웹으로 테스트
계속 앱으로 테스트를 하니 바로바로 변경되는걸 보기 힘들어졌다.
개발은 컴퓨터로하는데 보는건 앱으로 봐야하니,, 그래서 웹으로 보는방법을 알아보았다.
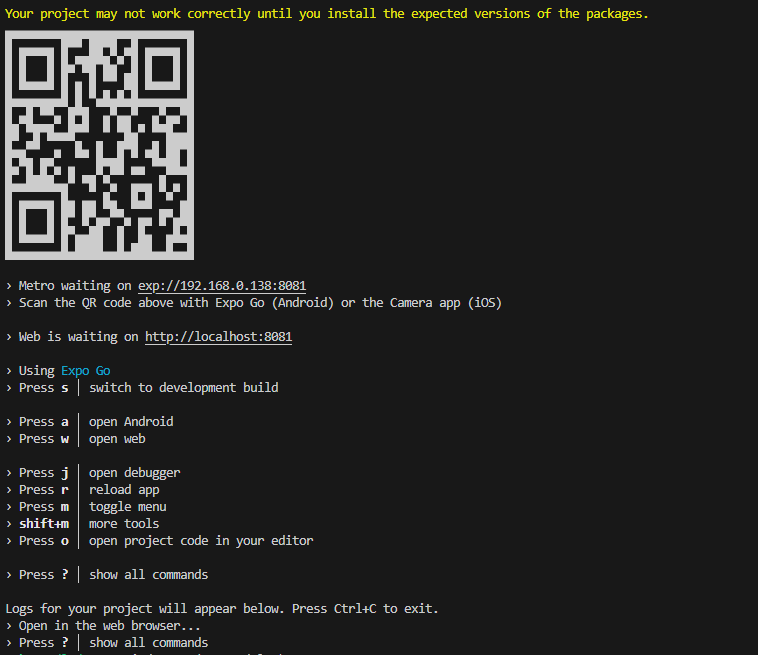
npm start 를 입력해 앱이 켜져있는 상태에서, w 를 터미널에 입력해보면 다음과같이 뜬다.
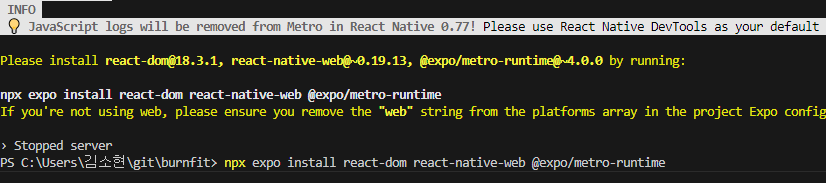
그럼 ctrl+c로 종료해주고 해당 나온부분을 설치해준다.
npx expo install react-dom react-native-web @expo/metro-runtime

그리고 다시 npm start로 켜준다음, w를 누르면 웹에서 켜지게된다!
이외에 알아두면 좋을것들
웹개발에서는 코드가 변경되면 자동으로 반영이 되었는데 앱은 안된다는걸알았다.!
계속 터미널에서 종료하고 새로열고 하려니 힘들어서 바로바로 새로고침 하는방법을 알아보았는데 생각보다 넘나 간단했다.
앱이 켜져있는상태로 터미널에서 r 누르면 웹,앱 둘다 바로 새로고침 반영되었다.
이렇게 기타 등등 알 수 있는건 일일히 찾아보는게아니라 실행시 터미널에 적여져있는 이 부분을 보면 알 수있으니 참고하자!