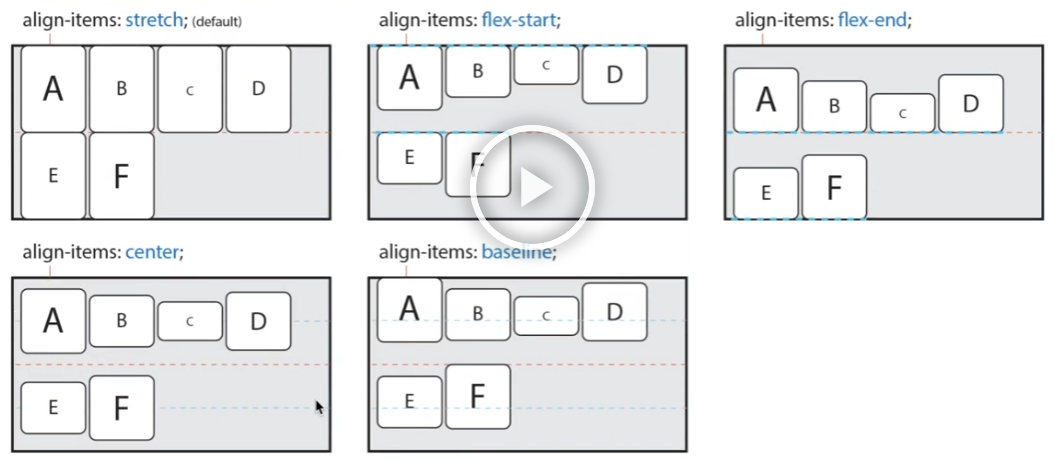
align-content 교차축의 정렬방향 * 한줄일경우만 사용가능
stretch기본값
flex-startitems를 각줄의 시작점에서부터 배치
flex-enditems를 각줄의 끝점에서부터 배치
centeritems를 중앙배치
baseline문자기준선에 정렬

items의속성
order items의 배치순서
flex-grow items의 증가너비 비율 : 0 고정 1 유동적
flex-shrink items의 축소너비 비율 : 0 고정 1 유동적
flex-basis items (공간배분전) 기본크기 auto기본값 컨텐츠크기를기준으로 상대적크기를가짐 0절대적크기
축약형 flex:flex-grow, flex-shrink, flex-basis; 기본값 0 1 auto
*주의) flex:1; -> 이렇게사용시 1 1 0; 으로됨
align-self 교차축에서 items 정렬 flex-start flex-end


